ECharts ( 官网: http://echarts.baidu.com/index.html ) 是百度的纯 Javascript 开源图表库,兼容当前大部分浏览器(IE8+),底层依赖轻量级的 Canvas 类库 ZRender, 最近项目中用到了, 效果一如它描述的惊艳, 但是配置项的一些小细节真的是很麻烦, 在这边记录一下,希望能帮助后来者少走一些弯路.
1. 首先, 需要根据需求下载相应的版本, 因为项目对文件大小要求不高,我直接下载的完整版。如果需要使用地图,还需要下载 China.js 文件。在引用的时候,可以直接引入项目中的js文件,或者从远程cdn加载,也可以通过npm下载。
在使用的时候,首先要在页面预备一个宽高固定的容器:
<div id="main" style=" 800px;height:600px;"></div>
js部分我觉得直接看实例是最直观的,在官方实例中有一系列的Demo,直接选取和你需要的样式相近的例子, 在左侧有该图的源码,直接粘过去,然后看 文档 -> 配置项手册,在此基础上修改成需要的样式,会事半功倍,在此我以柱状图为例,介绍一下踩过的坑。
首先比较坑的是图例, 我一直想自定义图例数量以及字的内容,但用尽了方法也不行,当图例data的内容和series的系列名称name不一致的时候,图例直接就不显示了,可能还是我没能找对方法,如果有知道的还麻烦告知。
第二个是直角坐标轴Y轴, Y轴设置显示数据为百分比, 配置 yAxis属性中的 axisLabel 里的 formatter: '{value} %' ,如果想Y轴不显示数据 formatter: function(){ return "" }.
第三个是背景的网格线:配置 yAxis属性中的 splitLine是控制横向网格线的,lineStyle配置项可以控制线宽和颜色,color属性为数组,如果数组长度小于线的数量,则会循环该颜色数组,如果不想要网格线,可以通过show:false;或直接将颜色设置为透明。
第四个是 series 系列列表的数据项配置, name值得就是系列名称,由于 图例 有筛选功能,所以图例的data实际上和系列名称是绑定的。barWidth可以设置柱子的宽度,如果不进行设置,则柱子宽度是自适应的,如果容器过宽会很丑。itemStyle是配置柱子的颜色的,包括 normal 正常情况下的样式,和 emphasis 鼠标悬停到柱子上时的样式。其中柱子上如果想显示数据,则需要使用label属性,百分比样式 formatter:'{c} %',类似这种。如果想让柱子有圆角,则需要修改barBorderRadius:[ 7,7,7,7 ],四个值分别代表上右下左。而想要每个柱子显示不同的颜色,则可以定义一个颜色数组,同网格线一样,每个柱子的颜色即为color数组里的每一项,如果柱子数目多于color数组的长度,则柱子颜色循环使用该数组;
color: function(params) { var colorList = ["rgba(194, 53, 49, 1)","rgba(47, 69, 84, 1)","rgba(97, 160, 168, 1)","rgba(212, 130, 101, 1)","rgba(145, 199, 174, 1)"]; return colorList[params.dataIndex] }
如果你希望柱子的颜色根据数据的大小而变化恐怕就要自己写一个函数来实现了,比如:
color: function (params){ var value = params.data; if( value > 0 && value<=10 ) { return 'rgba(155, 187, 89, 1)' } else if( value>10 && value<=20 ) { return 'rgba(79, 129, 189, 1)' }else if( value>20 && value<=30 ){ return 'rgba(255, 102, 0, 1)' }else if( value>30 && value<=40 ){ return 'rgba(204, 102, 0, 1)' }else if( value > 40 ){ return 'rgba(192, 80, 77, 1)' } },
接着就是数据项了,series中的data是系列中的数据内容数组,数组项通常为具体的数据项,通常用一个二维数组表示。也可以个别自定义:
[ 12, 34, { value : 56, //自定义标签样式,仅对该数据项有效 label: {}, //自定义特殊 itemStyle,仅对该数据项有效 itemStyle:{} }, 10 ]
