Echarts主题颜色搜集:
直接覆盖默认颜色即可
例如在 echarts.setOption({
'#2ec7c9','#b6a2de','#5ab1ef','#ffb980','#d87a80',
'#8d98b3','#e5cf0d','#97b552','#95706d','#dc69aa',
'#07a2a4','#9a7fd1','#588dd5','#f5994e','#c05050',
'#59678c','#c9ab00','#7eb00a','#6f5553','#c14089'
})
颜色组1:
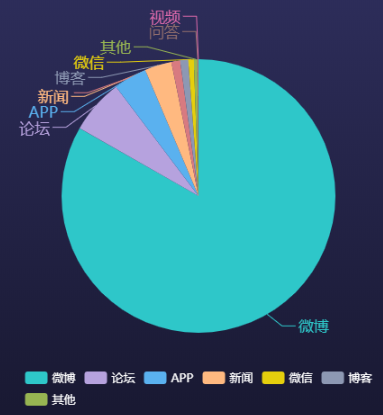
color:['#2ec7c9','#b6a2de','#5ab1ef','#ffb980','#d87a80', '#8d98b3','#e5cf0d','#97b552','#95706d','#dc69aa', '#07a2a4','#9a7fd1','#588dd5','#f5994e','#c05050', '#59678c','#c9ab00','#7eb00a','#6f5553','#c14089']
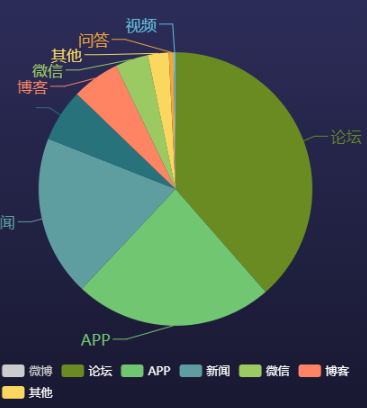
效果图:

颜色组2:
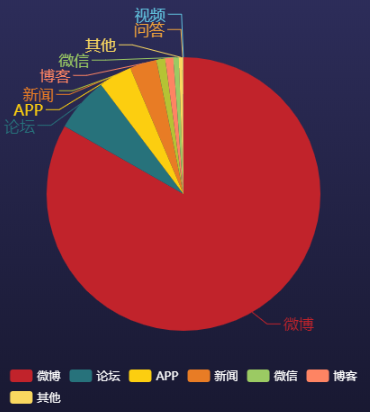
color:['#C1232B','#27727B','#FCCE10','#E87C25','#B5C334', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0']
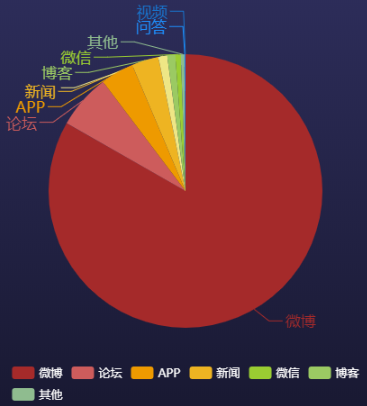
效果图:

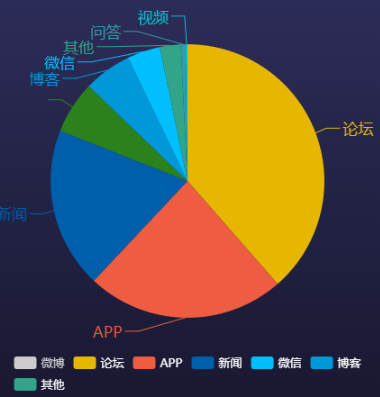
颜色组3:
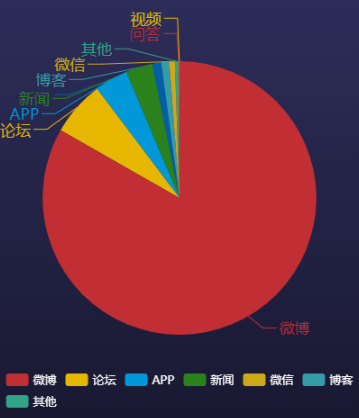
color:['#c12e34','#e6b600','#0098d9','#2b821d',
'#005eaa','#339ca8','#cda819','#32a487']
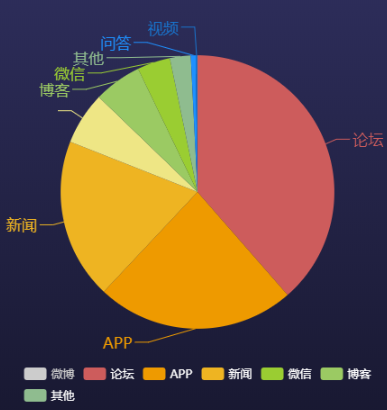
效果图:

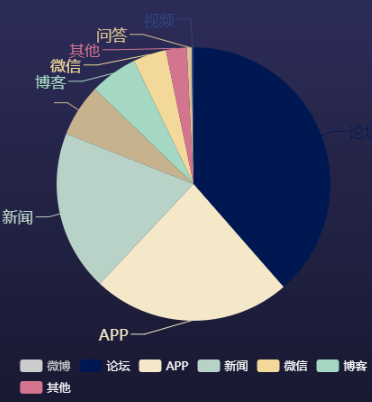
颜色组4:
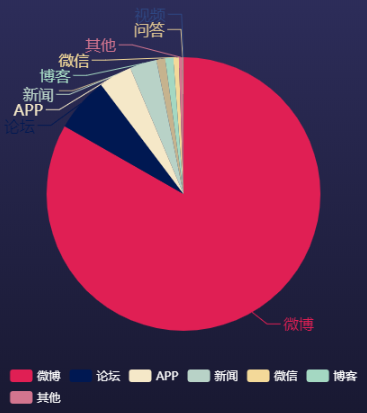
color:['#E01F54','#001852','#f5e8c8','#b8d2c7','#c6b38e', '#a4d8c2','#f3d999','#d3758f','#dcc392','#2e4783', '#82b6e9','#ff6347','#a092f1','#0a915d','#eaf889', '#6699FF','#ff6666','#3cb371','#d5b158','#38b6b6']
效果图:


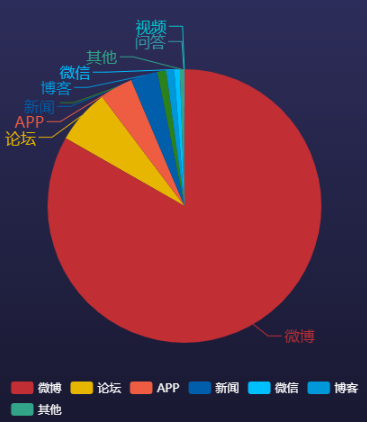
颜色组5:
color: [ "#c12e34", "#e6b600", "#EE5C42", "#005eaa", "#2b821d", "#0098d9", "#00BFFF", "#32a487", "#339ca8", "#00C5CD", "#76EEC6", "#ADD8E6", "#8DB6CD", "#AAAAAA" ]
效果图:


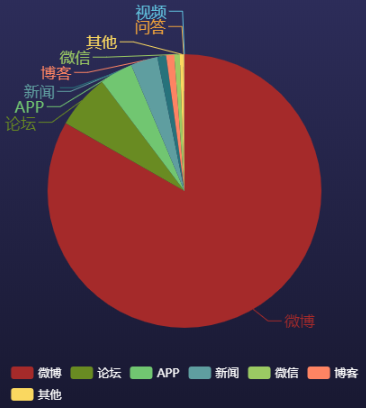
颜色组6:
color: [ '#A52A2A', '#698B22', '#71C671', '#5F9EA0', '#27727B', '#FE8463', '#9BCA63', '#FAD860', '#F3A43B', '#60C0DD', '#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0' ]
效果图:


颜色组7:
color: [ '#A52A2A', '#CD5C5C', '#EE9A00', '#EEB422', '#EEE685', '#9BCA63', '#9ACD32', '#8FBC8F', '#1E90FF', '#1874CD ', '#D7504B', '#C6E579', '#F4E001', '#F0805A', '#26C0C0' ]
效果图:


颜色组8: