jQuery简介
jQuery是由美国大神John Resig所创建,旨在用更少的代码完成更多的需求。
1.
jQuery是一个非常快速简洁的JavaScript第三方库,能够让用户更加方便的处理DOM,event与更加轻易的实现动画效果与AJAX交互。2.
jQuery十分轻量级,这是其他的Js框架所不及的,除此之外它还兼容CSS3,相较于原生Js来说对于各种版本的浏览器提供了更好的兼容性。3.
jQuery的官方文档特别齐全,各种应用说明十分详细,同时还具有很多成熟的插件可供选择。
jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
在学习时推荐使用3.x版本,老旧的浏览器正逐步被淘汰。
jQuery引入
离线文件
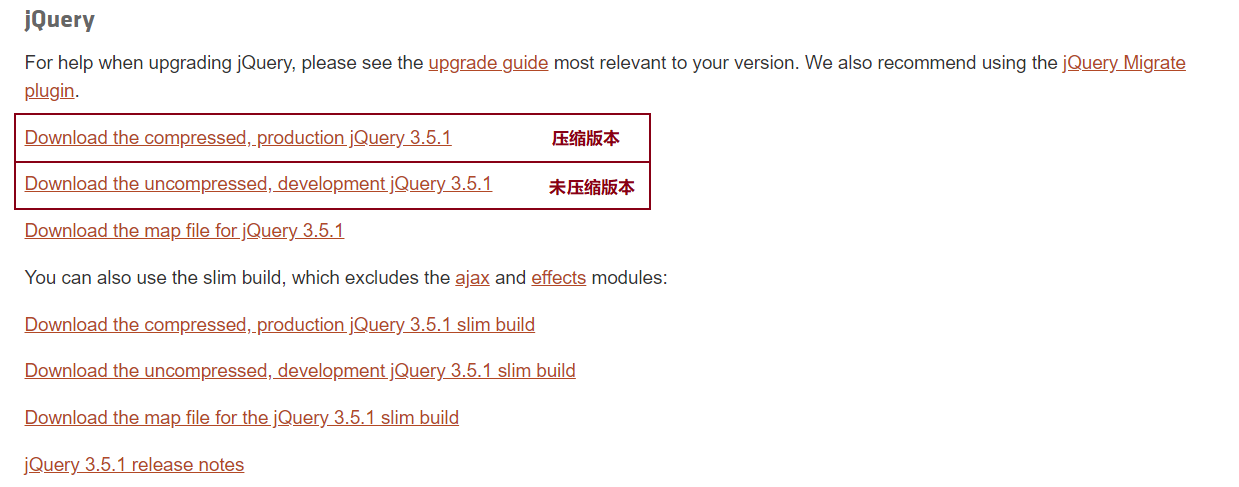
在jQuery官网中进行下载,在学习时推荐下载压缩版本,如果对jQuery源码感兴趣可以下载未压缩版本。
下载完成之后使用<script>进行引入即可。

在线引用
使用bootCDN提供的jQuery,能够省去下载步骤

vscode引入
为了方便后期使用在线引用,vscode可设置一个代码片段用于快速链接。
点击左下角的设置,选择用户代码片段,搜索框中搜索HTML,打开它后将以下内容放在注释语句的后面。
现在,我们可以直接使用$来快速的在线引入jQuery了。
"jqueryImport": {
"prefix": "$",
"body": [
"<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>"
],
"description": "快速引入jQuery"
}
基本语法
jQuery的语法非常简单,只需要使用jQuer或$符再调用其下的方法即可。
以下示例将展示如何使用jQuery选择器选择出标签节点。
<body>
<div>hello</div>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict"
let $div = jQuery("div"); // 更推荐使用$代替jQuery关键字
$div.css("color","red");
</script>
jQuery对象
用jQuery提供的选择器选择出的节点将会被包装为jQuery对象,哪怕只选择出一个元素也会返回一个集合体的形式,类似于NodeList以及HTMLCollection。
因此,如果是使用jQuery进行DOM操作,jQuery对象变量命名应该以$开始以方便为后期维护。
注意
DOM对象集合体或其本身都和jQuery对象之间方法并不互通
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict"
let $div = $("div");
console.log($div); // jQuery.fn.init [div, prevObject: jQuery.fn.init(1)]
</script>
转换方式
使用$(DOM)可将DOM对象添加进一个jQuery对象中。
使用[index]或get(index)可将jQuery对象中的DOM对象进行提取。
<body>
<p class="p1">我是p1</p>
<p class="p2">我是p2</p>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict"
let p1 = document.querySelector(".p1");
console.log(p1) // <p class="p1">我是p1</p>
let $p2 = $(".p2");
console.log($p2); // jQuery.fn.init [p.p2, prevObject: jQuery.fn.init(1)]
let $p1 = $(p1); // DOM对象添加进jQuery对象
console.log($p1); // jQuery.fn.init [p.p1]
let p2 = $p2[0]; // 从jQuery对象中提取DOM对象
console.log(p2); // <p class="p2">我是p2</p>
</script>
注意事项
当使用jQuery选择器进行查找时,即便没有找到任何节点,jQuery对象的bool值依旧是true,而DOM对象则为null。
这是因为jQuery对象始终是一个类似于NodeList以及HTMLCollection的可迭代对象,具有length属性。
而诸如DOM操作中的getElementByid方法以及querySelect方法返回的都只是一个单一的Node,而并非是一个可迭代对象。
所以在取bool
<body>
<p class="p1">我是p1</p>
<p class="p2">我是p2</p>
</body>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict"
let $noneJq = $("div");
let noneDom = document.querySelector("div");
console.log(noneDom); // null
console.log(!!$noneJq); // true
</script>