1、页面初始化配置全局变量UEDITOR_HOME_URL,定义编辑器资源文件根路径。
它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径
1 var UEDITOR_HOME_URL = "/ueditor/"; 2 var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500,serverUrl:UEDITOR_HOME_URL+"jsp/controller.jsp"});
2、config.json中路径配置单个图片的访问路径和多图在线管理中的图片访问路径
/* 上传图片配置项 */ "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ "imageFieldName": "upfile", /* 提交的图片表单名称 */ "imageMaxSize": 2048000, /* 上传大小限制,单位B */ "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ "imageCompressEnable": true, /* 是否压缩图片,默认是true */ "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ "imageInsertAlign": "none", /* 插入的图片浮动方式 */ "imageUrlPrefix": "/ueditor/", /* 图片访问路径前缀 */ "imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ //...
/* 列出指定目录下的图片 */ "imageManagerActionName": "listimage", /* 执行图片管理的action名称 */ "imageManagerListPath": "/ueditor/jsp/upload/image/", /* 指定要列出图片的目录 */ "imageManagerListSize": 20, /* 每次列出文件数量 */ "imageManagerUrlPrefix": "/ueditor/", /* 图片访问路径前缀 */ "imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */ "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
3、配置完以上两步后,单个图片已经可以成功地上传和显示了。多图上传中也可以实现基本的上传功能,但在线管理中无法正确显示图片

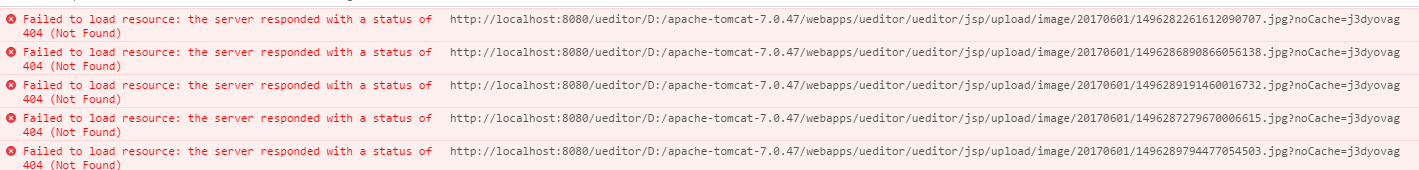
打开控制台,可以看到报错内容


图片的路径中有一段显示为本地磁盘路径,需要修改controller.jsp中的内容
<%@ page language="java" contentType="text/html; charset=UTF-8" import="com.baidu.ueditor.ActionEnter" pageEncoding="UTF-8"%> <%@ page trimDirectiveWhitespaces="true" %> <% request.setCharacterEncoding( "utf-8" ); response.setHeader("Content-Type" , "text/html"); String rootPath = application.getRealPath( "/" ); String action = request.getParameter("action"); String result = new ActionEnter( request, rootPath ).exec(); if( action!=null && (action.equals("listfile") || action.equals("listimage") ) ){ rootPath = rootPath.replace("\", "/"); result = result.replaceAll(rootPath, "/"); } out.write( result ); %>
重新启动tomcat,图片可以正常显示
