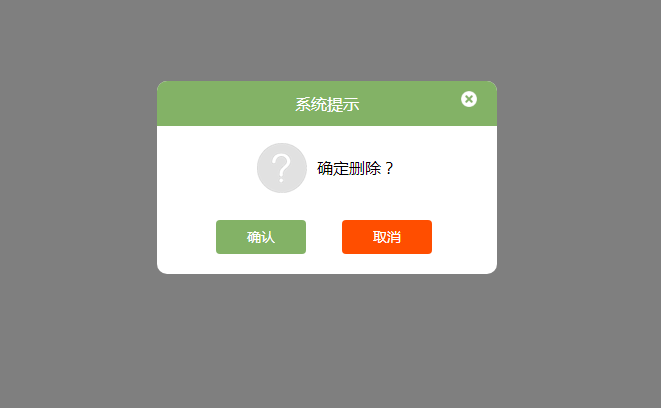
效果图:

调用方式:
Confirm('确定删除?', function(boo){
if(boo){
//用户点击确定
}else{
//用户点击取消
}
})
CSS:
.Btn{display: inline-block;margin-bottom: 0;font-weight: normal;text-align: center;vertical-align: top;cursor: pointer;background-image: none;
border: 1px solid transparent;padding: 5px 6px;line-height: 16px;color: #fff; background-color: #83b266; white-space: nowrap;font-size: 14px;border-radius: 4px;-webkit-user-select: none;
-moz-user-select: none;-ms-user-select: none;-o-user-select: none;user-select: none;margin-right: 6px;}
.Btn.Big{padding: 8px 30px;}
.Btn.Read{background-color: #ff4e00;}
.Confirm{position: fixed; 100%;height: 100%;background-color: rgba(0,0,0,0.5);top: 0;left: 0;z-index: 99;}
.close{background: url(images/close.png) no-repeat;background-size: 100% 100%; 16px;height: 16px;right: 20px;top: 10px; position: absolute;}
.Confirm .ConfirmBox{position: absolute;top: -500px;background-color: #fff;border-radius: 10px;left: 50%;margin-left: -175px;}
.Confirm .ConfirmTitl{background-color: #83b266;text-align: center; color: #fff;padding: 12px 20px;border-top-left-radius: 10px;border-top-right-radius: 10px;}
.Confirm .ConfirmCont{background-color: #fff;overflow: hidden; 280px;padding:10px 30px;text-align: center;}
.Confirm .ConfirmQuset{display: inline-block;padding: 20px 0 20px 60px;background: url(images/shouoye_26.png)no-repeat;background-position: left center;line-height: 24px;}
.Confirm .ConfirmBtn{text-align: center;padding: 10px 30px;margin-bottom: 10px;}
.Confirm .ConfirmBtn .Read{margin-left: 30px;}
JS:
依赖JQ库
function Confirm(quest,callback){
var Confirm = document.createElement('div');
Confirm.className = 'Confirm';
$(Confirm).append(
'<div class="ConfirmBox"><div class="ConfirmTitl">系统提示<span class="close"></span></div>'
+'<div class="ConfirmCont"><div class="ConfirmQuset">'+quest+'</div></div><div class="ConfirmBtn">'
+'<span class="Btn Big">确认</span><span class="Btn Big Read">取消</span></div></div>'
);
$('body').append(Confirm);
$('.ConfirmBox').animate({'top': parseInt($(window).height()/3)-parseInt($('.ConfirmBox').height()/2)},300);
$(Confirm).click(function(e){
if( e.target == $('.Confirm .close')[0] ){
Remove()
callback?callback(false):'';
}else if( e.target == $('.Confirm .Btn')[0] ){
Remove()
callback?callback(true):'';
}else if( e.target == $('.Confirm .Btn')[1] ){
Remove()
callback?callback(false):'';
}else{
return;
}
})
function Remove(){
$('.ConfirmBox').animate({'top': '-500px'},300,function(){
$(Confirm).remove()
})
}
};