前言 Hi~ o( ̄▽ ̄)ブ
好家伙,科目三终于过了,硬生生给我拖了一年。
今年毕业生找工作难,大三找实习也难。我已经预见到了我无根浮萍的惨状了。诶≡(▔﹏▔)≡
说回代码,前面算是配置了router,接下来就是写页面了。
页面/组件
页面上.vue与.html文件整体结构上并没有区别
<template>
<div>
</div>
</template>
<script>
export default {
name: 'index',
}
</script>
<style>
</style>
也是html+js+css的样式。值得一提的是在vue中在<template>下的第一个<div>是作为一个根源root节点的形式,有一些的API如v-for不能使用。
实例
即在创建Vue实例中所用到的API
- data
在文件中用于存放数据。
export default {
data () {
return {
}
}
在使用中需要加一个return,其目的是为了防止变量污染。也就是全局变量和局部变量的区别
- props
props需要child与parent的配合,即子组件通过props可以访问到父组件的数据。具体可以看IrishMan
的用法详解与官方文档的示例
- propsData
propsData就不用多说,与上一个相差无几。区别在于一个接收一个传值。
官方实例如下:
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
- computed
computed被称为计算属性,默认预设getter,按需要可以添加getter。我的理解是与methods功能类似,不同是computed第一次被调用后进行缓存,随着变量更改而再次调用,如果没有变量就仅加载调用一次。对页面中非变量的渲染以及实时改变的变量渲染应该是有优势的?不是非常理解。gunelark与栀子花的讲解应该还是比较详细的。
- methods
一个主要写js方法的地方
- watch
监测数据变动,基础了解是动态改变数据关联的状态,分为普通监听以及深度监听,类似于前者只监听root,后者遍历监听包括root在内的所有子节点,使用的话还是有待实战。
-
directives
-
filters
-
components
加载声明组件,如之前配置router以及import vue文件使用
- parent
父组件,与之对应的是child。一般通过.extend关联
- minxins
我的理解是和继承类似?官方解释是混合,但没有看明白和extends的区别在哪里
- extends
很明显,继承
- provide/inject
和之前的props好像是一种类型的,provide for 提供变量,inject接受变量。其解释是在父组件的生命周期内,其下所有子组件都可以inject调用。
指令
- v-on
和html中的事件绑定是一样的功能,但一些修饰符的不同需要注意,缩写:@
- v-bind
通常用于绑定src,key,to等标签属性,将文本标记为变量。缩写::
- v-model
类似于在html中的type?
- v-slot
描述是将其他props过来的组件的插槽......router-view???啧,有点懵
- v-once
标记仅渲染一次,第一次渲染过后其内容为静态内容。
生命周期
- beforeCreate
实例初始化后,未加载组件属性
- created
组件属性创建完成,DOM未生成,无$el
- beforeMount
模板编译之前,实例数据初始化都已完成
- mounted
模板编译后,挂载完成
- beforeUpdata
数据更新后view层变化前
- updata
数据更新完成
- activated
仅对于
- deactivated
仅对于
- beforeDestroy
实例销毁前
- destroyed
实例销毁后调用
- errorCaptured
错误捕获......这让我想到了try.....catch
生命周期图示
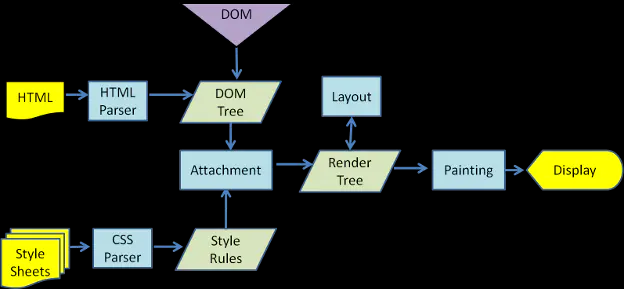
DOM
html创建DOM树——>css创建StyleRules——>两者创建Render树——>Render树页面布局Layout——>绘制Painting

其他API
还有全局配置啊,全局api啊,实例property啊,说实话我都搞不清楚......唉有用到再看吧。扒拉出官方API文档链接这块就凑合了。
最后
以hmtl写了一个底部导航栏
<template>
<div id="footer" >
<div class="tab"v>
<router-link to="/store">
<div>
<img src="../assets/home.png">
</div>
<span>外卖</span>
</router-link>
</div>
<div class="tab">
<router-link to="/shop">
<div>
<img v-if="running" src="../assets/shop.png">
