http://silviomoreto.github.io/bootstrap-select/
一、使用bootstrap-select组件时,先引用下列文件
最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更加简单了,不用任何已经js,直接使用class就可以初始化。
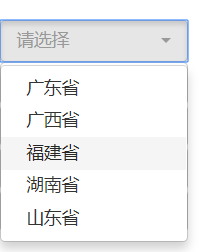
Select单选:
如果没有设置选中项,默认选中第一个option。如设置了tiltle属性,则显示title属性内容,不会默认选中。
<select class="selectpicker" title="请选择"> <option value="1">广东省</option> <option value="2">广西省</option> <option value="3">福建省</option> <option value="4">湖南省</option> <option value="5">山东省</option> </select>

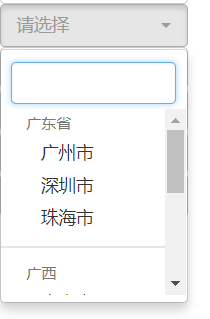
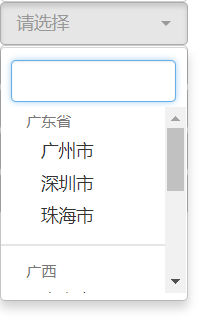
选项分组
<select class="form-control selectpicker" data-live-search="true" multiple> <optgroup label="广东省"> <option value="1">广州市</option> <option value="2">深圳市</option> <option value="3">珠海市</option> </optgroup> <optgroup label="广西"> <option value="1">南宁市</option> <option value="2">柳州</option> <option value="3">桂林市</option> </optgroup> <optgroup label="山东"> <option value="1">烟台</option> <option value="2">青岛</option> <option value="3">济南</option> </optgroup> </select>

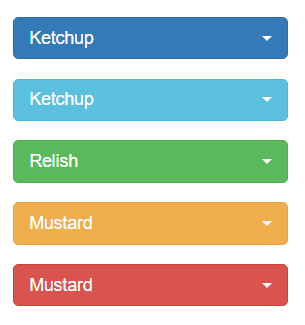
默认样式,添加样式:data-style="class名"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

添加检索:data-live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

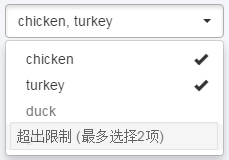
Select多选:
添加“multiple ” 设置为多选,并且设置最多能选择2项 data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
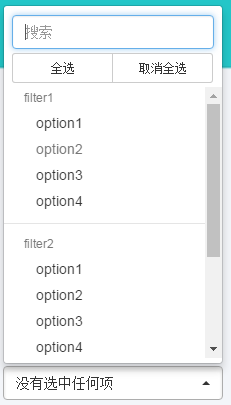
添加检索:data-live-search="true"
设置检索placeholder属性:data-live-search-placeholder="搜索"
添加“全选/反选” 功能按钮 data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
效果:
js初始化,设置选定的值
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
选中事件
$('.selectpicker').on('changed.bs.select',function(e){
});