AnimationDrawable资源
AnimationDrawable,代表一个动画。
android既支持传统的逐帧动画(类似于电影方式,一张图片一张图片的切换),也支持通过平移、变换计算出来的补间动画、属性动画。
下面以补间动画为例,介绍如何定义AnimationDrawable资源。
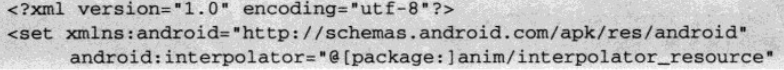
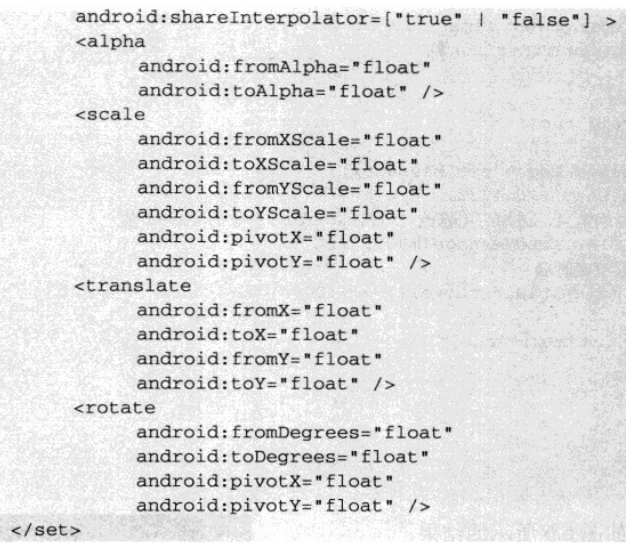
定义补间动画的XML资源文件以<set.../>元素作为根元素,该元素内可定义如下4个元素:
1.alpha:设置透明度的改变;
2.scale:设置图片进行缩放改变;
3.translate:设置图片进行位移变换;
4.rotate:设置图片进行旋转;
定义动画的XML资源文件存放于/res/anmi路径下,当使用ADT(Android Development Tools)创建一个android应用时,默认不会包含该路径,开发者需要自行创建该路径。
定义补间动画的思路:
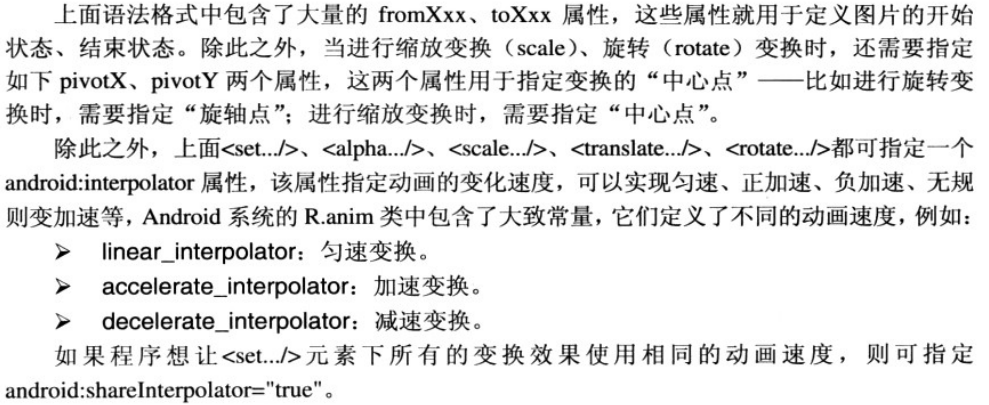
设置一张图片的开始状态(包括透明度、位置、缩放比、旋转度)
设置该图片的结束状态(包括透明度、位置、缩放比、旋转度)
设置动画的持续时间,android系统会使用动画效果把这张图片从开始状态变换到结束状态。
设置补间动画的语法格式如下图:



实例:实现图片资源的缩放变换、位移变换
访问方式:java-->R.anim.filename xml-->anim.filename
java中获取Animation对象,可通过AnimationUtils的LoadAnimation(context ctx,int resId)方法获取。
动画资源文件==》myanim
需要手动创建res/anim文件夹
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator" >
<!-- 定义缩放变换 -->
<scale
android:duration="2000"
android:fillAfter="true"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.4"
android:toYScale="0.6" />
<!-- 定义位移变换 -->
<translate
android:duration="2000"
android:fromXDelta="10"
android:fromYDelta="30"
android:toXDelta="130"
android:toYDelta="-80" />
<!-- 设置透明度的改变 -->
<alpha />
<!-- 设置图片进行旋转 -->
<rotate />
</set>
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:id="@+id/btnStar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center"
android:gravity="center"
android:text="启动"
tools:ignore="HardcodedText" />
<!-- tools:ignore="HardcodedText" 表示忽略编码方式警告 -->
<!-- tools:ignore="ContentDescription" 表示忽略编码方式警告 -->
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/nicenice"
tools:ignore="ContentDescription" />
</LinearLayout>
代码实现==》
package com.example.myanimationdrawable;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView img = (ImageView) this.findViewById(R.id.image);
// 加载动画资源
final Animation anim = AnimationUtils.loadAnimation(this, R.anim.myanim);
// 设置动画结束后保留结束状态,false表示动画结束后恢复到最初状态
anim.setFillAfter(false);
Button btnStart = (Button) this.findViewById(R.id.btnStar);
btnStart.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
img.startAnimation(anim);// 开始动画
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}