还有一个需要注意的的是空值:当某数据不存在时(ps:不存在不代表值为 0),可以用 '-' 或者 null 或者 undefined 或者 NaN 表示。
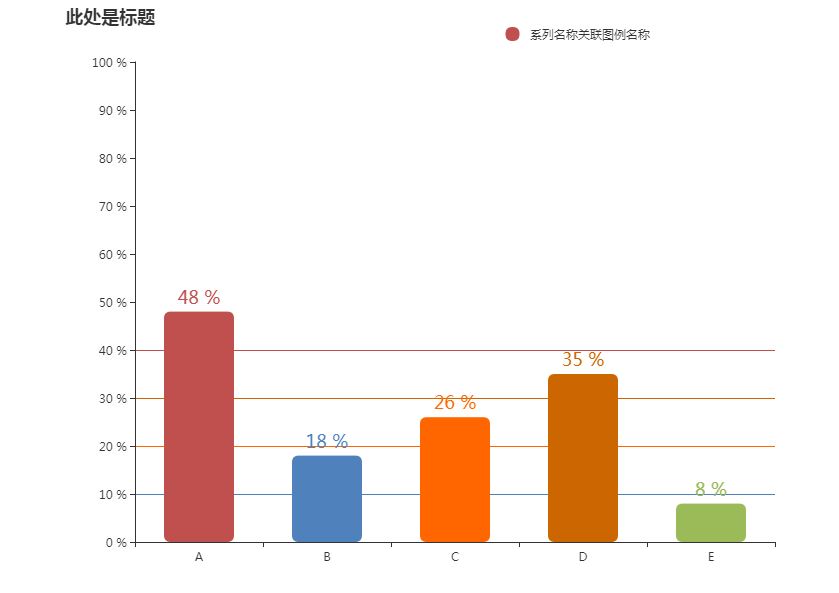
大概就这样,下面是DEMO的代码和效果。
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: ' 此处是标题 ' }, tooltip: { trigger: 'axis' }, legend: { show: true, selectedMode: false, borderColor: "red", "200px", height: "200px", textStyle:{ color: "#333" }, top: '20px', right: '200px', orient: 'vertical', data: [ { name: '系列名称关联图例名称', // 强制设置图形为圆。 icon: 'circle', backgroundColor: "red" }] }, calculable : true, xAxis: { type : 'category', data: ["A","B","C","D","E"] }, yAxis: [ { type : 'value', min: 0, max: 100, splitNumber: 10, axisLabel: { show: true, interval: 'auto', formatter: '{value} %' // formatter: function(){ // return ""; // } }, splitLine:{ show: true, lineStyle:{ 1, color: ['rgba(155, 187, 89, 1)','rgba(79, 129, 189, 1)','rgba(255, 102, 0, 1)','rgba(204, 102, 0, 1)','rgba(192, 80, 77, 1)','transparent','transparent','transparent','transparent','transparent','transparent'] } } } ], series: [{ name: '系列名称关联图例名称', type: 'bar', label: { normal:{ textStyle: { fontSize: 18 }, offset: [0, -3] } }, barWidth: 70, //配置样式 itemStyle: { normal:{ label : { show:true, position:'top', formatter:'{c} %' }, //每个柱子的颜色即为color数组里的每一项,如果柱子数目多于color数组的长度,则柱子颜色循环使用该数组 // color: ['rgba(155, 187, 89, 1)','rgba(79, 129, 189, 1)','rgba(255, 102, 0, 1)','rgba(204, 102, 0, 1)','rgba(192, 80, 77, 1)'], // 根据数据值来显示柱子的颜色 color: function (params){ var value = params.data; if( value > 0 && value<=10 ) { return 'rgba(155, 187, 89, 1)' } else if( value>10 && value<=20 ) { return 'rgba(79, 129, 189, 1)' }else if( value>20 && value<=30 ) { return 'rgba(255, 102, 0, 1)' }else if( value>30 && value<=40 ) { return 'rgba(204, 102, 0, 1)' }else if( value > 40 ) { return 'rgba(192, 80, 77, 1)' } }, barBorderRadius:[ 7, 7, 7, 7 ] }, //鼠标悬停时的效果: emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, data: [48, 18, 26, 35, 8] }] }; myChart.setOption(option);
效果图如下: