1.说明
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 这几种。其中 POST 一般用来向服务端提交数据,本文主要讨论 POST 提交数据的几种方式。
我们知道,HTTP 协议是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。
2.四种常见的POST提交数据方式
说明:enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)
(一)Content-Type:application/x-www-form-urlencode
最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。
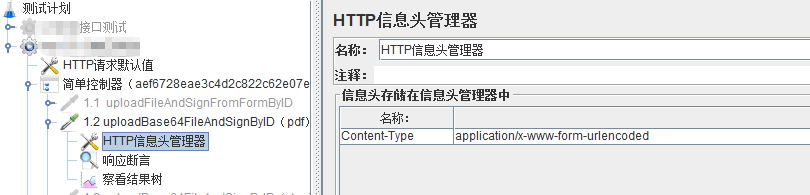
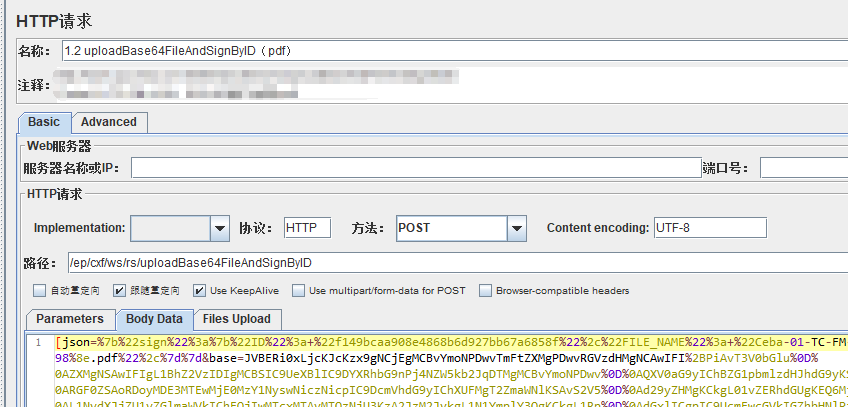
数据写在jmeter的 “Body Data” 中。
A:jmeter中测试接口


输入参数为 " [ json=...&base=...] "
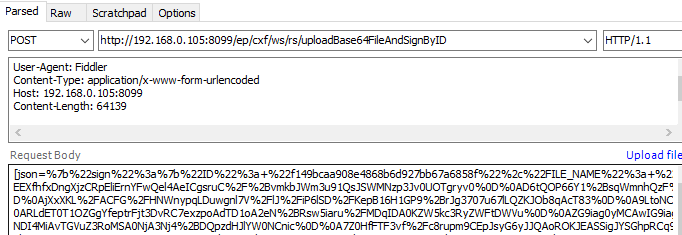
B: Fiddle中
Content-Type:application/x-www-form-urlencoded

(二)Content-Type:multipart/formdata
这种数据提交方式主要用来上传文件的。
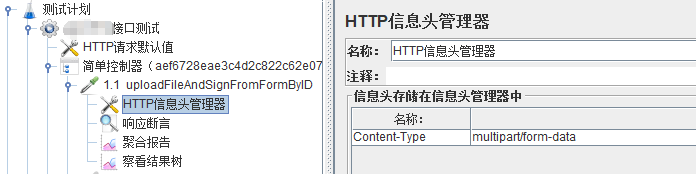
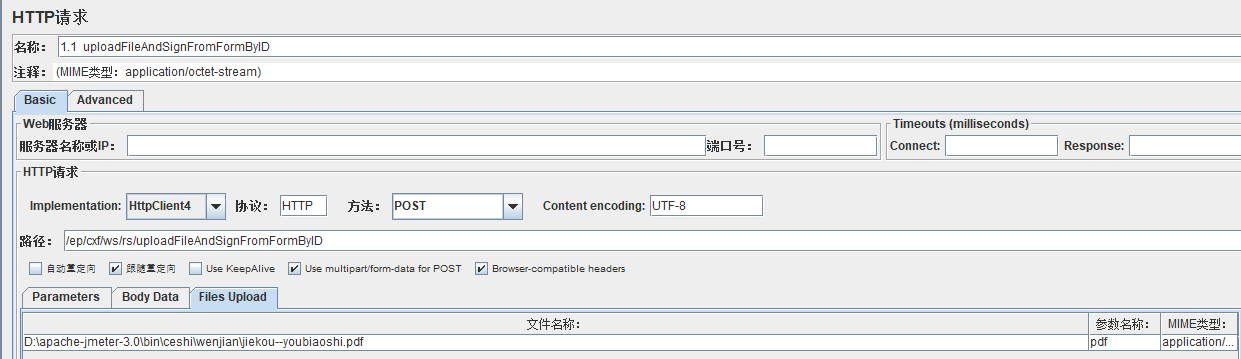
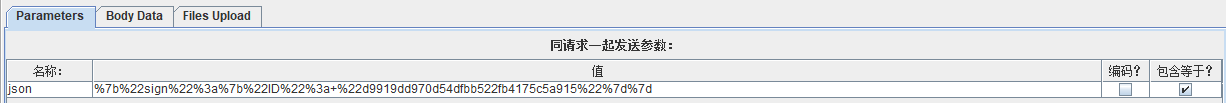
传输的数据写在jmeter的 “Parameters” 和 “Files Upload (要上传的文件)” 中。
A:jmeter中测试接口



