入口函数
使用$(document).ready(()=>{})作为jQuery入口函数,与window.onload(()=>{})类似,但它不会等待图片等外部资源的加载完毕,而是在HTML文档页面渲染后就立刻执行入口函数内部代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(document).ready(function () {
console.log($("button").get(0));
});
</script>
</head>
<body>
<button type="button">点我</button>
</body>
</html>
也可以直接使用简写形式作为入口函数
<script>
$(function () {
console.log($("button").get(0));
})
</script>
处理程序
绑定处理
在jQuery中,对于某一对象事件的处理程序应当使用接口函数on()进行异步处理。
on()接口不仅仅可以做当前目标元素的事件处理,也以根据事件冒泡行为做成事件代理形式。
事件冒泡请参照以前的关于Js事件的文章:点我跳转
与
JavaScript的addEventListener()事件监听类似,允许对同一事件目标的同一事件处理函数进行多次定义如果回调函数是一个普通函数,那么函数中
this指向为事件目标元素本身如果回调函数是一个箭头函数,那么函数中
this指向为window或undefined,此时应使用event.target获取事件目标。
<body>
<button type="button">按钮1</button>
<button type="button">按钮2</button>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("button").on("click", function (jQevent) { // jQevent为事件对象
console.log($(this).text()); // 按钮1 按钮2
});
})
</script>
利用事件冒泡特性,使用on()接口为未来元素的父级设置事件代理,可令未来元素的某一事件操作也具有对应的处理程序。
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// 委托的DOM 事件类型 事件目标 jQevent为事件对象
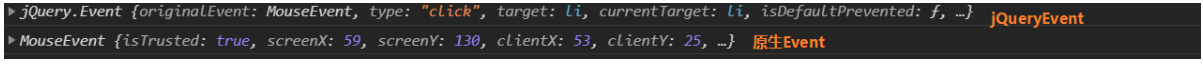
$("ul").on("click", "li", function (jQevent) {
console.log(jQevent)
console.log($(this).text());
});
$("ul").append("<li>li4</li>"); // 新增加的li本身并没有绑定任何事件,但由于事件代理给了父标签ul,故此li也能触发处理程序
})
</script>
移除处理
使用off()接口在选择元素上移除一个或多个事件的事件处理函数。
<body>
<div style=" 50px;height: 50px;background-color:red"></div>
<button type="button">点我面积增大</button>
<button type="button">点我移除事件</button>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// eq返回jQuery对象,get()返回DOM元素。所以用eq
$("button").eq(0).on("click", function (jQevent) { // jQevent为事件对象
$(this).prev().css({ "width": ($(this).prev().width() + 50) + "px", "height": ($(this).prev().height() + 50) + "px" });
});
$("button").eq(1).on("click", function (jQevent) { // jQevent为事件对象
$(this).prev().off("click");
$(this).prev().text("事件已移除");
});
})
</script>
移除事件代理
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<button>点我移除ul委托事件</button>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
// 委托的DOM 事件类型 事件目标 jQevent为事件对象
$("ul").on("click", "li", function (jQevent) {
console.log($(this).text());
});
$("button:first").on("click", function (jQevent) {
$(this).prev().off("click","li")
$(this).text("点击li不再显示");
})
})
</script>
其他绑定
下面的这些接口不太常用,了解即可。
| 接口名称 | 描述 |
|---|---|
| bind() | 单独绑定,不支持事件代理 |
| one() | 绑定一次性事件,不支持事件代理 |
| trigger() | 行为执行绑定 |
| triggerHandler() | 默认行为与冒泡行为阻止绑定 |
| toggle() | 用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click事件。 |
bind()
以下示例将展示使用单独绑定根据点击来改变元素随机色
<body>
<div
style="background-color: red;color:white;height:100px; 100px;text-align: center;line-height: 100px;cursor: pointer;">
点我随机变色</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("div").bind("click", function (jQevent) {
const one_number = Math.floor(Math.random() * (255 + 1));
const two_number = Math.floor(Math.random() * (255 + 1));
const three_number = Math.floor(Math.random() * (255 + 1));
this.style.backgroundColor = `rgb(${one_number},${two_number},${three_number})`;
