UIWindow,UINavigationController与UIViewController之间的关系

虽然每次你都用UINavigationController与UIWindow,但你不一定知道他们之间到底怎么运作的哦:)
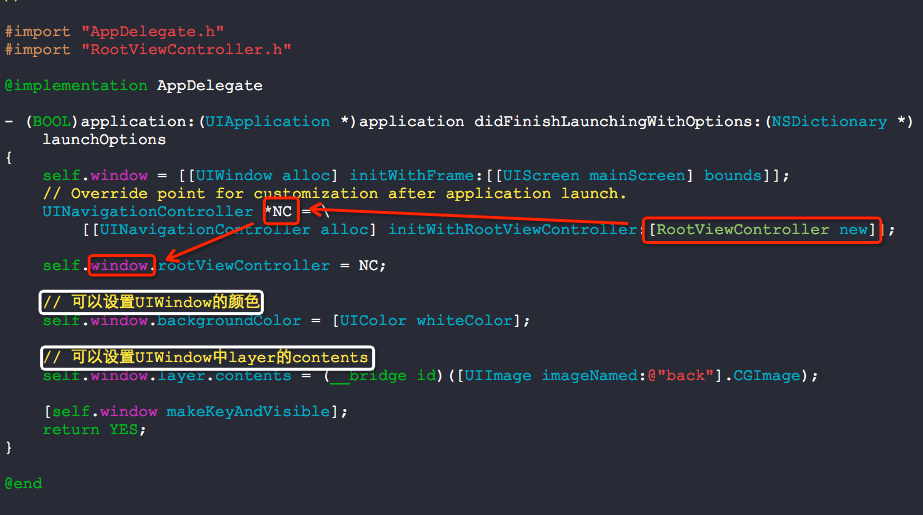
AppDelegate.h的代码
RootViewController.m
// // RootViewController.m // UIWindow // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #define VALUE 1 @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor redColor]; UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapEvent:)]; [self.view addGestureRecognizer:tap]; } - (void)tapEvent:(UITapGestureRecognizer *)gesture { static int flag = 1; if (flag) { // 初始化3D变换,获取默认值 CATransform3D perspectiveTransform = CATransform3DIdentity; // 缩放变换 perspectiveTransform = CATransform3DScale(perspectiveTransform, 0.75, 0.75, 0.75); [UIView animateWithDuration:0.3 animations:^{ if (VALUE) { // 导航控制器的view self.navigationController.view.transform = CATransform3DGetAffineTransform(perspectiveTransform); } else { // 自身controller的view self.view.transform = CATransform3DGetAffineTransform(perspectiveTransform); } }]; flag = 0; } else { // 初始化3D变换,获取默认值 CATransform3D perspectiveTransform = CATransform3DIdentity; // 缩放变换 perspectiveTransform = CATransform3DScale(perspectiveTransform, 1, 1, 1); [UIView animateWithDuration:0.3 animations:^{ if (VALUE) { // 导航控制器的view self.navigationController.view.transform = CATransform3DGetAffineTransform(perspectiveTransform); } else { // 自身controller的view self.view.transform = CATransform3DGetAffineTransform(perspectiveTransform); } }]; flag = 1; } } @end
VALUE = 1 的时候与 VALUE = 0 的时候


他们的关系其实非常简单.
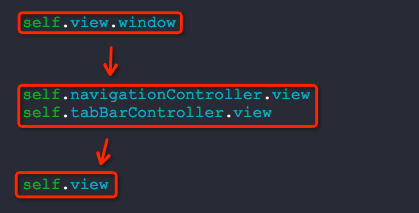
UIWindow ---> UINavigationController ---> UIViewController,
有时候,我们需要做缩放动画的效果,或者是转场动画的效果,不理解他们之间细微的差距,是没办法处理好的.
他们之间的关系:

知道了这些原理,再写一个侧边栏,实在是太简单了:).