使用RQShineLabel

https://github.com/zipme/RQShineLabel
最终效果:


源码:
// // RootViewController.m // UseTextShine // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "RQShineLabel.h" #import "FontPool.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 注册字体 REGISTER_FONT(bundleFont(@"新蒂小丸子体.ttf"), @"新蒂小丸子体"); // 初始化 RQShineLabel *label = [[RQShineLabel alloc] initWithFrame:CGRectMake(16, 16, 320 - 32, CGRectGetHeight(self.view.bounds) - 16)]; label.numberOfLines = 0; label.textColor = [UIColor cyanColor]; label.backgroundColor = [UIColor clearColor]; label.text = @"床前明月光, 疑是地上霜。 举头望明月, 低头思故乡。"; label.font = [UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", 0) size:23.0]; [label sizeToFit]; label.center = self.view.center; // 动画显示 [label shineWithCompletion:^{ // 动画渐渐隐藏 [label fadeOut]; }]; [self.view addSubview:label]; } @end
不过,这个东西是吃内存大户-_-!!!

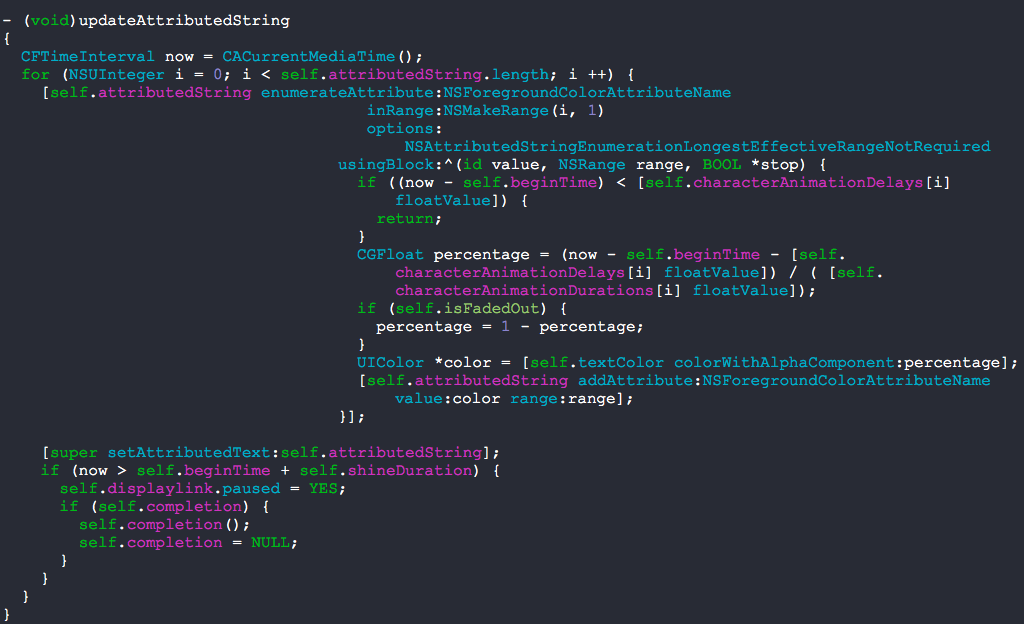
核心源码,不过看不懂:)