20189208 2018-2019-2 《移动平台开发实践》分析小组项目代码
一、代码的组成部分
app:
-
manifests
- AndroidManifest.xml
-
java
-
com.example.honl(androidTest)
-
com.example.honl.muiscoco
- BaseActivity 抽象类,绑定/解绑Service
- bottomInfoFr 点击“更多选项”中的“歌曲信息”弹出的片段
- cocoPlayerAPP Application
- Constant 一些常量
- LocalMusicFragment 最近播放和我的收藏歌单Fragment
- MainActivity 主活动
- Mp3Info 歌曲类
- MusicUtils 连接媒体库
- MyMusicListAdapter musiclist适配器
- MyMusicListFragment 显示本地音乐播放列表+下方播放条的片段
- PlayActivity 播放页
- PlayServive 播放服务
- SplashActivity 欢迎页
-
com.example.honl.muiscoco(test)
-
-
res
- anim
- dialog_fr_in.xml 点击“更多选项”中的“歌曲信息”弹出的片段的动画效果
- dialog_fr_out.xml 点击“更多选项”中的“歌曲信息”片段消失的动画效果
- drawble
- ic_launcher_background.xml
- ic_launcher_foreground.xml
- layout
- activity_main.xml 主活动的布局
- activity_play.xml 播放页的布局
- activity_splash.xml 欢迎页的布局
- fragment_bottom_info.xml 点击“更多选项”中的“歌曲信息”片段的布局
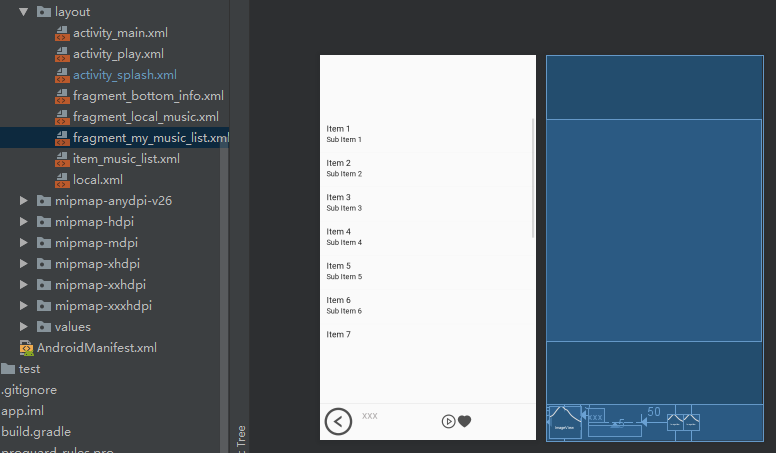
- fragment_my_music_list.xml 本地全部歌曲播放列表+下方播放条的布局
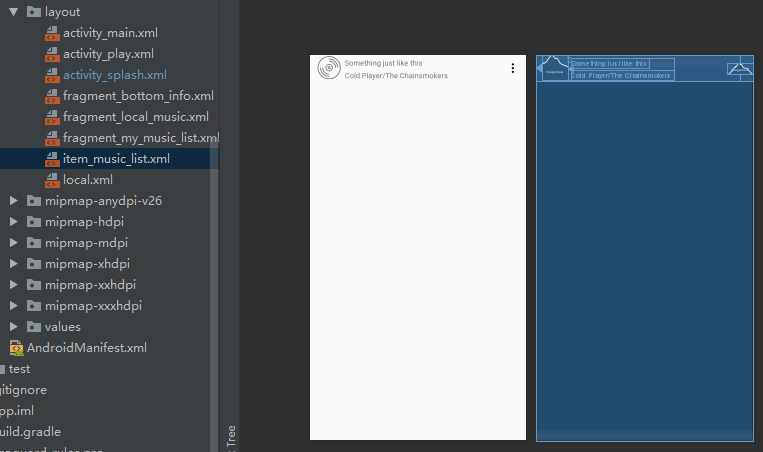
- item_music_list.xml 播放列表中的每个item的布局
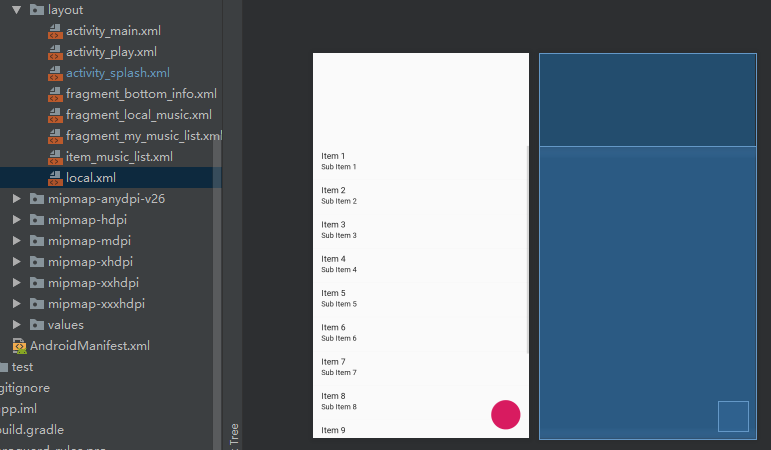
- local.xml “最近播放”和“我的收藏”播放列表片段的布局
- mipmap 图片资源
- values
- colors.xml
- dimens.xml
- strings.xml
- styles.xml
- anim
二、代码调用关系
- 在SplashActivity中点击“跳过”按钮,或等待3秒后,将自动跳转至MainActivity。
- MyMusicListFragment与LocalMusicFragment均在onAttach中关联到MainActivity。
- MyMusicListFragment中设置适配MyMusicListAdapter。
- PlayService中提供.play方法给其他类调用来播放歌曲。
- MainActivity关联activity_main布局。
- PlayActivity关联activity_play布局。
- bottomInfoFr关联fragment_bottom_info布局。
- SplashActivity关联activitiy_splash布局。
- LocalMusicFragment关联fragment_local_music布局。
- MyMusicListFragment关联fragment_my_music_list布局。
三、核心代码分析
1.mediaPlayer
音乐播放器使用的媒体类是内置的媒体类下面代码是使用cursor用于从数据库中查询歌曲的信息,保存在List当中
public static ArrayList<Mp3Info> getMp3Infos(Context context) {
System.out.println("MediaUtils.java #2 : " + MediaStore.Audio.Media.EXTERNAL_CONTENT_URI);
Cursor cursor = context.getContentResolver().query(
MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null,
MediaStore.Audio.Media.DURATION + ">=10000", null,
MediaStore.Audio.Media.DEFAULT_SORT_ORDER);
ArrayList<Mp3Info> mp3Infos = new ArrayList<Mp3Info>();
System.out.println("MediaUtils.java #3 :cursor.getCount() : " + cursor.getCount());
for (int i = 0; i < cursor.getCount(); i++) {
cursor.moveToNext();
Mp3Info mp3Info = new Mp3Info();
long id = cursor.getLong(cursor.getColumnIndex(MediaStore.Audio.Media._ID));//音乐id
