首先先看下今天的作业:
1 <body> 2 <p>简述:如何使网页不出现乱码</p> 3 <p>在编译器中添加meta标签,修改浏览器或编辑器相对应的属性;</p> 4 <hr> 5 <h5 align = "center">个人相册</h5> 6 <pre> 7 <hr> 8 <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> 9 10 <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> 11 12 <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> <a href = "Images/04dinghuisi.jpg" target="_blank"><img src = "Images/04dinghuisi.jpg"></a> 13 </pre> 14 </body>
效果如图:

=================================================
然后自己学习了下如何使图片透明度:
1 <head> 2 <title>图像透明度</title> 3 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 4 <style type = "text/css"> 5 /*默认情况时图片的显示状况*/ 6 img{ 7 opacity:0.4; /*规定书签的级别*/ 8 filter:alpha(opactiy = 40); /*透明度*/ 9 } 10 /*当鼠标悬停时图片的显示状况*/ 11 img:hover{ 12 opacity:1.0; 13 filter:alpha(opactiy = 100); 14 } 15 </style> 16 </head> 17 18 <body> 19 <img src = "Images/01.jpg" alt = "peach blossom"> 20 </body>
鼠标悬停前的效果:

鼠标悬停时的效果:

========================================================================
下一个是将文本显示在图片上
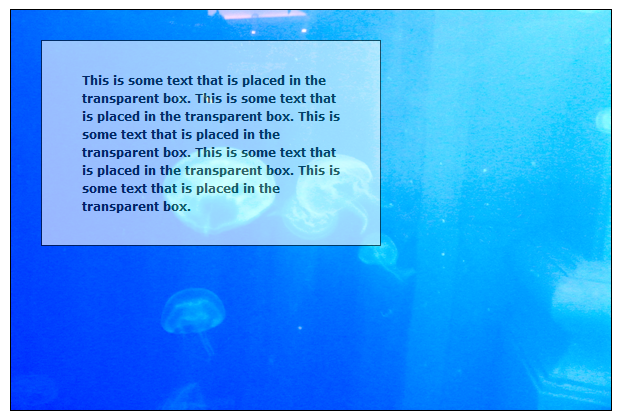
1 <head> 2 <title>文本显示在图片上</title> 3 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 4 <style type = "text/css"> 5 /*设置背景参数及边框属性*/ 6 div._BGImg{ 7 width:600px; 8 height:400px; 9 margin:15px; 10 background:url("Images/00.jpeg") no-repeat; 11 background-size:600px 400px; 12 border:1px solid black; 13 } 14 /*设置文本背景参数,使其透明*/ 15 div._textBox{ 16 width: 338px; 17 height: 204px; 18 margin:30px; 19 padding:0; 20 background-color: #ffffff; 21 border: 1px solid black; 22 /* for IE */ 23 filter:alpha(opacity=60); 24 /* CSS3 standard */ 25 opacity:0.6; 26 } 27 /*设置文本参数包括行高字体之类的*/ 28 div._textBox p 29 { 30 margin: 30px 40px; 31 color: #000000; 32 font:bold 12px Verdana, Geneva, sans-serif; 33 line-height:1.5; 34 } 35 </style> 36 </head> 37 <body> 38 <div class = "_BGImg"> 39 <div class = "_textBox"> 40 <p> 41 This is some text that is placed in the transparent box. 42 This is some text that is placed in the transparent box. 43 This is some text that is placed in the transparent box. 44 This is some text that is placed in the transparent box. 45 This is some text that is placed in the transparent box. 46 </p> 47 </div> 48 </div> 49 </body>
效果如图:

=========================================================================================
接下来就学习了下JS脚本编辑器:
1 <script> 2 /*--使用弹窗打印文本信息*/ 3 alert("Hello world"); 4 /*<body>中的JavaScript*/ 5 document.write("<h1>标题一</h1>"); 6 document.write("<p>这是一个段落</p>"); 7 </script>
效果如图:

======================================================================
接下来学习了下怎么输出语句:
1 <head> 2 <title>输出语句</title> 3 <meta charset = "UTF-8"> 4 </head> 5 6 <body> 7 <h1>这是一个大标题</h1> 8 <p id = "_paragraph">这是一个大段落</p> 9 <script> 10 /*访问某个元素时,可以调用documnet.getElementById(id)方法来访问某个指定元素*/ 11 document.getElementById("_paragraph").innerHTML = "修改过后的大段落"; 12 </script> 13 14 </body>
效果如图:

正常输出是第九行的文本
加了脚本后输出11行的文本;
使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
==========================================================
学习了下js变量:
1 <body> 2 <p id = "_paragraph"></p> 3 <script> 4 //将变量的值赋给了左边的_paragraph 5 var _index = "看什么看"; 6 document.getElementById("_paragraph") .innerHTML = _index; 7 </script> 8 </body>
效果如图:

变量是用于存储信息的容器
=========================================================接着学习了下JS数组
1 <body> 2 <script> 3 //创建数组并逐一赋值; 4 var _mychars = new Array(); 5 _mychars[0] = "H"; 6 _mychars[1] = "E"; 7 _mychars[2] = "L"; 8 _mychars[3] = "L"; 9 _mychars[4] = "O"; 10 _mychars[5] = " "; 11 _mychars[6] = "W"; 12 _mychars[7] = "O"; 13 _mychars[8] = "R"; 14 _mychars[9] = "L"; 15 _mychars[10] = "D"; 16 17 //for循环遍历输出; 18 for(i = 0;i<_mychars.length;i++) 19 { 20 document.write(_mychars[i]); 21 } 22 </script> 23 </body>
效果如图:

数组对象的作用是:使用单独的变量名来存储一系列的值
这里使用了for循环输出;
========================================================
使用for_in遍历输出
1 <body> 2 <script> 3 var _index; 4 var _myChar = new Array(); 5 _myChar[0] = "Hello"; 6 _myChar[1] = " "; 7 _myChar[2] = "WORLD"; 8 //for_in遍历输出属性; 9 for( _index in _myChar) 10 { 11 document.write(_myChar[_index]); 12 } 13 </script> 14 </body>
效果如图:

for...in遍历输出属性
========================================
接下来尝试了将不同的数组合并到一起:
1 <body> 2 <script> 3 var _charOne = new Array(); 4 _charOne[0] = "Hello"; 5 6 var _charTwo = new Array(); 7 _charTwo[0] = " "; 8 9 var _charThree = new Array(); 10 _charThree[0] = "World!" 11 12 //此处使用了嵌套合并数组; 13 document.write(_charOne.concat(_charTwo.concat(_charThree))); 14 </script> 15 </body>
效果如图:

此处使用了嵌套,第一次使用就嵌套,还是蛮有成就感的
调用了.concat()方法;
===========================================
使用 join() 方法将数组的所有元素组成一个字符串。
1 <body> 2 <script> 3 var _myChar = new Array() 4 _myChar[0] = "Hello"; 5 _myChar[1] = " "; 6 _myChar[2] = "World"; 7 8 document.write(_myChar.join()); 9 document.write("<br/>"); 10 //将逗号分隔符换成.; 11 document.write(_myChar.join(".")); 12 </script> 13 </body>
效果如图:

==============================================================
使用 sort() 方法从字面上对数组进行排序。
1 <script type="text/javascript"> 2 var _myChar = new Array(); 3 _myChar[0] = "CEO"; 4 _myChar[1] = "Debug.log"; 5 _myChar[2] = "Buy"; 6 _myChar[3] = "Apple"; 7 _myChar[4] = "Three"; 8 _myChar[5] = "One"; 9 _myChar[6] = "Two"; 10 _myChar[7] = "二"; 11 _myChar[8] = "一"; 12 _myChar[9] = "三"; 13 14 document.write(_myChar + "<br/>"); 15 document.write(_myChar.sort()); 16 </script>
效果如图:

从其结果来看,该方法只能通过首字母排序,而不能理解其中的意思,且对中文也没用,但还是进行了排序,可能是发生了字符转换;
================================================
使用 sort() 方法从数值上对数组进行排序
1 <script type="text/javascript"> 2 function sortNumber(a,b) 3 { 4 return a - b; 5 } 6 7 var _myChar = new Array(); 8 _myChar[0] = "1000"; 9 _myChar[1] = "7"; 10 _myChar[2] = "-9"; 11 _myChar[3] = "100"; 12 _myChar[4] = "20"; 13 _myChar[5] = "3"; 14 15 document.write(_myChar + "<br/>"); 16 document.write(_myChar.sort(sortNumber)); 17 </script>
效果如图:

类似于冒泡排序么?并未传递参数a或b的值,是怎么获得的?
在问过徐导后问题得到了解决,对sort()方法有了新的理解;
直接调用方法名即可,JS不同于之前我所学的C#那般严谨.