
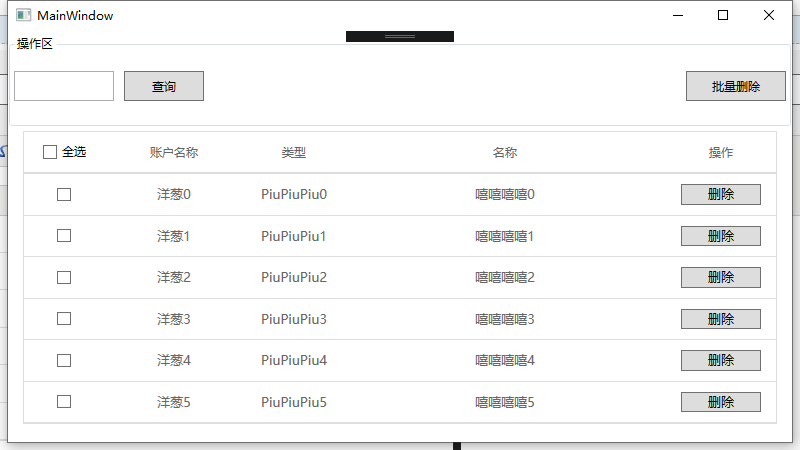
看到很多小伙伴在找Dategrid样式 就分享一个 ,有不好的地方 请指出
代码部分都加了注释 需要的可以自己修改为自己需要的样式
源码已经上传 地址: https://github.com/YC946586/WPF-DataGrid
联系方式 qq 29579895
<!--单元格样式--> <Style TargetType="{x:Type DataGridCell}"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="TextBlock.FontSize" Value="13" /> <Setter Property="Padding" Value="10" /> <Setter Property="Background" Value="Transparent"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content.Text}" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridCell}"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <!--HorizontalAlignment 可以设置内容展示位置--> <ContentPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="{TemplateBinding Padding}"/> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsKeyboardFocusWithin" Value="True"> <Setter Property="BorderBrush" Value="{DynamicResource MaterialDesignTextBoxBorder}"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="True"/> <Condition Property="Selector.IsSelectionActive" Value="False"/> </MultiTrigger.Conditions> <Setter Property="Background" Value="{DynamicResource MaterialDesignSelection}"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="True"/> <Condition Property="Selector.IsSelectionActive" Value="True"/> </MultiTrigger.Conditions> <Setter Property="Foreground" Value="#666666"/> <Setter Property="Background" Value="{DynamicResource MaterialDesignSelection}" /> </MultiTrigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" Value=".56"/> </Trigger> </Style.Triggers> </Style> <!--标题栏样式--> <Style TargetType="DataGridColumnHeader"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="SnapsToDevicePixels" Value="True" /> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="MinWidth" Value="0" /> <Setter Property="Background" Value="White"/> <Setter Property="MinHeight" Value="42" /> <Setter Property="FontSize" Value="12" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="#666666" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridColumnHeader}"> <Grid> <Border BorderThickness="0,0,0,2" BorderBrush="#DCDCDC" Width="Auto" Background="White"> <Grid Background="White" HorizontalAlignment="Center"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Path x:Name="SortArrow" Visibility="Collapsed" Data="M537.6 230.4L704 390.4c12.8 12.8 12.8 32 0 44.8s-32 12.8-44.8 0L544 326.4v448c0 19.2-12.8 32-32 32s-32-12.8-32-32v-448L364.8 441.6c-12.8 6.4-32 6.4-44.8-6.4-12.8-12.8-12.8-32 0-44.8l160-160c6.4-6.4 32-32 57.6 0z" Stretch="Uniform" Grid.Column="0" Width="10" Height="10" Fill="#666666" Margin="0 0 5 0" VerticalAlignment="Center" RenderTransformOrigin="1,1" /> <ContentPresenter Grid.Column="1" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Margin="{TemplateBinding Padding}"/> </Grid> </Border> <Thumb x:Name="PART_LeftHeaderGripper" HorizontalAlignment="Left" /> <Thumb x:Name="PART_RightHeaderGripper" HorizontalAlignment="Right" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#666666" /> </Trigger> <!--升序--> <Trigger Property="SortDirection" Value="Ascending"> <Setter TargetName="SortArrow" Property="Visibility" Value="Visible"></Setter> <Setter Property="Foreground" Value="{DynamicResource MaterialDesignBody}" /> </Trigger> <!--降序--> <Trigger Property="SortDirection" Value="Descending"> <Setter TargetName="SortArrow" Property="Visibility" Value="Visible"></Setter> <Setter TargetName="SortArrow" Property="Data" Value="M479.674543 842.808351L203.224783 566.358591c-12.496698-12.496698-32.758136-12.496698-45.254834 0-12.496698 12.496698-12.496698 32.758136 0 45.254834l331.014362 331.014362c12.496698 12.496698 32.758136 12.496698 45.254834 0l341.796326-339.144676c12.496698-12.496698 12.496698-32.758136 0-45.254834-12.496698-12.496698-32.758136-12.496698-45.254834 0l-287.105859 284.454209-0.03182-739.427925c0-17.673427-14.32669-32.000117-32.000117-32.000118-17.67272 0.000707-31.99941 14.327398-32.000118 32.000118l0.032527 739.553083z"></Setter> <Setter Property="Foreground" Value="{DynamicResource MaterialDesignBody}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="{x:Type DataGridRowHeader}"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridRowHeader}"> <Grid MinWidth="24"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}"> <StackPanel Orientation="Horizontal"> <ContentPresenter RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center"/> <Control SnapsToDevicePixels="false" Template="{Binding ValidationErrorTemplate, RelativeSource={RelativeSource AncestorType={x:Type DataGridRow}}}" /> </StackPanel> </Border> <Thumb x:Name="PART_TopHeaderGripper" VerticalAlignment="Top"/> <Thumb x:Name="PART_BottomHeaderGripper" VerticalAlignment="Bottom"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--行样式--> <Style TargetType="{x:Type DataGridRow}"> <Setter Property="Background" Value="Transparent"/> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="SnapsToDevicePixels" Value="true"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Validation.ErrorTemplate" Value="{x:Null}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type DataGridRow}"> <Border x:Name="DGR_Border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <SelectiveScrollingGrid> <SelectiveScrollingGrid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </SelectiveScrollingGrid.ColumnDefinitions> <SelectiveScrollingGrid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="Auto"/> </SelectiveScrollingGrid.RowDefinitions> <DataGridCellsPresenter Grid.Column="1" ItemsPanel="{TemplateBinding ItemsPanel}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> <DataGridDetailsPresenter Grid.Column="1" Grid.Row="1" SelectiveScrollingGrid.SelectiveScrollingOrientation="{Binding AreRowDetailsFrozen, ConverterParameter={x:Static SelectiveScrollingOrientation.Vertical}, Converter={x:Static DataGrid.RowDetailsScrollingConverter}, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}" Visibility="{TemplateBinding DetailsVisibility}"/> <DataGridRowHeader Grid.RowSpan="2" SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HeadersVisibility, ConverterParameter={x:Static DataGridHeadersVisibility.Row}, Converter={x:Static DataGrid.HeadersVisibilityConverter}, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}"/> </SelectiveScrollingGrid> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="#DEDEDE" /> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#DEDEDE" /> </Trigger> <Trigger Property="IsNewItem" Value="True"> <Setter Property="Margin" Value="{Binding NewItemMargin, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}"/> </Trigger> </Style.Triggers> </Style> <!--DataGrid样式--> <Style TargetType="{x:Type DataGrid}"> <Setter Property="RowHeaderWidth" Value="0"/> <Setter Property="AutoGenerateColumns" Value="False"/> <Setter Property="VerticalAlignment" Value="Top"/> <Setter Property="IsReadOnly" Value="True"/> <Setter Property="AlternationCount" Value="2"/> <Setter Property="SelectionMode" Value="Single"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="CanUserSortColumns" Value="True"/> <Setter Property="Background" Value="White"/> <Setter Property="CanUserAddRows" Value="False"/> <Setter Property="CanUserResizeColumns" Value="false"/> <Setter Property="BorderBrush" Value="#DEDEDE" /> <Setter Property="BorderThickness" Value="1"></Setter> <Setter Property="Foreground" Value="#666666"/> <Setter Property="FontSize" Value="13"/> <Setter Property="GridLinesVisibility" Value="Horizontal" /> <Setter Property="RowDetailsVisibilityMode" Value="VisibleWhenSelected"/> <Setter Property="HeadersVisibility" Value="Column" /> <Setter Property="ScrollViewer.PanningMode" Value="Both"/> <Setter Property="Stylus.IsFlicksEnabled" Value="False"/> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="HorizontalGridLinesBrush"> <Setter.Value> <!--设置行边线颜色--> <SolidColorBrush Color="#DEDEDE"/> </Setter.Value> </Setter> <Setter Property="VerticalGridLinesBrush"> <Setter.Value> <SolidColorBrush Color="Transparent"/> </Setter.Value> </Setter> </Style>