String title = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.TITLE));//音乐标题
String artist = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.ARTIST));//艺术家
String album = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.ALBUM));//专辑
long albumid = cursor.getLong(cursor.getColumnIndex(MediaStore.Audio.Media.ALBUM_ID));//专辑id
long duration = cursor.getLong(cursor.getColumnIndex(MediaStore.Audio.Media.DURATION));//时长
long size = cursor.getLong(cursor.getColumnIndex(MediaStore.Audio.Media.SIZE));//文件大小
String url = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.DATA));//文件路径
int isMusic = cursor.getInt(cursor.getColumnIndex(MediaStore.Audio.Media.IS_MUSIC));//是否为音乐
if (isMusic != 0) {
mp3Info.setId(id);
mp3Info.setTitle(title);
mp3Info.setArtist(artist);
mp3Info.setAlbum(album);
mp3Info.setAlbumId(albumid);
mp3Info.setDuration(duration);
mp3Info.setSize(size);
mp3Info.setUrl(url);
mp3Infos.add(mp3Info);
System.out.println("MediaUtils.java #401 : title = " + title + " | artist = " + artist + " | duration = " + duration);
System.out.println("MediaUtils.java #402 : id = " + id + " | album = " + album + " | size = " + size);
System.out.println("MediaUtils.java #403 : url = " + url);
System.out.println("MediaUtils.java #404 : mp3Infos = " + mp3Infos.size());
System.out.println("MediaUtils.java #405 : mp3islove = " + mp3Info.getIsLove());
}
}
cursor.close();
System.out.println("MediaUtils.java #405 : mp3Infos = " + mp3Infos.size());
return mp3Infos;
}
通过数据库中albumId来获得媒体封面
public static Bitmap loadCoverFromMediaStore(Context context,long albumId) {
ContentResolver resolver = context.getContentResolver();
Uri albumUri = ContentUris.withAppendedId(Uri.parse("content://media/external/audio/albumart"), albumId);
InputStream is;
try {
is = resolver.openInputStream(albumUri);
} catch (FileNotFoundException ignored) {
return null;
}
BitmapFactory.Options options = new BitmapFactory.Options();
options.inPreferredConfig = Bitmap.Config.RGB_565;
return BitmapFactory.decodeStream(is, null, options);
}
2.基础
因为播放器切换音乐时候涉及不断切换后台服务和前端UI,BaseActivity和PlayService是音乐播放器的基础,之中提供和实现了更新UI和更新音乐信息的接口。
BaseActivity
在BaseActivity中提供两个抽象类来用来更新音乐,UI
public abstract void publish(int progress);
public abstract void change(int progress);
在BaseActivity基础之上,建立了PlayActivity和MainActivity类。音乐的播放信息,比如播放位置、播放模式、是否收藏都需要活动与服务之间通信。
//绑定service
private ServiceConnection conn = new ServiceConnection() {
@Override
public void onServiceConnected(ComponentName name, IBinder service) {
PlayService.PlayBinder playBinder = (PlayService.PlayBinder) service;
playService = playBinder.getPlayService(); playService.setMusicUpdateListener(musicUpdateListener); musicUpdateListener.onChange(playService.getCurrentPosition());
}
@Override
public void onServiceDisconnected(ComponentName name) {
playService = null;
isBound = false;
}
};
//绑定服务
public void bindPlayService() {
if (isBound == false) {
Intent bindintent = new Intent(this, PlayService.class);
bindService(bindintent, conn, Context.BIND_AUTO_CREATE);//绑定服务
System.out.println("我已经绑定");
isBound = true;
}
}
//解绑服务
public void unbindPlayService() {
if (isBound == true) {
unbindService(conn);
System.out.println("松绑了");
isBound = false;
}
}
3.PlayService
在PlayService中提供一个接口用来更新音乐,UI
public interface MusicUpdateListener {
public void onPublish(int progress);
public void onChange(int position);
}
四、对我所负责的代码部分进行分析
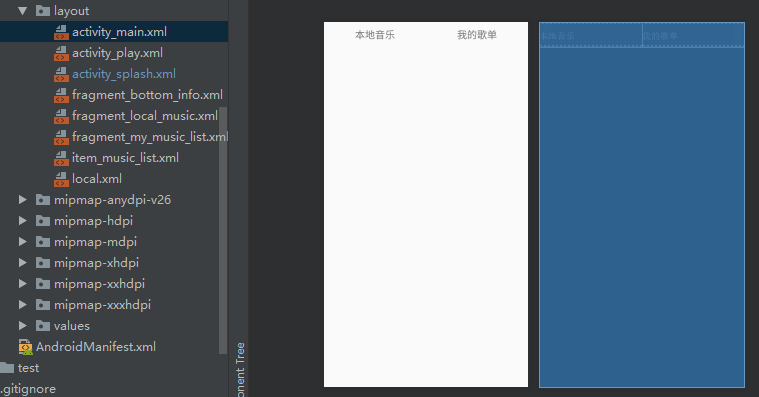
1.activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/linearLayout3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_margin="0dp">
<TextView
android:id="@+id/main_myMusic"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="本地音乐"
android:textSize="20sp" />
<TextView
android:id="@+id/main_myRecord"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="我的歌单"
android:textSize="20sp" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" />
</RelativeLayout>
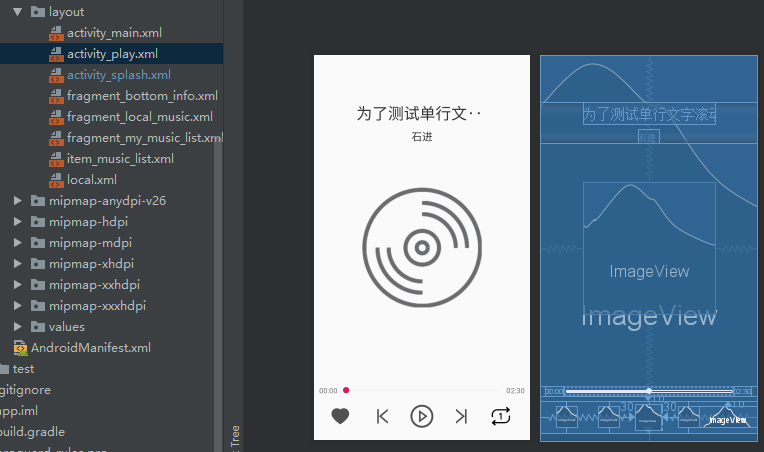
2.activity_play.xml

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//设置背景图片
<ImageView
android:id="@+id/listen_background_iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />
//设置唱片圆盘
<ImageView
android:id="@+id/imageView1_ablum"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@mipmap/default_cover" />
//设置圆盘上的指针
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_marginBottom="15dp">
<RelativeLayout
android:id="@+id/listen_play"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="0dp">
//设置收藏
<ImageView
android:id="@+id/play_activity_myLove"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:src="@mipmap/heart_fill" />
//设置“上一首”
<ImageView
android:id="@+id/imageView3_previous"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_toLeftOf="@id/imageView2_play_pause"
android:src="@mipmap/back_w" />
//设置“暂停”
<ImageView
android:id="@+id/imageView2_play_pause"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@mipmap/play_circle" />
//设置下一首
<ImageView
android:id="@+id/imageView1_next"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_centerVertical="true"
android:layout_marginLeft="30dp"
android:layout_toRightOf="@id/imageView2_play_pause"
android:src="@mipmap/next_w" />
//设置播放模式
<ImageView
android:id="@+id/imageView1_play_mode"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_marginTop="10dp"
android:layout_toEndOf="@+id/imageView1_next"
android:src="@mipmap/single_play" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/listen_play"
android:layout_marginBottom="10dp"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingRight="10dp">
//设置“当前歌曲时间”
<TextView
android:id="@+id/textView1_start_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00" />
//设置“进度条”
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
//设置“歌曲总时长”
<TextView
android:id="@+id/textView1_end_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="02:30" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:gravity="center_horizontal"
android:orientation="vertical">
//android:background="@color/colorAccent"
<TextView
android:id="@+id/msc_title"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:clickable="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:hapticFeedbackEnabled="true"
android:marqueeRepeatLimit="marquee_forever"
android:maxWidth="250dp"
android:singleLine="true"
android:text="为了测试单行文字滚动而取的长歌名"
android:textColor="#333333"
android:textSize="30dp" />
<TextView
android:id="@+id/msc_artist"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:text="石进"
android:textColor="#333333"
android:textSize="20dp" />
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
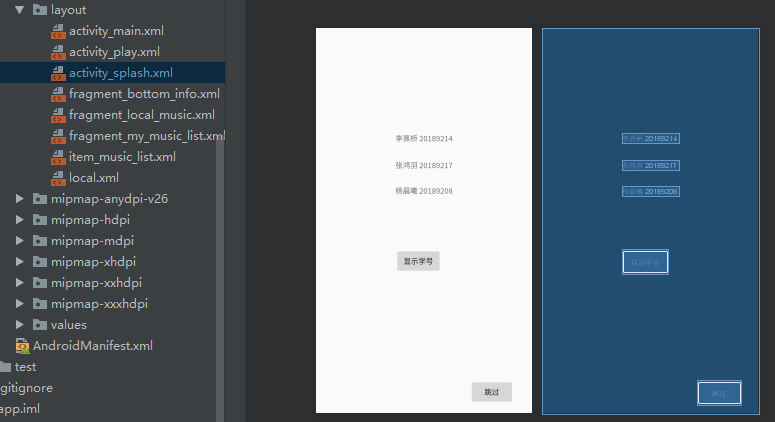
3.activity_splash.xml

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SplashActivity">
<Button
android:id="@+id/skip"
android:layout_width="84dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="16dp"
android:text="跳过"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.915"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="200dp"
android:layout_marginEnd="8dp"
android:text="@string/lxq"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="@string/zhy"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.05" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="@string/ycx"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3"
app:layout_constraintVertical_bias="0.05" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_marginEnd="8dp"
android:text="显示学号"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.479"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
</android.support.constraint.ConstraintLayout>
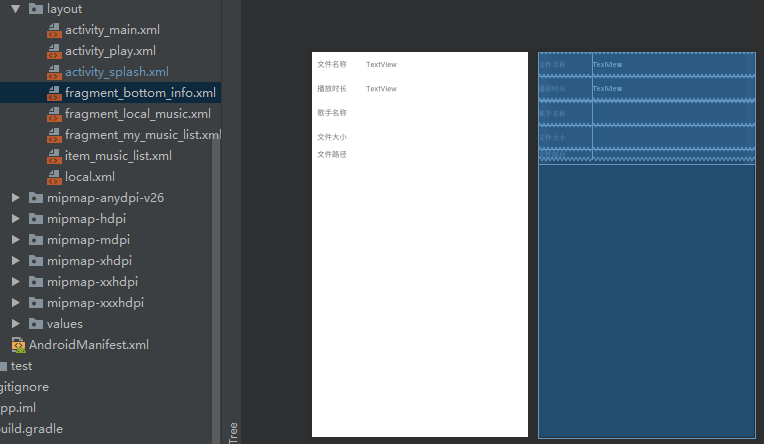
4.fragment_bottom_info.xml

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
tools:context=".bottomInfoFr">
<LinearLayout
android:id="@+id/bottom_info_duration"
android:layout_width="match_parent"
android:layout_height="46dp"
android:orientation="horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bottom_info_title">
<TextView
android:id="@+id/left_durationi"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="播放时长" />
<TextView
android:id="@+id/right_duration"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_info_title"
android:layout_width="match_parent"
android:layout_height="46dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0">
<TextView
android:id="@+id/left_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="文件名称" />
<TextView
android:id="@+id/right_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_info_url"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bottom_info_size">
<TextView
android:id="@+id/left_url"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="文件路径" />
<TextView
android:id="@+id/right_url"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_info_size"
android:layout_width="match_parent"
android:layout_height="46dp"
android:orientation="horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bottom_info_artist">
<TextView
android:id="@+id/left_size"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="文件大小" />
<TextView
android:id="@+id/right_size"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottom_info_artist"
android:layout_width="match_parent"
android:layout_height="46dp"
android:orientation="horizontal"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/bottom_info_duration">
<TextView
android:id="@+id/left_artist"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="歌手名称" />
<TextView
android:id="@+id/right_artist"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center_vertical" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
5.fragment_my_music_list.xml

<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.
android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MyMusicListFragment"
app:layout_editor_absoluteY="81dp">
<ListView
android:id="@+id/listView_my_music"
android:layout_width="wrap_content"
android:layout_height="420dp"
android:layout_marginLeft="8dp"
android:layout_marginEnd="8dp"
android:visibility="visible"
app:layout_constraintBottom_toTopOf="@+id/listen_rl"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RelativeLayout
android:id="@+id/listen_rl"
android:layout_width="match_parent"
android:layout_height="70dp"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteX="0dp">
//设置布局间的分割线
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#bababa" />
//设置封面
<ImageView
android:id="@+id/listen_cover_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:src="@mipmap/back1" />
//设置歌曲名
<TextView
android:id="@+id/listen_title_tv"
android:layout_width="wrap_content"
android:maxWidth="140dp"
android:ellipsize="end"
android:singleLine="true"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="8dp"
android:layout_toRightOf="@id/listen_cover_iv"
android:text="xxx"
android:textColor="#aeabab"
android:textSize="20sp" />
//设置歌手名
<TextView
android:id="@+id/listen_artist_tv"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_below="@id/listen_title_tv"
android:layout_alignLeft="@id/listen_title_tv"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:clickable="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:textColor="#aeabab"
android:textSize="15sp" />
//设置专辑名
<TextView
android:id="@+id/listen_album_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/listen_artist_tv"
android:layout_toRightOf="@id/listen_artist_tv"
android:textColor="#aeabab"
android:textSize="15sp" />
//设置播放暂停
<ImageView
android:id="@+id/playmusic"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@id/listen_album_tv"
android:layout_marginLeft="50dp"
android:layout_centerVertical="true"
android:src="@mipmap/play_circle" />
<!--android:layout_alignParentRight="true"-->
<!--android:layout_marginRight="63dp"-->
//设置收藏
<ImageView
android:id="@+id/mylove"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_toRightOf="@id/playmusic"
android:layout_centerVertical="true"
android:src="@mipmap/heart_fill" />
<!--android:layout_alignParentRight="true"-->
<!--android:layout_marginRight="15dp"-->
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
6.item_music_list.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//运用相对布局文件
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center"
>
//创建列表歌曲间的横线
<View
android:id="@+id/list_column_v"
android:layout_width="0.5dp"
android:layout_height="match_parent"
android:visibility="visible"
></View>
//设置专辑图片样式
<ImageView
android:id="@+id/simple_cover_Iv"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/linearLayout"
android:layout_marginLeft="11dp"
android:layout_toRightOf="@+id/list_column_v"
android:src="@mipmap/default_cover" />
//运行线性布局文件进行TextView布局
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/simple_cover_Iv"
android:orientation="vertical"
android:layout_marginTop="5dp"
android:layout_marginLeft="5dp"
android:id="@+id/linearLayout">
//创建歌曲名布局代码
<TextView
android:id="@+id/textView1_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Something just like this" />
//创建歌曲专辑及作者名代码
<TextView
android:id="@+id/textView2_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="Cold Player/The Chainsmokers" />
</LinearLayout>
//创建“更多选项”图片
<ImageView
android:id="@+id/simple_more_iv"
android:layout_width="50dp"
android:layout_height="20dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@mipmap/ic_music_list_icon_more" />
</RelativeLayout>
</LinearLayout>
7.local.xml

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="match_parent"
android:layout_height="555dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
>
<ListView
android:id="@+id/sp_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
</android.support.constraint.ConstraintLayout>