html文件的基本结构
HTML, 超文本标记语言, 在该语言中,一个很重要的概念就是标签,例如像<head></head>就是一对标签,HTML的标签分为单标签和双标签两种
下面是一段最简单的HTML页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
运行效果如图

HTML基础
元素
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
<p> |
这是一个段落 | </p> |
<a href="index.html"> |
这是一个链接 | </a> |
<br> |
换行 | |
<img src="/images/pulpit.jpg"> |
(图片) |
上述示例中的标签不都是一对标签, 例如<br>就是单标签,这类标签应该写成<br />更为合适,这是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
例程
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
<a href="index.html">我的第一个链接</a>
<p>我的博客头像</p>
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png">
</body>
</html>
运行效果如图

元素的属性
像上述的示例中 <a>标签就具有一个href属性,代表了超链接指向的地址<img>标签使用src属性指向了图片地址,此外<img>还有ALT, width, height等属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
<a href="index.html">我的第一个链接</a>
<p>我的博客头像</p>
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="100"
width="100">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="200"
width="200">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="300"
width="300">
</body>
</html>
运行效果如图

这里仅仅举例说明HTML的元素具有属性的特点
文本
这一部分主要是实践一下,HTML相关的标题,表格,水平线,这类的文本型内容
标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<h2>我的第一个标题</h2>
<h3>我的第一个标题</h3>
<h4>我的第一个标题</h4>
<h5>我的第一个标题</h5>
<h6>我的第一个标题</h6>
<p>我的第一个段落</p>
<a href="index.html">我的第一个链接</a>
<p>我的博客头像</p>
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="100"
width="100">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="200"
width="200">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="300"
width="300">
</body>
</html>
运行效果如图

段落&水平线
<hr>是水平线的标签,是单标签,<p></p>是段落标签
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
运行效果如图

表格
表格由 <table> 标签来定义,由<tr>标签来定义行,由<td>标签来定义单元格,单元格内容可以包含文本、图片、列表、段落、表单、水平线、表格等等。border属性来确定表格是否具有边框
<table border="0">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
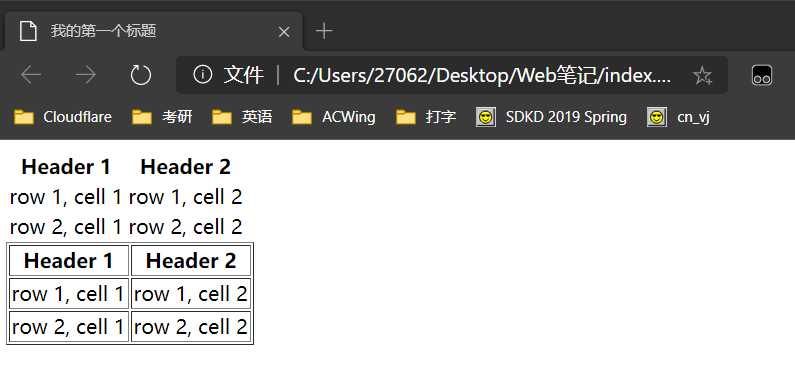
运行效果如图

HTML其他部分
注释
<!-- 这是一段注释不会显示在网页里 -->
<p> 这不是一段注释会显示在网页里 </p>
运行效果如图

<head>
可以在这一区域放置的标签有<title>, <style>, <meta>, <link>, <script>, <noscript>, <base>
title标签
<title>我的第二个标题</title>
运行效果如图

style标签
<style type="text/css">
h1 {
background-color: yellow
}
p {
color: blue
}
</style>
运行效果如图

脚本
html中可以使用script标签,执行js脚本
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
运行效果如图

总结
以上用到的所有源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第二个标题</title>
<!-- <style type="text/css">
h1 {
background-color: yellow
}
p {
color: blue
}
</style>
-->
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
<!-- 这是一段注释不会显示在网页里 -->
<p> 这不是一段注释会显示在网页里 </p>
<table border="0">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
<p>这是一个段落。</p>
<hr>
<p>这是俩个段落。</p>
<hr>
<p>这是仨个段落。</p>
<h1>我的第一个标题</h1>
<h2>我的第一个标题</h2>
<h3>我的第一个标题</h3>
<h4>我的第一个标题</h4>
<h5>我的第一个标题</h5>
<h6>我的第一个标题</h6>
<p>我的第一个段落</p>
<a href="index.html">我的第一个链接</a>
<p>我的博客头像</p>
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="100"
width="100">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="200"
width="200">
<img src="https://img2018.cnblogs.com/blog/1542026/201909/1542026-20190908154321863-269909003.png" height="300"
width="300">
</body>
</html>