前言-
Andorid SDK下载 baidu云 提取码:19jm
这次我们就来研究一下官方的例子之一的liveWallPaper,也就是开发Android的动态壁纸
先来看看这个例子运行的结果:

还是蛮可爱的嘛,那么开始吧!
项目的目录-

framework中是live2d要用的必须的类
libs下是开发必须要用的jar包
-GLWallpaperService.jar
-live2d_android.jar
sample下就是重点了live2DRenderer是绘制模型的类、LiveWallpaperService继承自GLWallPaperService
-这个GLWallPaperService类是动态壁纸的基础类,此类为壁纸项目的开发提供了服务接口,通过集成GLWallPaperService类,重写onCreateEngine()等方法实现壁纸功能。
OK!和昨天工作量差不多嘛!开搞!
模型绘制类live2DRenderer-
对于Renderer上一篇文章已经有了简单的了解->点这里跳转
class SampleGLRenderer implements Renderer{ @Override //执行渲染工作 public void onDrawFrame(GL10 gl){} @Override // 渲染窗口大小发生改变或者屏幕方法发生变化时候回调 public void onSurfaceChanged(GL10 gl, int width, int height){} @Override //surface被创建后需要做的处理 public void onSurfaceCreated(GL10 gl, EGLConfig config){} }
但是上一个例子中绘制的模型只有头部会左右偏转,并没有实质性的载入动作、物理效果(Motion和Physics)等。
那就看看这些物件是怎么绘制到手机里的吧!
onDrawFrame(GL10 gl)

1 public void onDrawFrame(GL10 gl) { 2 // Your rendering code goes here 3 //对于OpenGL的设置 4 gl.glMatrixMode(GL10.GL_MODELVIEW ) ; 5 gl.glLoadIdentity() ; 6 gl.glClear( GL10.GL_COLOR_BUFFER_BIT ) ; 7 gl.glEnable( GL10.GL_BLEND ) ; 8 gl.glBlendFunc( GL10.GL_ONE , GL10.GL_ONE_MINUS_SRC_ALPHA ) ; 9 gl.glDisable( GL10.GL_DEPTH_TEST ) ; 10 gl.glDisable( GL10.GL_CULL_FACE ) ; 11 12 13 live2DModel.loadParam(); 14 15 /*motionMgr是MotionQueueManager.class的,从名字就能看出来的个用于存放Motion(.mtn)文件的队列*/ 16 if(motionMgr.isFinished()) 17 { 18 /*播放动画需要使用MotionQueueManager的startMotion函数 19 * 第二个参数可以设定动作结束以后删除与否(设置为true时,Live2D会自动调用delete()函数) 20 */ 21 motionMgr.startMotion(motion, false); 22 } 23 else 24 { 25 /*当然只是Motion肯定不能动的,所以必须调用updateParam()函数设定将正在播放的动作参数设定到模型中*/ 26 motionMgr.updateParam(live2DModel); 27 } 28 //暂时保存目前所有数值 29 live2DModel.saveParam(); 30 /*dragMgr是L2DTargetPoint类的,这个L2DTargetPoint用于管理拖拽的坐标, 31 关于触碰的获取、设备坐标的变换方法,也是壁纸中点击屏幕的任意一点模型就会看向哪里的实现*/ 32 dragMgr.update(); 33 34 float dragX=dragMgr.getX(); 35 float dragY=dragMgr.getY(); 36 37 //调整脸的方向 38 live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_X, dragX*30); 39 live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_Y, dragY*30); 40 41 //调整身体的方向 42 live2DModel.addToParamFloat(L2DStandardID.PARAM_BODY_ANGLE_X, dragX*10); 43 44 //调整眼球方向,本例中不需要 45 /*live2DModel.addToParamFloat( "PARAM_EYE_BALL_X", dragX , 1 ); 46 live2DModel.addToParamFloat( "PARAM_EYE_BALL_Y", dragY , 1 );*/ 47 48 /*这个类是 Live2D 库中简易使用物理演算的封装类。 49 不使用也可设置物理演算。 50 L2DPhysics 类的 load 函数用来读取 JSON 文件。 51 更新时,调用 update 函数,把参数应用在模型上。*/ 52 physics.updateParam(live2DModel); 53 54 //配置绘图环境 55 live2DModel.setGL( gl ) ; 56 //更新顶点 57 live2DModel.update() ; 58 //绘制 59 live2DModel.draw() ; 60 }
对于OpenGL这一些配置可以参考上一篇的oDrawFrame()函数
onSurfaceCreated(GL10 gl, EGLConfig config)-
1 public void onSurfaceCreated(GL10 gl, EGLConfig config) 2 { 3 AssetManager mngr = con.getAssets(); 4 try 5 { 6 InputStream in = mngr.open( MODEL_PATH ) ; 7 live2DModel = Live2DModelAndroid.loadModel( in ) ; 8 in.close() ; 9 } 10 catch (IOException e) 11 { 12 e.printStackTrace(); 13 } 14 15 try 16 { 17 //texture 18 for (int i = 0 ; i < TEXTURE_PATHS.length ; i++ ) 19 { 20 InputStream in = mngr.open( TEXTURE_PATHS[i] ) ; 21 int texNo = UtOpenGL.loadTexture(gl , in , true ) ; 22 live2DModel.setTexture( i , texNo ) ; 23 in.close(); 24 } 25 } 26 catch (IOException e) 27 { 28 e.printStackTrace(); 29 } 30 31 try 32 { 33 InputStream in = mngr.open( MOTION_PATH ) ; 34 motion = Live2DMotion.loadMotion( in ) ; 35 in.close() ; 36 37 in=mngr.open(PHYSICS_PATH); 38 physics=L2DPhysics.load(in); 39 in.close(); 40 } 41 catch (Exception e) 42 { 43 e.printStackTrace(); 44 } 45 }
这个就是用流加载Assets文件夹里的文件到需要他的地方了,与上一篇差别不大,多了Motion和Physics的载入,方法也是一样的。
onSurfaceChanged(GL10 gl, int width, int height)-

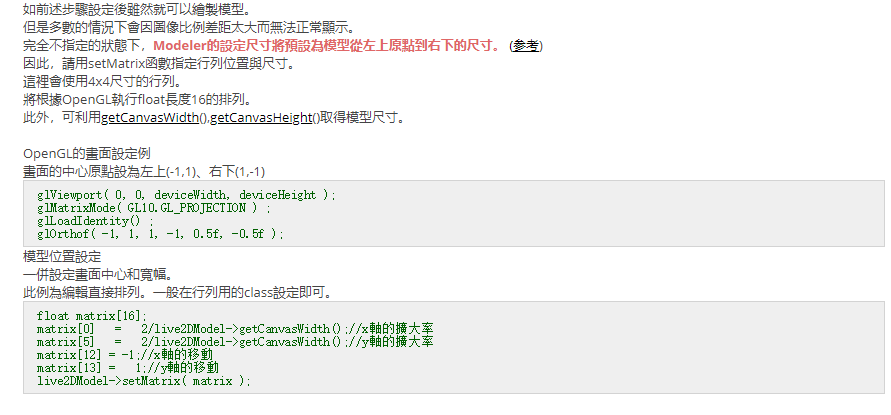
public void onSurfaceChanged(GL10 gl, int width, int height) { gl.glViewport( 0 , 0 , width , height ) ; gl.glMatrixMode( GL10.GL_PROJECTION ) ; gl.glLoadIdentity() ; float modelWidth = live2DModel.getCanvasWidth(); gl.glOrthof( 0 , modelWidth , modelWidth * height / width, 0 , 0.5f , -0.5f ) ; glWidth=width; glHeight=height; }
也是没什么变化,不过这次我在中文说明书中找到了对这些绘制参数的描述

LiveWallpaperService类-
/*这个GLWallPaperService类是动态壁纸的基础类,此类为壁纸项目的开发提供了服务接口,通过集成GLWallPaperService类,重写onCreateEngine()等方法实现壁纸功能*/ public class LiveWallpaperService extends GLWallpaperService { public Engine onCreateEngine() {} class MyEngine extends GLEngine { public MyEngine() {} //获取触摸事件 public void onTouchEvent(MotionEvent event) {} } }
壁纸类的结构就是这样的,下面是完整代码。
1 public class LiveWallpaperService extends GLWallpaperService { 2 public LiveWallpaperService() { 3 super(); 4 } 5 6 public Engine onCreateEngine() { 7 MyEngine engine = new MyEngine(); 8 return engine; 9 } 10 11 class MyEngine extends GLEngine { 12 Live2DRenderer renderer; 13 14 public MyEngine() { 15 super(); 16 // handle prefs, other initialization 17 renderer = new Live2DRenderer(getApplicationContext()); 18 setRenderer(renderer); 19 setRenderMode(RENDERMODE_CONTINUOUSLY); 20 } 21 22 @Override 23 public void onTouchEvent(MotionEvent event) { 24 switch (event.getAction()) { 25 case MotionEvent.ACTION_DOWN: 26 break; 27 case MotionEvent.ACTION_UP: 28 renderer.resetDrag(); 29 break; 30 case MotionEvent.ACTION_MOVE: 31 renderer.drag(event.getX(), event.getY()); 32 break; 33 case MotionEvent.ACTION_CANCEL: 34 break; 35 } 36 } 37 38 public void onDestroy() { 39 super.onDestroy(); 40 if (renderer != null) { 41 renderer.release(); 42 } 43 renderer = null; 44 } 45 } 46 }
下面就是我自己尝试的结果了:

-
