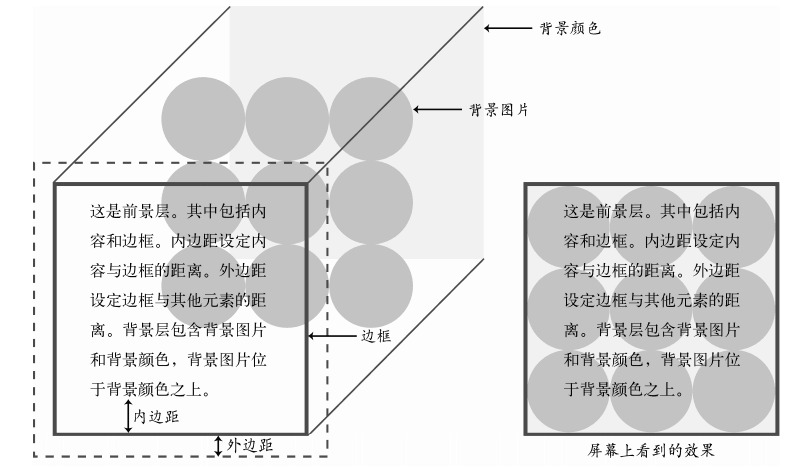
1、盒模型:边框、内边距、外边距(border,padding,margin)

盒子边框:宽、样式、颜色
内边距:盒子内容与边距的距离,加在声明的盒子宽度上面
外边距:盒子与盒子之间的距离
2、盒子大小
1)无边框、内外边距,文本与body元素同宽,添加边框,内外边距,内容减少
2)有宽度的盒子:添加边框,内外边距,盒子就会扩展,设定的width代表的是内容区的宽度
3、浮动与清除(将元素从常规文档流里拿出来)
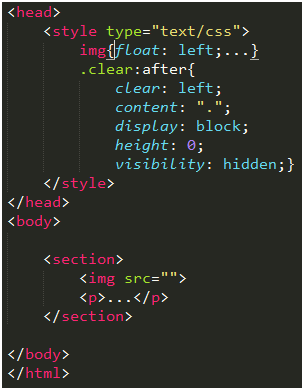
1)实现文本环绕图片——创建多栏式布局,如果浮动的元素不是图片,必须给其设置宽度
2)创建分栏式的布局
p{...} p{float:left;...}
img{float:left;...} img{float:left;...}
 (右边框撑到父元素)
(右边框撑到父元素) 
浮动元素位于“文档流外部”,不被标记的父元素中。
固定浮动的三种方法:
①父元素添加 overflow:hidden(防止包含元素被内容撑大,迫使父元素包含其浮动的子元素)
②同时浮动父元素
③添加非浮动清除元素;或者给父元素添加一个非浮动的子元素,再清除掉

 (此用法ie6以及更低版本的无法使用,需另外的方法)
(此用法ie6以及更低版本的无法使用,需另外的方法)
注:不能在下拉菜单顶级元素应用overflow:hidden,不能对已经靠自动外边距居中的元素使用“浮动父元素”的方法,没有效果。
4、定位
position:static、relative、absolute、fixed
定位上下文:设置定位后可以使用top、right、left、bottom元素,相对于(另一个元素)移动的位置,绝对定位元素的任何祖先元素都可以是定位上下文。
相对定位:相对于以前在文档流中的位置定位
绝对定位:将元素彻底从文档流中取出来,定位它的上下文,当页面滚动的时候,相应移动
固定定位:定位的上下文为视口,创建不随页面滚动而移动的导航元素等
5、显示属性display
display:inline、block、inline-block
block元素总是在新行上开始,高度,行高以及顶和底边距都可控制
inline就是将元素显示为行内元素,和其他元素都在一行上;高,行高及顶和底边距不可改变;宽度就是它的文字或图片的宽度,不可改变
inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递
6、背景

7、z-index
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。