jQuery本质还是封装好的js,只不过代码更简洁,而做的更好
使用JQuery选择器会返回一个jQuery对象,其本质是dom数组,jQuery对象可以调用JQuery方法.
1 选择器
1.1 基本选择器
1.1.1 id选择器
jquery ==> $('#btnShow');
js ==> document.getElementById('btnShow');
1.1.2 标签选择器
jquery ==> $('img');
js ==> document.getElementsByTagName('img');
1.1.3 类选择器
jquery ==> $('.imgClass');
js ==> document.getElementsByClassName('test');
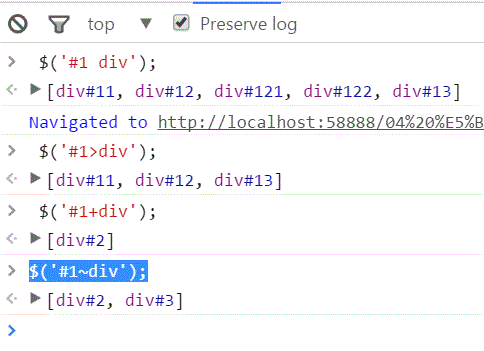
1.2 层次选择器
1.2.1 空格 选择所有子元素
$('#1 div');
1.2.2 > 选择直接子元素,不包含后代子元素
$('#1>div');
1.2.3 + 选择紧邻的同级元素
$('#1+div');
1.2.4 ~ 选择所有的同级元素
$('#1~div');
1.2.5 选择子元素中的input标签包含"budget"的元素值
$().children("input[id*='budget']").val()
1.2.6 查找页面上的所有input和textare标签,并且这些标签中不包括hid开头或hf开头
$("#ctl00_contentPlace_ctl00_Panel1").find("input,textarea:not([id^='hid'],[id^='hf'])")
1.2.7 Jquery获取当前页面所有的input和textarea的值
var pageDate = "";
$("#ctl00_contentPlace_ctl00_Panel1").find("input,textarea").each(function(){
pageDate+= this.value;
});
alert(pageDate);

<body> <div id="1" > <div id="11"> </div> <div id="12"> <div id="121"></div> <div id="122"></div> </div> <div id="13"></div> </div> <div id="2"></div> <div id="3"> <div id="31"> <div id="311"></div> <div id="312"></div> <div id="313"></div> </div> </div> </body>

1.3 方法
1.3.1 next() 之后的兄弟元素
1.3.2 prev() 之前的兄弟元素
1.3.3 nextAll() 之后的所有元素
1.3.4 prevAll() 之前的所有元素
1.3.5 siblings() 所有的兄弟元素
1.3.6 parent() 所有父级元素
1.3.7 children() 直接子集元素

1.4 过滤选择器
1.4.1 :first 选取第一个
1.4.2 :last 选取最后一个
1.4.3 :eq() 指定一个索引(从0开始)
1.4.4 :gt() 大于索引的值
1.4.5 :lt() 小于索引值
1.4.6 :not(选择器) 取反
1.4.7 :even 偶数(索引从0开始)
1.4.8 :odd 奇数
1.4.9 快速选择标题 $(':header')

2 属性
2.1 prop 表示HTML原有的属性
2.2 attr 表示扩展属性(较常用)
2.3 属性
2.3.1 设置属性
$('a').attr('href','http://www.baidu.com');
2.3.2 移除属性
$('a').removeAttr('href', 'http://www.baidu.com');
2.3.3 获取value属性的值比较特殊
$('#btnShow').val();
2.3.4 设置value属性的值比较特殊
$('#btnShow').val('张三');
3 事件
3.1 方式一 bind(事件类型,处理函数);
3.2 方式二 事件类型(处理函数); 事件类型和DOM中的相同,去掉on前缀.
3.3 绑定点击事件,去掉on,用括号
$('#btnShow').click(function() {
alert('匿名函数做参数');
alert(this.value);//this是dom对象,不能调用jQuery方法
});
3.4 卸载事件
unbind();//移除所有事件处理程序
unbind('clicke');//移除所有的click事件处理程序
unbind('click',函数名称)//移除click事件的指定名称的处理函数,这种方法无法移除匿名函数
3.5 多播委托
jQuery 事件注册 支持多播

