1、使用.net webapi和vue前后端分离,前端调用后端接口,跨域、多浏览器支持,需要在IIS中的后端接口上做如下配置
跨域、多浏览器支持:选中后端接口网站,双击“HTTP响应标头”

添加如下图,大红框中的键/值。特别添加小红框中的 名称:“Access-Control-Allow-Headers”,值:“Content-Type,Origin,Accept,X-Requested-With,token,x-valid,*“

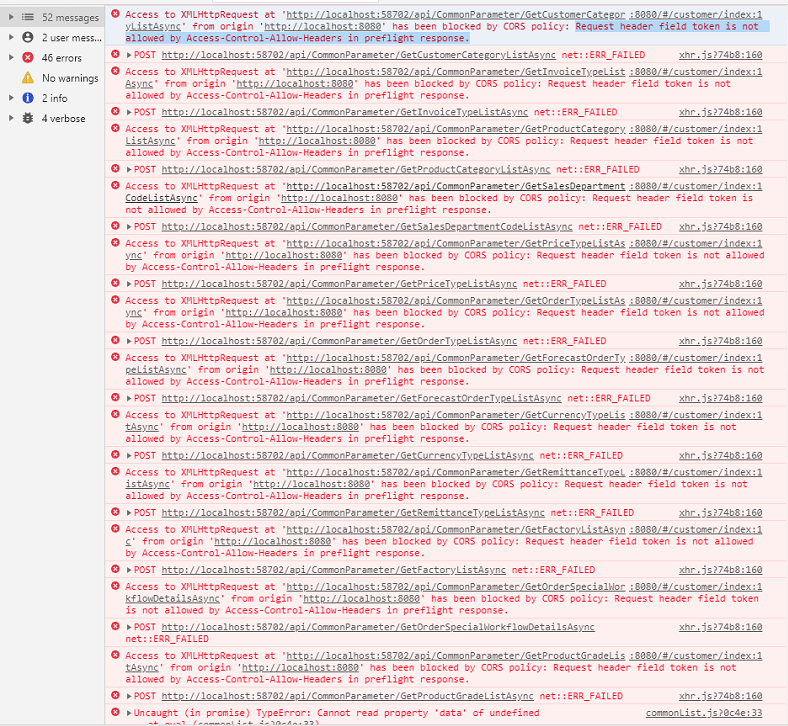
2、使用.net webapi和vue前后端分离,前端调试本地后端接口,在调用本地后端接口时,会报如下图所示错误:

解决上述问题,需要在后端Web.config文件中增加如下节点代码
特别是该段代码 <add name="Access-Control-Allow-Headers" value="content-type,token" />
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="content-type,token" />
<add name="Access-Control-Allow-Methods" value="*" />
<add name="Access-Control-Allow-Credentials" value="true" />
</customHeaders>
</httpProtocol>
</system.webServer>
ABP .net core api+Vue前后端分离支持跨域请参考: