学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面
HTML标签不区分大小写
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
<head>标签的作用。
文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>
代码注释<!--注释文字 -->
在网页上要展示出来的页面内容一定要放在body标签中
显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
语法:
<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。
文章的标题。
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx> (x为1-6)
如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
<em>的内容在浏览中显示为斜体,<strong>显示为加粗
语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
对<em>、<strong>、<span>这三个标签进行一下总结:
1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<q>短文本引用</q>
如下面例子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
<blockquote>长文本引用</blockquote>
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
<br />标签作用相当于word文档中的回车。
输入空格,必须写入
<hr/>分割线<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
<address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
如:
<address>文档编写:lilian 北京市西城区德外大街10号</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<address>标签的默认样式。
加入一行代码吗?使用<code>标签
语法:
<code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
列表
ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
<ol>标签来制作有序列表
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。
语法:
<div id="版块名称">…</div>
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div标签</title> </head> <body> <div id="hotList"> <h2>热门课程排行榜</h2> <ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>javascript全攻略</li> </ol> </div> <div id="learningInstructed"> <h2>web前端开发导学课程</h2> <ul> <li>网页专业名词大扫盲 </li> <li>网站职位定位指南</li> <li>为您解密Yahoo网站制作流程</li> </ul> </div> </body> </html>
table标签,认识网页上的表格
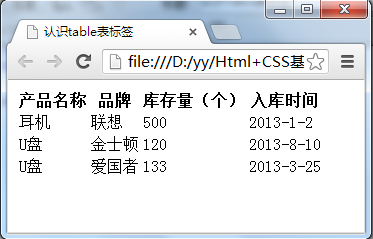
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
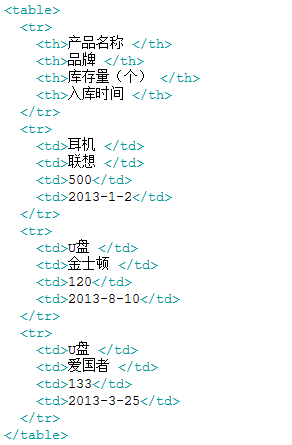
想在网页上展示上述表格效果可以使用以下代码:
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
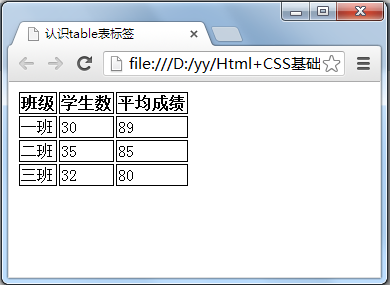
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
在右侧代码编辑器中添加如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
上述代码是用 css 样式代码(后面章节会详细讲解),为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:
表格风格改变代码头尾:<style type="text/css">...</style>
表格四元素:table tr td,th
边框大小与颜色:{border:1px solid #000;}
摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>