//Dom事件注册 --- 只弹出2 不支持多播委托 document.getElementById('btnShow').onclick = function() { alert(1); }; document.getElementById('btnShow').onclick = function () { alert(2); }; //jQuery 事件注册 -- 弹出1 2 支持多播 $('#btnShow').click (function() { alert(3); }); $('#btnShow').click(function () { alert(4); });
4 加载事件,JQuery表示标签加载完成,标签指定的资源未必加载完成.(例如img标签)
4-01-DOM-表示加载完成
window.onload = function() {
}
4-02-Dom-表示加载完成
onload = function () {
//01-01元素选择器
$('#btnShow');
}
4-03-JQuery-表示加载完成
$(document).ready(function() {
});
4-04-jQuery简写
$(function() {
});
5 合成事件
5.1 hover事件
hover(fn1,fn2); fn1 表示mouseover的处理函数
fn2 表示mouseout的处理函数
5.2 toggle(fn1,fn2...fnN);当元素被click后,第一次点击调用第一个函数,第二次点击调用第二个函数
5.3 one('type',fn) 表示注册事件只响应一次,就失效了.type表示事件类型.

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function () { $('#btnShow').hover(function fn1() { alert('mouseover鼠标移上'); }, function fn2() { alert('mouseout鼠标移开') }); $('#btnMorecleck').toggle(function fn1() { alert('点击一次'); }, function fn2() {alert('点击二次');}, function fn3() {alert('点击三次');} ); $('#btnOne').one('click', function fn2() { alert('首次点击有效'); }); }); </script> </head> <body> <input class="test" type="button" id="btnShow" value="显示" /> <input class="test" type="button" id="btnMorecleck" value="点击次数" /> <input type="text" id="btnOne" value="点击首次有效" /> </body> </html>
6 隐式迭代:自动将数组中的每个元素都执行一遍操作
//当前会将数组中的每个input进行click绑定---JQuery对象
$('input').click(function() {
this.value = '呜呜';
});
7 jQuery 与 js的互调用
jQuery对象转化成DOM对象,通过[下标]的形式返回DOM对象
DOM对象转换成jQuery队形$(DOM对象)
$(this).val('abc');
8 文档处理
8.1 创建元素 $('标签字符串')
8.2 添加元素
append() appendTo() 标签内部--添加
prepend() prependTo() 标签内部--添加到前面
after() insertAfter() 标签外部--添加
before() insertBefore() 标签外部--添加到前面
8.3 删除元素
empty(); 清空子元素
remove(selector); 无参表示把自己干掉,有参表示移除符合选择器的元素
9 遍历数据或Json对象 jQuery.each(object, [callback])
通用例遍方法,可用于例遍对象和数组。
不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略
10 设置样式
css() 按照键值对的形式对样式进行设置
css({键1:值1,键2:值2....})

<script> $(function() { // 空格 选择所有子元素 $('#btnShow').css( { 'background-color': 'red', 'fontSize':'52px' }); }); </script>

11 类操作
addClass hasClass removeClass toggleClass
attr('class','className')
12 链式编程end() 恢复到最近一次对链的修改.
13 call与apply,在不改变对象源代码的情况下,可以让函数内部的this表示当前对象

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="JQuery/jquery-1.7.1.min.js"></script> <title></title> <script> var id = 10; function showId() { alert(this.id); }; function Person() { this.id = 30; } showId(); showId.call( new Person()); </script> </head> <body> </body> </html>
14 属性选择器--包含指定属性的jQuery对象
14.1 [attribute=value] = 表示属性等于指定值 $('input[name=hello]')
14.2 [attribute!=value] != 表示属性不等于指定值 $('input[name!=hello]')
14.3 [attribute*=value] *= 表示属性包含指定值
14.4 [attribute^=value] ^= 表示属性以指定字符开头
14.5 [attribute$=value] $= 表示属性以指定字符结尾
14.6 [][][] 表示同时具有多个属性 $('input[id][name]')

15表单选择器
选择指定类型的元素,使用":类型"
15.1 例如$(":text") 表示选择input类型的元素,相当于 $('input[type!=text]')
15.2 :enabled 选择所有被启用的元素
15.3 :disabled 选择所有被禁用的元素
15.4 :checked checked属性为选中状态(checkbox radio)
15.5 :selected (option)
16 动画 (时间:毫秒)
16.1 动画效果一 高度和宽度发生变化
show(时间) //显示
hide(时间) //隐藏
toggle(时间) //显示的时候,点击"按钮"会隐藏,隐藏的时候,点击"按钮"会显示

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function() { //显示按钮 $('#btnShow').click(function() { //$('#div1').show(2000); $('#div1').toggle(2000); }); //隐藏按钮 $('#btnHidden').click(function () { $('#div1').hide(2000); }); }); </script> </head> <body> <input type="button" id="btnShow" value="显示" /> <input type="button" id="btnHidden" value="隐藏" /> <div id="div1" style="border: 1px solid red; background-color: black; 100px;height: 100px"></div> </body> </html>
16.2 动画效果二 只改变高度
slideDown();
slideUp();
slideToggle();
16.3 动画效果三 透明度渐变
fadeIn();
fadeOut();
fadeToggle();

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function() { //显示按钮 $('#btnShow').click(function() { //$('#div1').show(2000); $('#div1').toggle(2000); }); //隐藏按钮 $('#btnHidden').click(function () { $('#div1').hide(2000); }); //下拉按钮 $('#btnDown').click(function () { // $('#div1').slideDown(2000); $('#div1').slideToggle(2000); }); //收起按钮 $('#btnUp').click(function () { $('#div1').slideUp(2000); }); //渐渐显示按钮 $('#btnIn').click(function () { // $('#div1').fadeIn(2000); $('#div1').fadeToggle(2000); }); //渐渐隐藏按钮 $('#btnOut').click(function () { $('#div1').fadeOut(2000); }); }); </script> </head> <body> <input type="button" id="btnShow" value="显示" /> <input type="button" id="btnHidden" value="隐藏" /> <br/> <input type="button" id="btnDown" value="下拉" /> <input type="button" id="btnUp" value="收起" /> <br /> <input type="button" id="btnIn" value="渐显" /> <input type="button" id="btnOut" value="渐隐" /> <div id="div1" style="border: 1px solid red; background-color: black; 100px;height: 100px"></div> </body> </html>

17 自定义动画
animate(目标样式,时间);支持链式编程
$('#div1').animate({
'width': '50px',
'height':'50px'
}, 2000).animate({
'width': '150px',
'height': '150px'
}, 2000);
17.2 选择器(:animated) 选择正在执行动画的元素
17.3 停止动画 stop();
不传递参数,表示停止当前动画,后续动画继续执行
传递参数(true),表示停止当前动画,后续动画不再执行

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="JQuery/jquery-1.7.1.min.js"></script> <script> $(function() { //显示按钮 $('#btnShow').click(function() { $('#div1').animate({ 'width': '50px', 'height':'50px' }, 2000).animate({ 'width': '150px', 'height': '150px' }, 2000); }); //停止按钮 $('#btnStop').click(function () { $(':animated').stop(); }); //停止所有动画 $('#btnStopAll').click(function () { $(':animated').stop(true); }); }); </script> </head> <body> <input type="button" id="btnShow" value="变化" /> <input type="button" id="btnStop" value="停止当前动画" /> <input type="button" id="btnStopAll" value="停止所有动画" /> <br/> <div id="div1" style="border: 1px solid red; background-color: black; 100px;height: 100px"></div> </body> </html>
18 cookie 客户端浏览器中按照键值对的格式存储一段字符串信息,可以进行状态识别
插件:jquery.cookie.js
写:$.cookie('key','value')
读:$.cookie('key')
19:两个数组比较

function CompareArray(arr1,arr2){ var arr3 = new Array(); for(var i=0; i < arr1.length; i++){ var flag = true; for(var j=0; j < arr2.length; j++){ if(arr1[i].toString().toLowerCase() == arr2[j].toString().toLowerCase()) flag = false; } if(flag) arr3.push(arr1[i]); } return arr3; }
20:调用需要回发服务器的a标签

function ConfirmIsDelay(index) { if (confirm('是否需要延期?')) { Delay(); } else { //根据后台传来的行号,找到当前行号对应的 var postbackArg = $("#ctl00_contentPlace_ctl01_gridResourceDetail td input[id*='ItemIndex'][value=" + index + "]").parent().nextAll().find("a[id*='LinkButtonEdit']").prop("id").replace(/_/g, "$"); __doPostBack(postbackArg, ''); } }
21 金额输入框

//金额格式校验--开始 $(".smoney").each(function (i) { var amount = $(this).find("input").val(); if (amount != 'undefined' && $.trim(amount) != '') { // 添加keyup $(this).find("input").keyup(function () { estimatedAmountKeyUp($(this)); }); } }); function estimatedAmountKeyUp(obj) { var currentAmount = obj.val(); currentAmount = currentAmount.replace(/[^d.]/g, ""); //清除“数字”和“.”以外的字符 currentAmount = currentAmount.replace(/.{2,}/g, "."); //只保留第一个. 清除多余的 currentAmount = currentAmount.replace(".", "$#$").replace(/./g, "").replace("$#$", "."); currentAmount = currentAmount.replace(/^(-)*(d+).(dd).*$/, '$1$2.$3');//只能输入两个小数 if (currentAmount.indexOf(".") < 0 && currentAmount != "") {//以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额 currentAmount = parseFloat(currentAmount); } obj.val(currentAmount); } //金额格式校验--结束