});
})
</script>
one()
以下示例将展示使用单次绑定第一次点击时改变元素随机色
<body>
<div
style="background-color: red;color:white;height:100px; 100px;text-align: center;line-height: 100px;cursor: pointer;">
点我随机变色</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$(function () {
$("div").bind("click", function (jQevent) {
const one_number = Math.floor(Math.random() * (255 + 1));
const two_number = Math.floor(Math.random() * (255 + 1));
const three_number = Math.floor(Math.random() * (255 + 1));
this.style.backgroundColor = `rgb(${one_number},${two_number},${three_number})`;
});
})
</script>
trigger()
以下示例将展示使用trigger()对某一表单进行隐式提交。
<body>
<form action="#">
<p><input type="text" placeholder="用户名"></p>
<p><input type="text" placeholder="密码"></p>
</form>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
$("form").trigger("submit");
</script>
事件对象
每一次的事件触发都会产生一次事件对象,但jQuery中的事件对象与Js中的有所不同。
jQuery中的事件对象是在原生的事件对象上的一次封装。

| 属性 | 描述 |
|---|---|
| event.type | 事件类型 |
| event.target | 事件目标对象,冒泡的父级通过该属性可以找到在哪个元素上执行了事件 |
| event.currentTarget | 当前执行事件的对象 |
| event.timeStamp | 事件发生时间 |
| event.data | 当前执行的处理器被绑定的时候,包含可选的数据传递给jQuery.fn.bind |
| event.delegateTarget | 当currently-called的jQuery事件处理程序附加元素 |
| event.namespace | 当事件被触发时此属性包含指定的命名空间 |
| event.pageX | 鼠标相对于文档的左边缘的位置 |
| event.pageY | 鼠标相对于文档的顶部边缘的位置 |
| event.result | 这个属性包含了当前事件事件最后触发的那个处理函数的返回值,除非值是 undefined |
| event.which | 针对键盘和鼠标事件,这个属性能确定你到底按的是哪个键或按钮。 |
行为方法
以下方法可用于解决事件的冒泡行为传递与一些元素的默认行为。
对于一些特定的事件类型也可以在处理程序中使用
retrun false来解决,但是个人不推荐
| 方法名 | 描述 |
|---|---|
| event.preventDefault() | 阻止默认事件行为的触发。 |
| event.isDefaultPrevented() | 根据事件对象中是否调用过 event.preventDefault() 方法来返回一个布尔值。 |
| event.stopPropagation() | 防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数。 |
| event.isPropagationStopped() | 根据事件对象中是否调用过 event.stopPropagation() 方法来返回一个布尔值。 |
| event.stopImmediatePropagation() 推荐 | 阻止剩余的相同事件的处理函数执行,并且防止事件冒泡到DOM树上。 |
| event.isImmediatePropagationStopped() | 根据事件对象中是否调用过 event.stopImmediatePropagation() 方法来返回一个布尔值。 |
事件类型
| 事件名称 | 描述 |
|---|---|
| 未来事件 | |
| ready | 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。即入口函数 |
| 鼠标事件 | |
| click | 进行单击触发 |
| dblclick | 进行双击触发 |
| hover | 鼠标悬停时触发 |
| mousedown | 鼠标指针移动到元素上方触发 |
| mouseenter | 鼠标指针穿过元素时触发,该事件大多数时候会与mouseleave 事件一起使用。 |
| mouseleave | 鼠标指针离开元素时触发,该事件大多数时候会与mouseenter 事件一起使用。 |
| mousemove | 鼠标指针在指定的元素中移动时,就会发生 mousemove 事件。 |
| mouseout | 鼠标指针从元素上移开时,发生 mouseout 事件。该事件大多数时候会与 [mouseover 事件一起使用。 |
| mouseover | 鼠标指针位于元素上方触发 |
| mouseup | 鼠标按钮在元素上放松时触发 |
| focus | 获得焦点时触发 |
| focusin | 获得焦点时触发,可以在父元素上检测子元素获取焦点的情况 |
| focusout | 失去焦点时触发 |
| blur | 失去焦点时触发 |
| 键盘事件 | |
| keydown | 键键按下触发,注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生 |
| keypress | 键键按下触发,注释:如果在文档元素上进行设置,则元素必须获得焦点,该事件才会发生 |
| keyup | 按键松开触发 |
| 视窗事件 | |
| resize | 当调整浏览器窗口的大小时,发生 resize 事件。 |
| scroll | 当用户滚动指定的元素时,会发生 scroll 事件。 |
| 表单事件 | |
| change | 当元素的值发生改变时,会发生 change 事件。该事件仅适用于文本域(text field),以及 textarea 和 select 元素 |
| select | 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。 |
| submit | 当提交表单时,会发生 submit 事件。 |