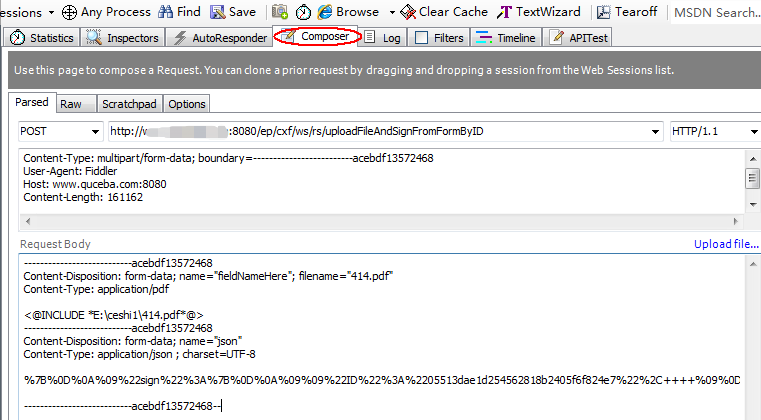
B: Fiddle中

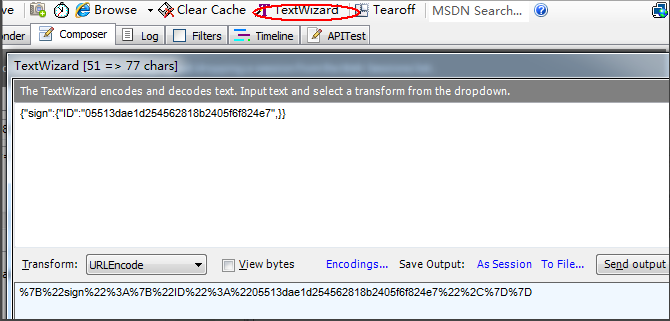
(因为该接口传入数据需要转码传入,不需要的可以忽略该步骤)

先Upload file 上传自己要上传的文件,信息如下:
---------------------------acebdf13572468
Content-Disposition: form-data; name="fieldNameHere"; filename="414.pdf"
Content-Type: application/pdf
<@INCLUDE *E:ceshi1414.pdf*@>
---------------------------acebdf13572468--
补充完整发送的参数:(每一部分之间空格必须存在)
|
Content-Type: multipart/form-data; boundary=-------------------------acebdf13572468 User-Agent: Fiddler Host: www.quceba.com:8080 Content-Length: 161109 |
|
---------------------------acebdf13572468 Content-Disposition: form-data; name="pdf"; filename="414.pdf" Content-Type: application/octet-stream
<@INCLUDE *E:ceshi1414.pdf*@> ---------------------------acebdf13572468 Content-Disposition: form-data; name="json" Content-Type: text/plain ; charset=UTF-8
%7b%22sign%22%3a%7b%22ID%22%3a%2219ff226ef7ff407898b5372b661e7435%22%7d%7d
---------------------------acebdf13572468-- |
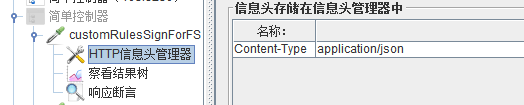
(三)Content-Type:application/json
Content-Type:application/json 作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。
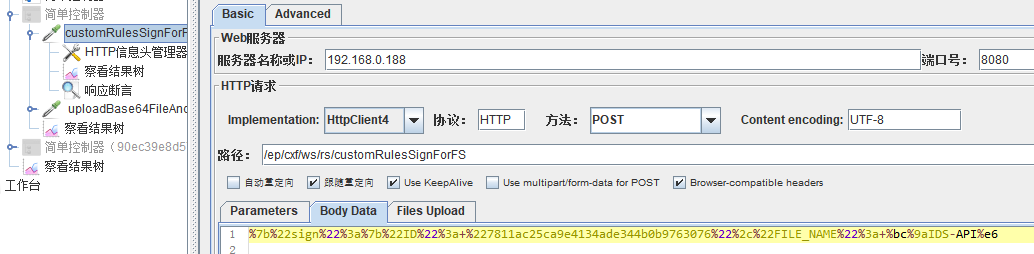
数据写在jmeter的 “Body Data” 中。
A:jmeter中测试接口


(四)Content-Type:text/xml
XML-RPC(XML Remote Procedure Call),它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。
典型的 XML-RPC 请求是这样的:
POST http://www.example.com HTTP/1.1
Content-Type: text/xml
<!--?xml version="1.0"?-->
<methodcall>
<methodname>examples.getStateName</methodname>
<params>
<param>
<value><i4>41</i4></value>
</params>
</methodcall>
XML-RPC 协议简单、功能够用,各种语言的实现都有。它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。JavaScript 中,也有现成的库支持以这种方式进行数据交互,能很好的支持已有的 XML-RPC 服务。不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。