代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题。而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范。同样,前段时间,笔者所在的团队也开展了一波开源治理,而其中代码规范就占据了很重要的一项。接下来的几篇文章,将会对JS代码规范、CSS规范、Git提交规范以及Git工作流规范进行详细的介绍~
系列文章:
- 前端规范之JS代码规范(ESLint + Prettier)
- 前端规范之CSS规范(Stylelint)
- 前端规范之Git提交规范(Commitizen)
- 前端规范之Gti工作流规范(Husky + Commitlint + Lint-staged)
本文主要介绍了前端规范之Git工作流规范(Husky + Commitlint + Lint-staged),将会对Husky、Commitlint和Lint-staged的使用进行介绍,欢迎大家交流讨论~
1. 背景
在前面的几篇文章中,我们已经介绍了如何在项目中安装并配置ESLint、Prettier、Stylelint和Commitizen。有了这些工具,可以很好的帮助我们格式化代码并提示错误。

然而,有些同学可能会把ESLint、Stylelint或Commitizen提示的错误忽视不见,直接将代码提交到代码仓库中。这样做的话,那么其他同学在pull代码并diff代码时可能会出现大段代码标红,同时在进行CI时又可能因为代码风格或规范问题被打回重改。
那么,有没有一种方法,让大家在提交代码时需要确保本地的代码或Commit Message已经通过检查才能够push到代码仓库,从而更好的保障代码质量呢?接下来,将会介绍如何使用Husky + Commintlint + Lint-staged打造规范的Git检查工作流,确保我们的代码只有符合规范才能提交到代码仓库。
2. Husky
首先,先来介绍一下Husky的安装和相关配置。
2.1 什么是git hook
在介绍Husky之前,我们先来看什么是git hook,也就是常说的Git钩子。
和其它版本控制系统一样,Git能在特定的重要动作发生时触发自定义脚本。有两组这样的钩子:客户端的和服务器端的。 客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。 你可以随心所欲地运用这些钩子。
其中,客户端钩子我们可能用的比较多,客户端钩子通常包括了提交工作流钩子、电子邮件工作流钩子和其它钩子。这些钩子通常存储在项目的.git/hooks目录下,我们需要关注的主要是提交工作流钩子。提交工作流钩子主要包括了以下四种:
- pre-commit:该钩子在键入提交信息前运行。 它用于检查即将提交的快照。如果该钩子以非零值退出,Git 将放弃此次提交,你可以利用该钩子,来检查代码风格是否一致。
- prepare-commit-msg:该钩子在启动提交信息编辑器之前,默认信息被创建之后运行。 它允许你编辑提交者所看到的默认信息。
- commit-msg:该钩子接收一个参数,此参数存有当前提交信息的临时文件的路径。 如果该钩子脚本以非零值退出,Git 将放弃提交,因此,可以用来在提交通过前验证项目状态或提交信息。
- post-commit:该钩子一般用于通知之类的事情。
在上面的钩子中,我们需要关注pre-commit和commit-msg钩子。
2.2 什么是husky
husky是常见的git hook工具,使用husky可以挂载Git钩子,当我们本地进行git commit或git push等操作前,能够执行其它一些操作,比如进行ESLint检查,如果不通过,就不允许commit或push。
2.3 安装husky
安装husky,可以使用npm进行安装。
npm install husky --save-dev
2.4 配置husky
安装好husky之后,还需要对husky进行配置。不同版本的husky配置方法有些不同,这里主要对4.3.8版本的配置进行介绍。
首先,我们需要先安装配置好ESLint或Stylelint,并且在package.json中加入以下代码。
"husky": { "hooks": { "pre-commit": "eslint src/**/*.{js,jsx,ts,tsx}", } }
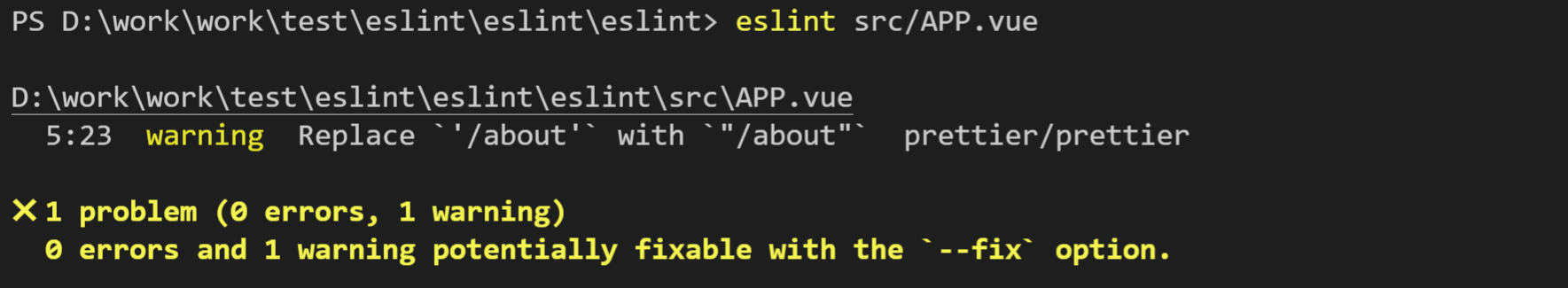
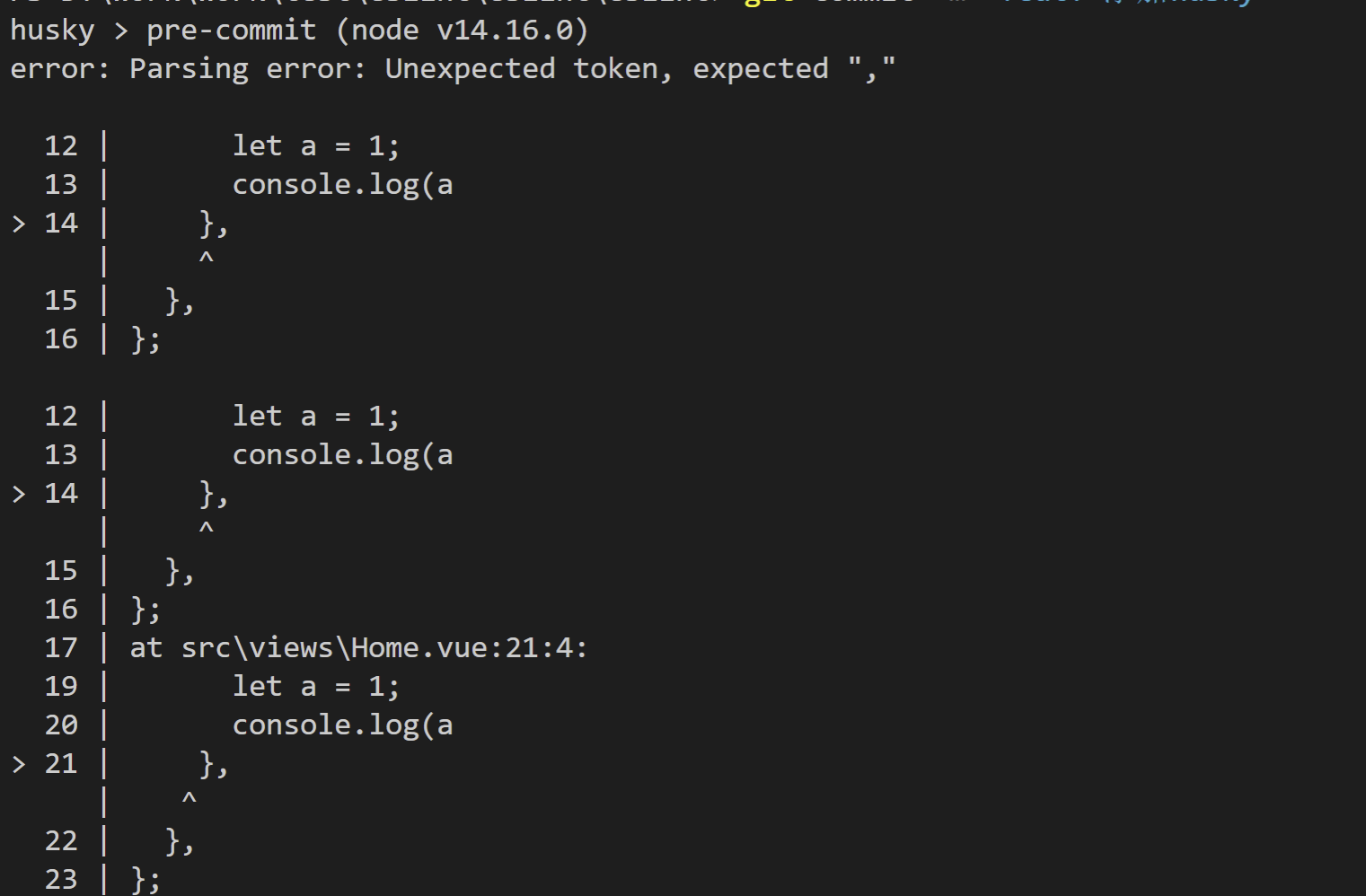
接着,当我们执行git commit时,就会触发pre-commit钩子,并且执行对应命令,这里将会指定目录下的文件进行ESLint检查,如果ESLint检查不通过,是无法进行commit的。

如果ESLint检查通过,就可以正常进行commit。
![]()
在安装并配置好husky之后,如果发现在commit时不能触发pre-commit,可以试着重新安装husky,并且重启VSCode。
2.5 只使用husky的问题
使用husky虽然能够帮助我们在commit或push前执行一些指令,但是如果只使用husky,仍然存在下面这些问题:
- 在某次提交时,我们只修改了某个文件,但是只使用husky会把所有的文件都运行一遍Lint检查,时间成本太高。此外,有些项目会在中途才加上husky,但是在commit时husky也会对其它未修改的历史代码进行检查,可能会一下子报了很多错误,这个时候我们更希望只对当前修改过的文件进行检查,而不是对项目中的代码都进行检查。
- husky的钩子只能执行一个指令,但是有时候我们希望能够在git commit之前执行多个指令,比如执行ESLint、Stylelint或Commitlint等操作。
为了解决上面的问题,就需要结合Lint-staged一起使用。
3. Lint-staged
接下来,将会对Lint-staged的安装和配置进行介绍。
3.1 什么是Lint-staged
Lint-staged可以在git staged阶段的文件上执行Linters,简单说就是当我们运行ESlint或Stylelint命令时,可以通过设置指定只检查我们通过git add添加到暂存区的文件,可以避免我们每次检查都把整个项目的代码都检查一遍,从而提高效率。
其次,Lint-staged允许指定不同类型后缀文件执行不同指令的操作,并且可以按步骤再额外执行一些其它shell指令。
3.2 安装Lint-staged
安装Lint-staged,可以使用npm进行安装。
npm install lint-staged --save-dev
3.3 配置Lint-staged
安装好了Lint-staged之后,就需要配置Lint-staged。我们可以在package.json中加入以下代码,这里需要先安装配置好husky,ESLint和Stylelint。
"husky": { "hooks": { "pre-commit": "lint-staged", } }, "lint-staged": { "*.vue": [ "eslint --fix", "stylelint --fix", "git add" ], "*.{js,jsx,ts,tsx}": [ "eslint --fix", "git add" ], "*.{htm,html,css,sss,less,scss,sass}": [ "stylelint --fix", "git add" ] }
当我们执行git commit时,就会触发husky的pre-commit钩子,调用lint-staged命令。而lint-staged包含了对*.vue,*.{js,jsx,ts,tsx},*.{htm,html,css,sss,less,scss,sass}类型文件的操作。以*.vue为例,当匹配到后缀名为.vue的文件时,就会分别执行以下操作:
- 首先会执行eslint --fix命令,对.vue文件执行ESLint检查,并且自动修复一些JS格式问题
- 接着会执行stylelint --fix命令,对.vue文件的CSS执行Stylelint检查,并且自动修复一些CSS格式问题
- 最后,若前面的指令都执行通过,那么将通过git add命令将文件重新加入到本地的git commit中,如果没有执行通过,那么将不能commit
4. Commitlint
除了在commit前对JS和CSS执行ESLint和Stylelint检查之外,也可以对Commit Message进行检查。接下来,将会介绍Commitlint的安装和配置方法。
4.1 什么是Commitlint
在使用Git提交代码时,通常都需要填写提交说明,也就是Commit Message。在前面的文章中,已经介绍了如何使用Commitizen或可视化工具编写符合规范的Commit Message。然而有些同学可能还是会使用git commit方式提交一些不符合规范的Commit Message。为了禁止不符合规范的Commit Message的提交,我们就需要采用一些工具,只有当开发者编写了符合规范的Commit Message才能够进行commit。而Commitlint就是这样一种工具,通过结合husky一起使用,可以在开发者进行commit前就对Commit Message进行检查,只有符合规范,才能够进行commit。
4.2 安装Commitlint
使用npm安装Commitlint相关依赖包。
npm install @commitlint/cli @commitlint/config-conventional --save-dev
4.3 配置Commitlint
安装好Commitlint之后,就需要配置Commitlint,可以在根目录创建commitlint.config.js文件进行配置。

在comminlint.config.js中加入以下代码,表示使用config-conventional规范对提交说明进行检查。具体的规范配置可以查看:https://github.com/conventional-changelog/commitlint
module.exports = { extends: ['@commitlint/config-conventional'] };
接下来,需要在package.json中加入commit-msg钩子。
"husky": { "hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS" } }
配置好了之后,当我们进行git commit时,就会触发commit-msg钩子,执行commintlint命令,并且读取commitlint.config.js中的规则对我们的提交说明进行检查,如果校验不通过,将不能提交。
5. Git检查工作流
在介绍完Husky,Commitlint和Lint-staged之后,接下来,我们就可以将这几个工具结合起来,打造完整的Git检查工作流。下面给出了一份示例代码,其中,该项目采用了Vue-cli进行构建,下面是该项目对应的package.json文件。
{ "name": "test", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", }, "dependencies": { "core-js": "^3.6.5", "vue": "^2.6.11", "vue-router": "^3.2.0", "vuex": "^3.4.0" }, "devDependencies": { "@commitlint/cli": "^12.1.4", "@commitlint/config-conventional": "^12.1.4","@vue/cli-plugin-babel": "^4.5.0", "@vue/cli-plugin-eslint": "^4.5.0", "@vue/cli-service": "^4.5.0", "@vue/eslint-config-prettier": "^6.0.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-prettier": "^3.3.1", "eslint-plugin-vue": "^6.2.2", "husky": "^4.3.8", "less": "^3.0.4", "less-loader": "^5.0.0", "lint-staged": "^11.0.0", "prettier": "^2.2.1", "stylelint": "^13.13.1", "stylelint-config-prettier": "^8.0.2","stylelint-config-standard": "^22.0.0", "stylelint-order": "^4.1.0", "stylelint-webpack-plugin": "^2.2.2", "vue-template-compiler": "^2.6.11" }, "husky": { "hooks": { "pre-commit": "lint-staged", "commit-msg": "commitlint -E HUSKY_GIT_PARAMS" } }, "lint-staged": {
"*.vue": [
"vue-cli-service lint",
"stylelint --fix",
"git add"
],
"*.{js,jsx,ts,tsx}": [
"vue-cli-service lint"
"git add"
],
"*.{htm,html,css,sss,less,scss,saas}":[
"stylelint --fix"
"git add"
]
}
}
配置好package.json之后,当我们进行git commit提交时,首先将会触发pre-commit钩子,调用lint-staged命令,并且会对不同后缀的文件执行不同的检查。接着,还将会触发commit-msg钩子,调用commitlint对我们的提交说明进行检查。如果其中一个无法通过检查,将无法提交。

当校验通过时,就可以放心的将代码提交到代码仓库中,而不用再担心代码风格等问题啦~