ListView、ListActivity
==>
ListView以垂直列表的形式显示所有列表项。
创建ListView的方式:
1.直接使用ListView创建
2.Activity继承ListAcivity
ListView与AutoCompleteTextView、Spinner类似,都需要一个供显示的列表项——Adapter
都是采用Adapter提供数据设计——MVC的典范应用,此时的 ListView与AutoCompleteTextView、Spinner只是View部分(实际还包括Controller),它们只负责显示和更新,而显示的数据则由Model(Adapter)提供。
ListView常用属性==》
| android:choiceMode | 设置ListView的选择行为 |
| android:divider | 设置ListView列表项的分隔条(可用颜色/Drawable分隔) |
| android:dividerHeight | 设置分隔条的高度 |
| android:entries | 指定一个数组资源,android将根据该数组资源来生成ListView |
| android:footerDividersEnabled | false,表示不在footer View之前绘制分隔符 |
| android:headerDividersEnabled | false,表示不在header View之后绘制分隔符 |
实例一
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<!-- 直接使用数组资源给出列表项 -->
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/title_stripe"
android:entries="@array/books" />
<!-- 使用ArrayAdapter提供的列表项ListView -->
<ListView
android:id="@+id/lvText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/title_stripe" />
</LinearLayout>
注意title_stripe为图片资源——略.
资源文件==》arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="books">
<item>Java高级编程</item>
<item>C#高级编程</item>
<item>SQL高级编程</item>
</string-array>
</resources>
代码实现==>
package com.example.mylistview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 使用Adapter方式实现ListView
ListView lvText = (ListView) this.findViewById(R.id.lvText);
String[] peoples =
{ "孙阳", "丁宁", "林丹" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, peoples);
lvText.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
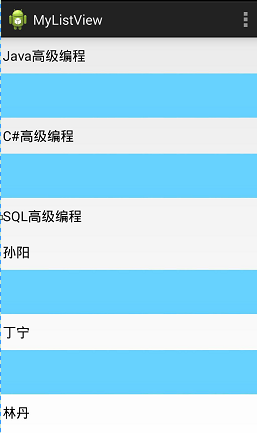
运行效果:

创建ArrayAdapter必须指定一个textViewResourceId,该参数决定每个列表项的外观形象。
android为该属性提供了如下属性值:
| simple_list_item_1 | 每个列表项都是一个普通的TextView |
| simple_list_item_2 | 每个列表项都是一个普通的TextView——字体略大 |
| simple_list_item_checked | 每个列表项都是一个已勾选的列表项 |
| simple_list_item_multiple_choice | 每个列表项都是带多选框的文本 |
| simple_list_item_single_choice | 每个列表项都是带单选按钮的文本 |
注意:
如果需要显示复杂的列表项,可进行自定义Adapter的开发——需继承BaseAdapter,重写getView方法即可作为列表的列表项——可参考学习笔记六——Spinner总结。
实例二
布局文件==》
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/lvTest"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10dp" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="10dp" />
</LinearLayout>
资源文件==》图片,略
代码实现==》
package com.example.mylisview2;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity
{
private String[] Peoples =
{ "孙阳", "丁宁", "林丹" };
private int[] Images =
{ R.drawable.one, R.drawable.three, R.drawable.two };
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < Peoples.length; i++)
{
Map<String, Object> item = new HashMap<String, Object>();
item.put("header", Images[i]);
item.put("name", Peoples[i]);
list.add(item);
}
SimpleAdapter adapter = new SimpleAdapter(this, list, R.layout.activity_main, new String[]
{ "name", "header" }, new int[]
{ R.id.name, R.id.header });
ListView lv = (ListView) this.findViewById(R.id.lvTest);
lv.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
运行效果:

注意:
第一个参数是context,即当前的Activity;
第二个参数是要去填充ListView每一行内容的list;
第三个参数resource是ListView每一行填充的布局文件;
第四个参数String[] from表示名字数组,因为在ArrayList存放的都是Map<String,Object>的item,from中的名字就是为了索引ArrayList中的Object;
第五个参数在构造函数中表示为int[] to,是索引layout中的id,对应前面每项的布局格式;
ListActivity
==>
如果程序的窗口仅仅需要显示一个列表,则可直接让Activity继承ListActivity来实现。
ListActivity的子类无须调用setContentView()显示某个界面,而是可直接传人一个Adapter——ListActivity的子类就呈现出一个列表。
实例如下:
实现代码==》
package com.example.mylistview3;
import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.view.Menu;
import android.widget.ArrayAdapter;
public class MainActivity extends ListActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
String[] arrys =
{ "孙阳", "丁宁", "林丹" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice, arrys);
setListAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
注意:
ListActivity的子类无须调用setContentView()显示某个界面......,ListActivity的默认布局是一个位于屏幕中心的列表组成的;
开发者也可以通过onCreate()中的setContentView()设置用户的自定义布局——采用该种方式,需要在布局文件中添加一个ListView,用于操作(需要指定id....属性)。
实现效果如下:
