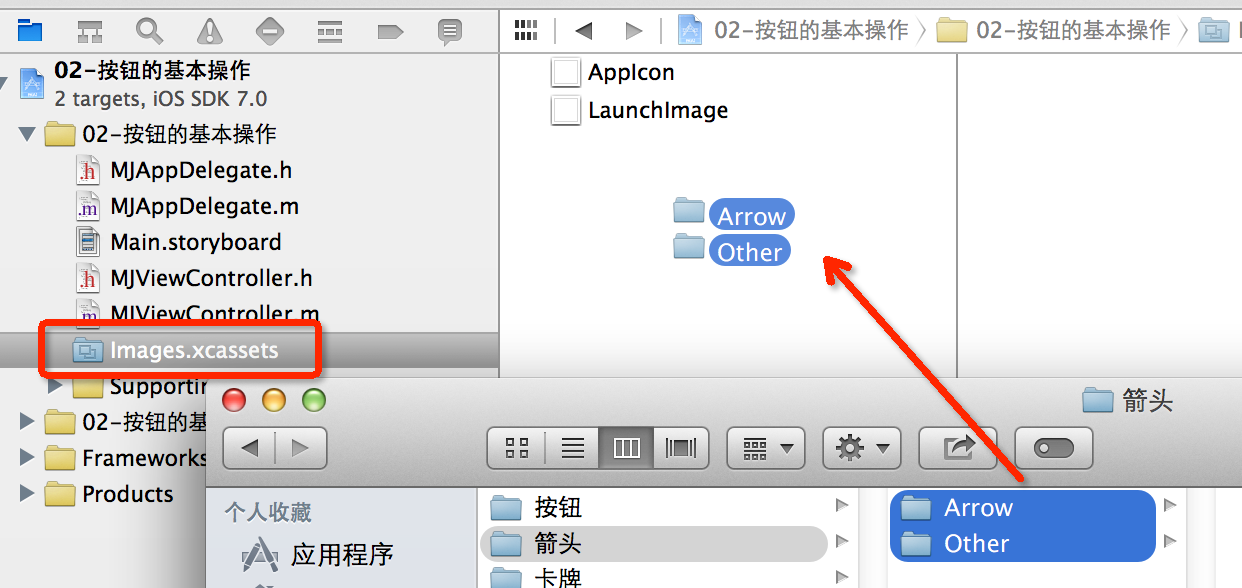
- 从Xcode5开始,图片资源都放到Images.xcassets中进行管理
- 先添加必须的图片到Images.xcassets中

调整界面尺寸
- 由于模拟器的默认尺寸是3.5inch,为了避免出现不必要的麻烦,最好将storyboard中的UI界面尺寸也调整为3.5inch

添加4个方向按钮和2个缩放按钮
- 拖拽按钮到storyboard上

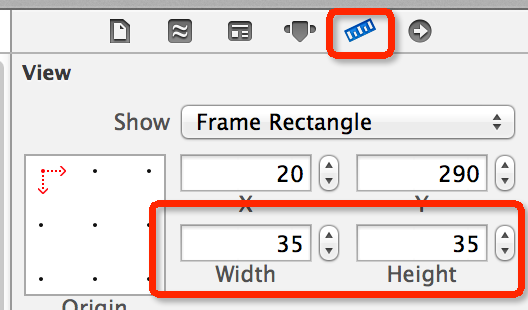
- 设置按钮的尺寸为35x35

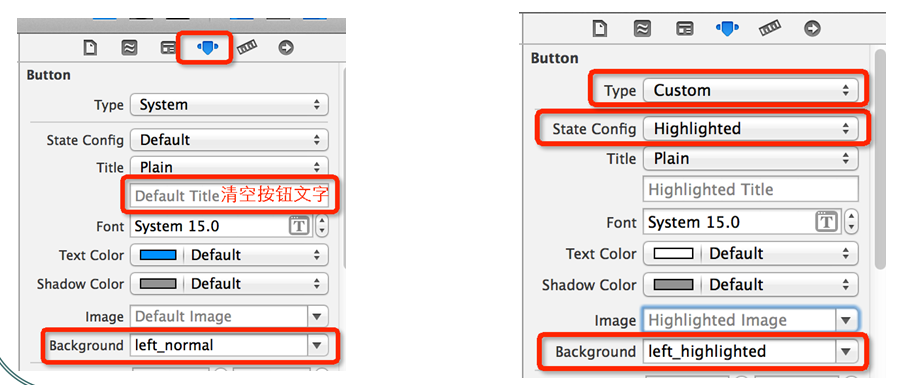
设置按钮的背景图片
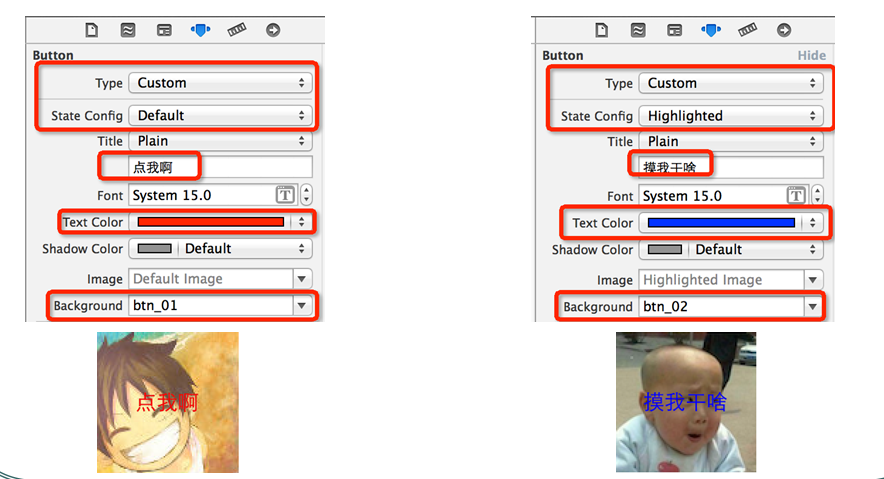
- 按钮是有多种状态的:
- normal(普通状态):默认情况, UIControlStateNormal
- highlighted(高亮状态):按钮被按下去的时候(手指还未松开), UIControlStateHighlighted
- 设置按钮在不同状态下的背景图片(为了保证高亮的图片正常显示,必须设置按钮的type为custom)

设置头像按钮
- 普通状态:红色文字“点我啊”
- 高亮状态:蓝色文字“摸我干嘛”

跟控制器建立联系
- 通过修改控件的frame属性就可以修改控件在屏幕上的位置和尺寸
- 比如点击“向上”按钮,让按钮的y值减小即可
- (IBAction)top:(UIButton *)sender {
CGRect btnFrame = self.headBtn.frame;
btnFrame.origin.y -= 10;
self.headBtn.frame = btnFrame;
}
- 下面代码是错误的,OC语法规定:不允许直接修改对象的结构体属性的成员
self.headBtn.frame.origin.y -= 10;
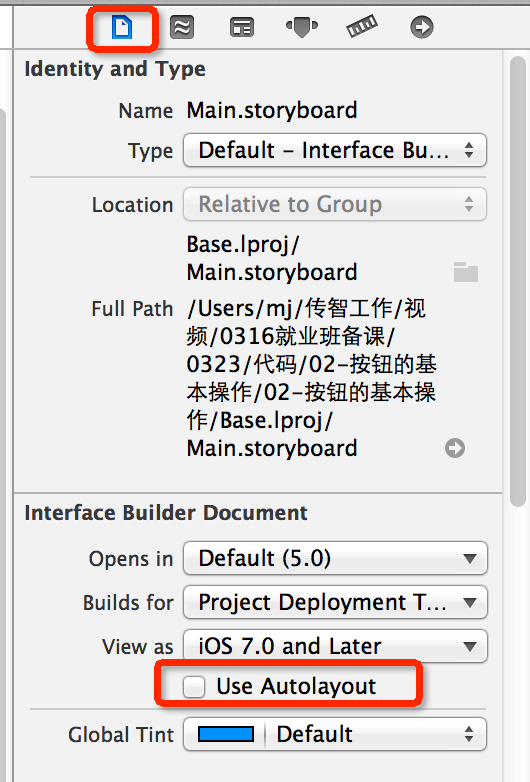
去除autolayout
- 如果发现通过代码无法修改控件的位置或者尺寸时,应该去掉storyboard里面的autolayout功能,这是自iOS6开始出现的特性
- 顾名思义,autolayout是用来自动布局的,用来束缚控件的位置和尺寸。去掉这个功能,控件的位置和尺寸就不再有一些固定的束缚。

代码创建按钮
- 在开发过程中,并不是每次都通过storyboard拖控件完成UI界面,因为storyboard上面的界面是“固定死”的,有时候可能会在程序运行过程中动态地添加一些新的控件到界面上
- 比如QQ的聊天信息,是有人发出一条信息后才动态显示出来的。因此,需要掌握如何用代码动态地添加控件
- 实际上,storyboard的本质就是根据图形界面描述转成相应的代码
- 下面演示用代码创建按钮
// 1.创建一个自定义的按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 2.添加按钮
[self.view addSubview:btn];
// 3.设置按钮的位置和尺寸
btn.frame = CGRectMake(100, 100, 100, 100);
// 4.监听按钮点击(点击按钮后就会调用self的btnClick方法)
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
// 5.设置按钮在默认状态下的属性
// 5.1.默认状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal];
// 5.2.默认状态的文字
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
// 5.3.默认状态的文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
// 6.设置按钮在高亮状态下的属性
// 6.1.高亮状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_02"] forState:UIControlStateHighlighted];
// 6.2.高亮状态的文字
[btn setTitle:@"摸我干啥" forState:UIControlStateHighlighted];
// 6.3.高亮状态的文字颜色
[btn setTitleColor:[UIColor blueColor] forState:UIControlStateHighlighted];

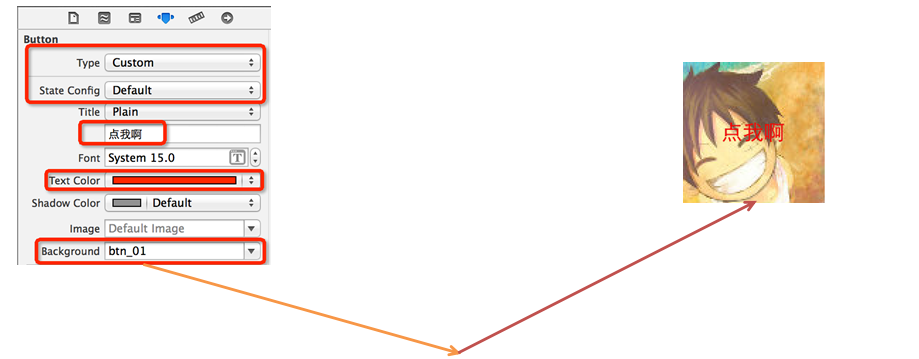
Storyboard到代码的转换

// 创建一个自定义的按钮
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 默认状态的背景
[btn setBackgroundImage:[UIImage imageNamed:@"btn_01"] forState:UIControlStateNormal];
// 默认状态的文字
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
// 默认状态的文字颜色
[btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];