</div>
<span>超市</span>
</router-link>
</div>
<div class="tab">
<router-link to="/order">
<div>
<img src="../assets/text.png">
</div>
<span>订单</span>
</router-link>
</div>
<div class="tab">
<router-link to="/my">
<div>
<img src="../assets/my.png">
</div>
<span>我的</span>
</router-link>
</div>
</div>
</template>
<script>
export default {
name: "footer",
data() {
return{
running : 1,
}
},
methods:{
}
}
</script>
<style>
#footer{
background-color: white;
position: fixed;
100%;
border:1px solid #C0C0C0;
height:6%;
bottom: 0;
left: 0;
}
a{
text-decoration:none;
}
span{
color: black;
text-align: center;
font-size: 12px;
}
img{
22px;
height: 22px;
margin-top: 5px;
}
.tab{
float: left;
25%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
</style>
但这种要去实现高亮切换的js功能就有点麻烦....所以我用vue的方式(v-for+v-bind+v-if)重写了一个
<template>
<div id="footer" >
<div class="tab" v-for="(x,i) in tabs" :key="i" @click="addClassName(i)">
<router-link :to="x.url">
<div>
<img v-if="flag != i" :src="x.img">
<img v-if="flag == i" :src="x.active">
</div>
<span>{{x.title}}</span>
</router-link>
</div>
</div>
</template>
<script>
export default {
name: "footer",
data() {
return{
flag:0,
tabs:[
{
title:"外卖",
url:'/store',
img: require('../assets/home.png'),
active:require('../assets/home_fill.png')
},
{
title:"超市",
url:'/shop',
img:require('../assets/shop.png'),
active:require('../assets/shop_fill.png')
},
{
title:"定单",
url:'/order',
img: require('../assets/text.png'),
active: require('../assets/text_fill.png')
},
{
title:"我的",
url:'/my',
img: require('../assets/my.png'),
active: require('../assets/my_fill.png')
},
]
}
},
methods: {
addClassName: function (index) {
this.flag = index;
},
}
}
</script>
<style>
#footer{
background-color: white;
position: fixed;
100%;
border:1px solid #C0C0C0;
height:6%;
bottom: 0;
left: 0;
}
a{
text-decoration:none;
}
span{
color: black;
text-align: center;
font-size: 12px;
}
img{
22px;
height: 22px;
margin-top: 5px;
}
.tab{
float: left;
25%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
</style>
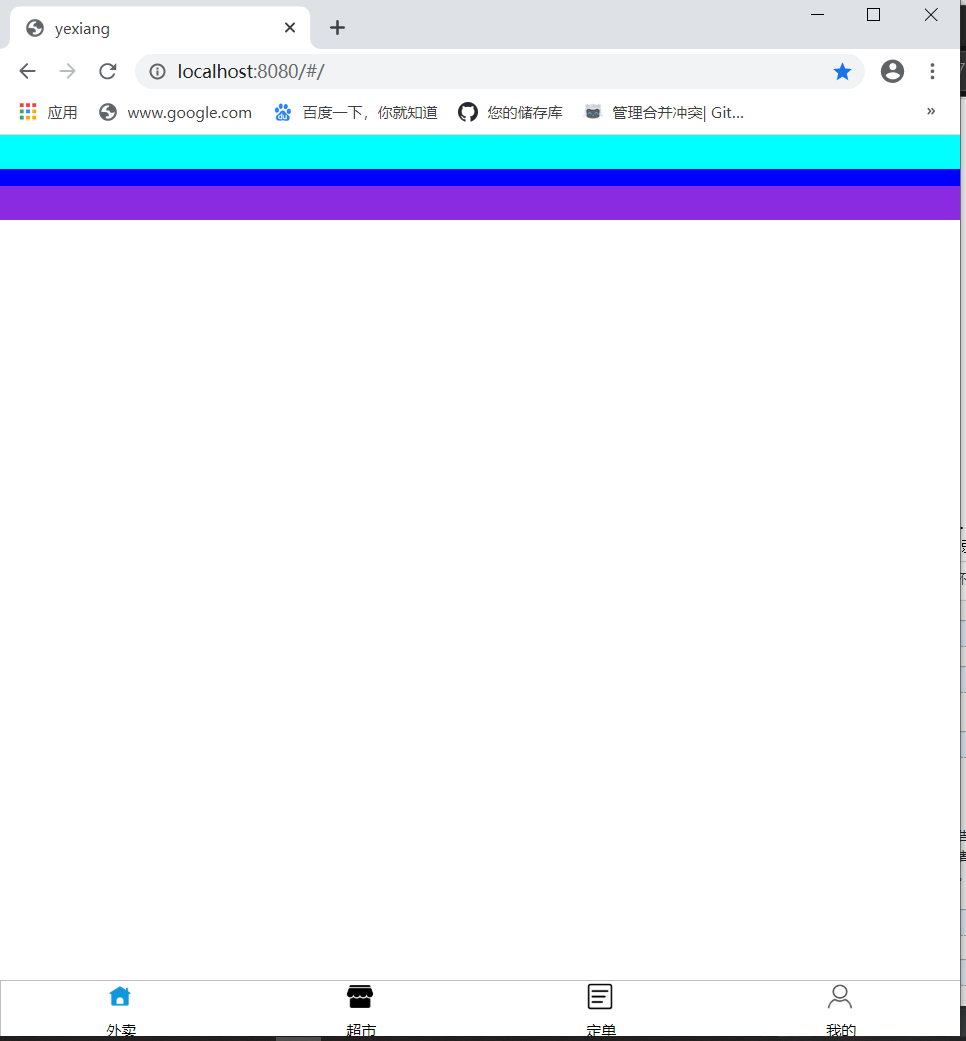
最后效果:

后言ヾ( ̄▽ ̄)ByeBye
感觉很焦虑...诶...还是自己太菜了...
据说Vue3.0的版本有更多的API,尤大佬还在搞Vite.....好家伙,学不完了。
VUE先放一放,还是返回去学下html和js的基础吧。有点弱....