学习网址:http://www.w3school.com.cn/js/js_intro.asp
====什么是js
Js是JavaScript的简称,是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言,主要有以下特点:
JavaScript 被设计用来向 HTML 页面添加交互行为。
JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。
JavaScript 由数行可执行计算机代码组成。
JavaScript 通常被直接嵌入 HTML 页面。
JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)。
所有的人无需购买许可证均可使用 JavaScript。
====什么是js解析引擎
1.JavaScript解析引擎就是能够―读懂JavaScript代码,并准确地给出代码运行结果的程序,
2.JavaScript引擎本身也是程序,代码编写而成。比如V8就是用C/C++写的
3.JavaScript引擎是程序,我们写的JavaScript代码也是程序,如何让程序去读懂程序呢?这就需要定义规则:
比如:var a = 100+100;
左边var代表了这是申明(declaration),它申明了a这个变量
右边的+表示要将100和100做加法
中间的等号表示了这是个赋值语句
最后的分号表示这句语句结束了
上述这些就是规则,JavaScript引擎就可以根据这个标准去解析JavaScript代码了。
4.ECMAScript(ECMA欧洲计算机制造联合会)就是定义了所有的规则.ECMA与JavaScript之间的关系:js是网景公司的 通过ECMA组织制定的标准 标准制定后不能叫JavaScript 因为版权原因
5.js使用范围
JavaScript引擎是浏览器的组成部分之一。一般情况下JavaScript引擎都是浏览器开发商自行开发的,比如:IE9的Chakra、Firefox的TraceMonkey、Chrome的V8引擎. 也就是说,只要 有web控件,能加载网页的环境就能翻译js代码,对环境没有太高的要求.比如:Windows下的浏览器,os下的浏览器,安卓iOS下的浏览器,APP内置的web控件等等.
====hello,world
document.write(“hello,老七”)
alert(“你好世界”)
====怎么在页面中加入js
1.直接加入(head,body)
<head><script>document.write(666);</script></head>
<body><script>alert(666);</script></body>
2.外部引入(head,body)
<head><script src="xxxx.js"> </script></head>
<body><script src="xxxx.js"> </script></body>
==== js放置位置
1.放置在head里面时:js的函数先被加载完成,随时准备被调用执行
2.放置在body中,js的函数会在界面加载过程中才开始加载,然后随时准备被调用
3.放置在head和body中都可以,数量也没有限制,但是要尽量少,不然会影响加载速度
====语句和代码执行顺序
1.具有某一个独立执行结果的代码段
2.一般情况一行代码就是一个执行语句,执行语句结尾可以用分号也可以不用分号.
3.如果一行有多个执行语句,之间用分号隔开
4.浏览器的引擎执行代码顺序是在代码块里按照顺序执行(开启了异步线程除外)
代码块通常是用大括号括起来的
比如:<script>{document.write(“666”);document.write(“111”);}</script>比如:函数的执行体,条件语句的执行体
异步线程后面会讲到,执行程序都是被放置在一个线程里执行任务的
====变量
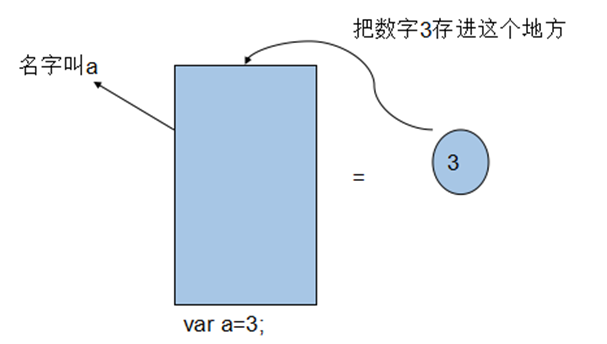
var a=3;
var a,b;
var a,b,c=4;
解释:关键字var声明a是一个变量,里面存放了一个数字3,””=””的意思都是,把等号右边的具体数据,放在等号左边指向的地方.

====注释方式和原理
1.添加注释来对 JavaScript 进行解释,或者提高其可读性
2.单行注释: //这段文字是注释
3.多行注释:/* 这段文字是注释 */
4.Js代码在被解释的时候,遇到这样的表达方式,就不会去执行注释里面的东西
====基本运算符
1.加减乘除(+-*/)
var a=4;var b=5;var c=a+b;alert(c);
求余%
var a=5;var b=3;var c=a%b;alert(c);//2
2.三目code?code:code;
var a=5;var b=3; a>b?alert(666):alert(111);
3.大于 小于 等于 不等于
> < == !=
4.累加累减++ --
var a=7;alert(++a);
var a=7;alert(a++);
注意:①前缀是取值之间做加法,后缀是取值之后再做加法②表达不清晰时用括号:var a=7;var b=10--a;alert(b);换成var a=7;var b=10-(-a);alert(b);
5.逗号,(①对象字面量声明,②执行依次往下)
例var array=[5,2,1,6,7]
例var a=(1,2,3,4,5);alert(a);//5
例var a=(1+2,2+2);alert(a);//4
5.求反!
var a=0;alert(!a);//true
6.逻辑或||
var a=5;var b=2;(a>3||b>3)?alert(666):alert(111);//666
7.逻辑与&&
var a=5;var b=2;(a>3||b>3)?alert(666):alert(111);//111
8.位运算符(只讲一个^)相异为1相同为0
每一位转化成机器语言然后来做对应的计算
面试题:不通过第三个变量交换两个变量的值
var a=10;
var b=20;
a=a^b;
b=a^b;
a=a^b;
9.赋值表达式
= += -= *= /= %=
====控制语句
1.希望指定的条件成立时执行使用if
if(条件表达式){执行代码块}
2.希望条件成立时执行一段代码,而条件不成立时执行另一段代码使用if-else
if(条件){}else{}
3.需要选择多套代码中的一套来运行时使用if-else_if-else
if(条件){}else if(条件表达式){}else{}
4.运行次数已确定的情况下使用for
for(语句1;语句2;语句3){执行体}
5.终止整个循环用break,终止当前这次循环用continue
for(var a=10; a>0;a--){if(a<8){break;};document.write(a)}//1098
for(var a=10; a>0;a--){if(a>8){continue;};document.write(a)}//87654321
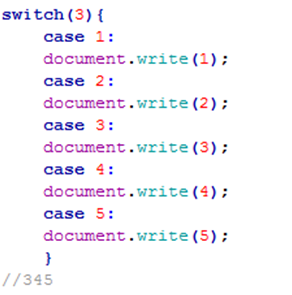
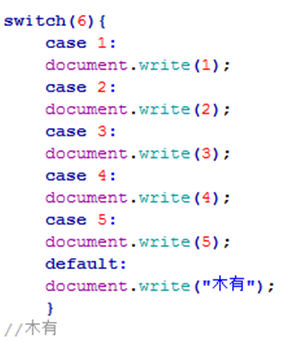
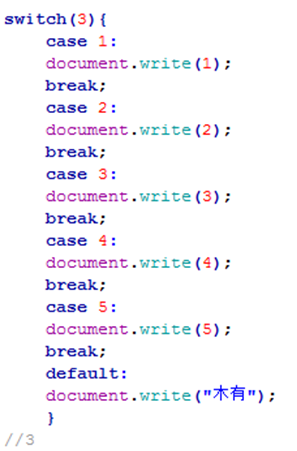
5.希望选择执行若干代码块中的一个使用switch
---匹配到对应的结果后,从结果代码处依次往下执行

----没有匹配到结果-default

----匹配到对应的结果后,执行完了之后不要往下依次执行,跳出switch语句--break

6.在指定条件为 true 时循环执行代码用while

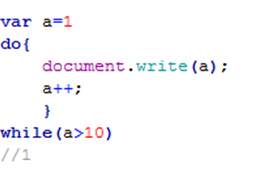
7.先执行一遍代码块,然后在指定条件为 true 时循环执行代码用do-while

====函数
1.函数就是一个具有某些功能的代码块(可以看作是个工具),这个代码块只能被事件激活,或者在函数被调用时才会执行。你可以在页面中的任何位置调用.
2.函数的表达形式:function 函数名(){}
3.函数(工具)的使用:函数名+()
4.弹框 function fn1(){alert(666)}
5.参数 function fn2(name1){alert(name1)} fn2()
6.返回值:函数在调用执行完以后得到的结果 function fn3(){return 1} alert(fn3())
return 返回的意思,就是说函数执行到这里就有一个结果产生了,函数就不继续执行了.
7.加减乘除
8.函数体内部调用自己:阶乘
例1自己调自己:function fn4(name1){
document.write(name1);
if(name1>10){ name1--; fn4(name1);}
}//121110
例2:阶乘
function fn5(name1){
if(name1<1){return 1}
else {return name1*fn5(name1-3);}
}
document.write(fn5(100));
9.形参与实参
①形参就是取的名字,必须保证传入数据时按照定义好的形参个数和位置,这个名字在函数体里使用,实参是调用函数的时候外面传入的实际的数据
function add(name1){alert(name1)} add(90)//name1就是形参,90就是实参
②为了防止你设计的工具,在使用的时候少传入了实参个数,我们给他设定默认值
如果不设定默认值的话,缺少的参数,会被当做传入undefined来使用
function fn6(name1,name2){
if(name1==undefined){name1=0}
if(name2==undefined){name2=0}
return name1+name2
}
alert(fn6());alert(fn6(10));alert(fn6(10,10));
③为了防止你设计的工具,在使用的时候多传入了实参个数,我们可以在设计工具时就做出预判,并做出相关处理.如果不做处理的话,多出的参数会被省略掉
function fn7(name1,name2){
if(arguments.length!=2){document.write("你是不是傻,fn7这个函数只需要2个参数")}
return name1+name2
}
document.write(fn7(10,10,10,10,10))
注:对象的知识点(常用在匿名函数)arguments表示实参对象,通过这个对象的length属性可以获得实参的个数,arguments除了可以获取实参个数,常用的还有获取实参和获取使用实参的目标函数function fn8(a,b){return arguments[0]+arguments[1]}
function fn9(a){if(a==1){return 1};
return arguments[0]*arguments.callee(arguments[0]-1)}
10.函数作为参数(重中之重)
函数是我们设计出来的工具,也可以作为参数传入另外一个函数(传入以后怎么用就是另外的函数的事了)
①传入的函数没有参数没有返回值
function fn(){
document.write("华清远见是一个培养科学家艺术家的地方");
}
function fn10(name1){
document.write("公司简介:");
name1();
}
fn10(fn)
②传入的函数有参数没有返回值
function fn(n1){
document.write(n1*n1);
}
function fn11(name1,name2){
name1(name2)
}
fn11(fn,8);
③传入的函数有参数有返回值
function fn(n1,n2){
return n1+n2;
}
function fn12(name1,name2,name3){
return name1(name2,name3)
}
document.write(fn12(fn,10,20));
④传入的函数在调用的时候设计(回调)
function fn13(n1,n2){
n1(n2);
}
fn13(function fn(name1){document.write(name1)},666);
11.变量的作用域
作用域指声明的变量使用的范围,通常理解为大括号里面和外面
①
function fn(){
var a = 10;
}
document.write(a);//什么也不显示:外面访问不了里面(局部)的变量
②
var b = 7;
function fn1(){
document.write(b);
}
fn1();//7:里面(局部)能访问到外面(全局)的变量
③局部和全局同名变量优先级
var a = 7;
function fn(){
var a = 10;
document.write(a);
}
fn();//10:在这个函数内部局部变量会覆盖掉全局变量
document.write(a);//7
④声明变量的位置不会影响空间的开辟,只会影响初始化数据的位置//内部有函数时声明比变量高一级
function fn(){
document.write(a);
var a = 10;
}
fn();//undefined 不是什么都不显示而是undefined说明变量声明了但是还没有放数据进去:引擎在编译的时候会先把函数体内的所有声明的变量(不管位置在哪里),全部先开辟一个空间,然后到了var a = 10的地方,给它赋值10
====闭包
有一个问题,函数外面访问不了函数里面的变量.用闭包就可以实现这个需求
1.函数内部的变量都会保存在它自己内部,通过外部调用内部的函数达到访问内部变量的目的,就是闭包
2.函数内部的函数
function fn(){
var a = 20;
function fm(){return a}
return fm();
}
document.write(fn());//20
3.闭包
function fn(){
var a = 20;
function fm(){return a}
return fm;
}
document.write(fn()());//20 fn()的结果是一个函数,在加一个括号fn()()就是调函数.
====匿名函数:不取名字的函数
1.小括号
小括号的意思是指向一个空间
①
var a = 10
var b = 10
var c = (a+b)+10//a+b的结果放在内存中的,怎么用它呢,去找到20这个数值(指向)
②
function fn(){}//指向参数对象
③
if(a>10){}//指向存放true或者false值的空间
④
function fn(){}; fn()//执行函数:指向函数对象执行
⑤
(function fn(){})// 指向函数对象:整条语句代表 指向存放了这个函数工具的空间
⑥
(function fn(){})()//指向函数对象的并且调用了函数
2.匿名函数
就是没有取名字的函数,要执行函数,必须用名字加上小括号,没有取名字的函数怎么调用呢.
①直接作为参数传入函数的时候
function fn(n1,n2){n1(n2)}
fn(function(name1){document.write(name1)},666);
②利用小括号的功能
(function(){document.write(666)})();
====对象
1.对象就是一个具体的东西,它很复杂
比如:一个手机就是一个对象,它具有重量,长度,宽度等等特性,还具有打电话,发短信,玩游戏等等功能.//20 “hello”
再比如:一个document就是一个对象,它具有title 文档标题,bgColor文档背景颜色等等特性,write动态向页面写入内容,getElementById得到对应id的标签等等功能
2.一个对象存在(创建)就会在内存中有一个对应的空间.
3.创建和操作对象
① --键值对的方式,每一对键值对结尾都有逗号.
var person1 = {};
//这样就创建好了一个对象,名字叫person1,这个对象既没有特性(属性),也没有功能(方法)
var person2 = {name:"莫文蔚",englishName:"karen",age:46,};
//这样就创建好了一个对象,名字叫person2,它有三个属性:分别是name englishName age
var person3 = {name:"karen",kill:function(){alert("pentakill!!!")},};
//这样就创建好了一个对象,名字叫person3,他有一个属性:name,一个方法:kill
②使用属性和方法
var person3 = {name:"karen",kill:function(){alert("pentakill!!!")},};
alert(person3.name);alert(person3["name"]);
person3.kill(); person3["kill"]()
③访问的属性不存在
访问的过程就是指向,如果指向的地方找不到(没有),不会出错而是返回一个undefined.
④添加新属性和方法
var person = {};
person.name = "karen"
person.kill = function(){document.write("pentakill!!")}
4.常用创建对象的方式
①
var person1 = {};
②
var person2 = new Object();
③
Person = function(name){//构造函数的等号左边的名字首字母大写
this.name = name;
this.sing = function(){document.write("阴天,在不开灯的房间")};
}
var person3 = new Person("莫文蔚");
④
function creatObject(){
var person = new Object();
return person
}
var person4 = creatObject();
function creatPerson(name,age){
var person = new Object();
person.name= name;
person.age = age;
return person
}
var person5 = creatPerson("莫文蔚",46);
Person5.name
====数据类型
1.数字
整数,小数 10 1.5
2.字符串
①可以通过String对象创建
②由单引号or双引号引起来的文本,如果引号里面还有引号整个字符串是开始和结束之间的文本
“karen” ‘boy’ “The ‘girl’ is the most strange animal in the world”
3.布尔值
真假:true false
这些数据会判定为false:undefined NaN(代表不是数字) null “” 0
4.null(空)
表示无值
5.undefined(未定义)
表示没有初始化
NaN(非数值对象)
6.对象
自定义的:
提供的:
====对象
点进去哪里不会查哪里:http://www.w3school.com.cn/jsref/index.asp
JavaScript 对象
Array Boolean Date Math Number String RegExp Functions Events
Browser 对象
Window Navigator Screen History Location
HTML DOM 对象
Document Element Attribute Event
HTML 对象
<a><area><audio><base><body><blockquote><button><canvas><col><colgroup><datalist><del><details><dialog><embed><fieldset><form><frame><frameset><iframe><img><ins><input> button<input> checkbox<input> color<input> date<input> datetime<input> datetime-local<input> email<input> file<input> hidden<input> image<input> month<input> number<input> password<input> range<input> radio<input> reset<input> search<input> submit<input> text<input> time<input> url<input> week<keygen><label><legend><li><link><map><menu><menuitem><meta><meter><object><ol><optgroup><option><param><progress><q><script><select><source><style><table><td><th><tr><textarea><time><title><track><video>
====Array
创建(2种)
var a = [1,”qwe”,!5];
var a = new Array()
使用
a a[0]
属性:
constructor 所建立对象的函数参考(打印出来看看)
length 获取数组元素的个数,即最大下标加1
方法:
concat(array1,array2)将两个或两个以上数组值连接起来,合并后返回结果//结果是3个或以上数组
join(“666”) 将数组中元素合并为字符串,666为分隔符(666可以改).如省略参数则直接合并,不再分隔
pop() 移除数组中的最后一个元素并返回该元素//数组改变
shift() 移除数组中的第一个元素并返回该元素//数组改变
unshift(value)为数组的开始部分加上一个或多个元素,并且返回该数组的新长度//数组改变
push(value) 在数组的末尾加上一个或多个元素,并且返回新的数组长度值//数组改变
reverse() 颠倒数组中元素的顺序,反向排列
sort() 按照元素的字母顺序排列,如果不是字符串类型则转换成字符串再排序,返回排序后的数组 //1 12 2
splice() 为数组删除并添加n个新的元素//a.splice(0,2,"野区一霸",666)//删除从0下标开始的2个元素,并把 "野区一霸",666这两个元素放在数组最前面.
toString() 将数组所有元素返回一个字符串,其间用逗号分隔
====字符串
属性:
length 返回字符串的字符长度
方法:
+可以连接两个字符串,非字符串的数会转化成字符串再+
big() 把字符串中的文本变成大字体(<BIG>)
blink() 把字符串中的文本变成闪烁字体(<BLINK>)
bold() 把字符串中的文本变成黑字体(<B>)
fontcolor(color)设置字符串中文本的颜色(<FONT COLOR=>)
fontsize(size)给字符串设置字号(<FONTSIZE=>)
italics() 把字符串中的文本变成斜字体(<I>)
small() 把字符串中的文本变成小字体(<SMALL>)
strike() 把字符串中的文本变成划掉字体(<STRIKE>)
sub() 把字符串中的文本变成下标字体((SUB>)
sup() 把字符串中的文本变成上标字体(<SUP>)
charAt(index) 返回指定索引处的字符
concat(string2)连接两条或多条字符串并返回//原值不改变
replace(regex, newString)将字符串中的某些字符替换成其它字符并返回//原值不改变
split(delimiter)将字符串分配为数组
substr(startIndex, length) 从startIndex取,取length个字符
substring(startIndex, endInldex) 从startIndex和endIndex之间的字符,不包括endIndex
toLowerCase() 把字符串中的文本变成小写
toUpperCase() 把字符串中的文本变成大写
link(url)给字符串添加href(<A HREF=>) //src href url
====Math
Math就是个对象,不用创建
Math
属性:
E 欧拉常量,自然对数的底(约等于2.718)
LN2 2的自然对数(约等于0.693)
LN10 10的自然对数(约等于2.302)
LOG2E 以2为底的e的对数.(约等于1.442)
LOG10E 以10为底的e的对数(约等于0.434)
PI π的值(约等于3.14159)
SQRT1_2 1/2(0.5)的平方根(即l除以2的平方根,约等于o.707)
SQRT2 2的平方根(约等于1.414)
方法:
acos(x) 返回数字的反余弦值
asin(x) 返回数字的反正弦值
atan(x) 返回位于-PI/2 和 PI/2 的反正切值
atan2(y,x) 返回(x,y)位于 -PI 到 PI 之间的角度
exp(x) 返回 E^x 值
pow(x,y) 返回 y^x 的值
log(x) 返回底数为E的自然对数
sqrt(x) 返回数字的平方根
abs(x) 返回数字的绝对值
ceil(x) 返回 x区间的最大整数
floor(x) 返回 x 区间的最小整数
max(x,y) 返回 x 和 y 之间较大的数
min(x,y) 返回 x 和 y 之间较小的数
round(x) 四舍五入后取整
cos(x) 返回一个数字的余弦值
sin(x) 返回数字的正弦值
tan(x) 返回一个角度的正切值
random() 返回位于 0 到 1 之间的随机数
====Date
var a = new Date();
方法:
getDay() 返回一周中的第几天(0-6)
getYear() 返回年份.2000年以前为2位,2000(包含)以后为4位
getFullYear() 返回完整的4位年份数
getMonth() 返回月份数(0-11)
getDate() 返回日(1-31)
getHours() 返回小时数(0-23)
getMinutes() 返回分钟(0-59)
getSeconds() 返回秒数(0-59)
getMilliseconds() 返回毫秒(0-999)
getTime() 返回从1970年1月1号0:0:0到现在一共花去的毫秒数
getTimezoneoffset() 返回时区偏差值,即格林威治平均时间(GMT)与运行脚本的计算机所处时区设置之间相差的分钟数)
parse(dateString) 返回在Date字符串中自从1970年1月1日00:00:00以来的毫秒数
setYear(yearInt) 设置年份.2位数或4位数
setFullYear(yearInt)设置年份.4位数
setMonth(monthInt) 设置月份(0-11)
setDate(dateInt) 设置日(1-31)
setHours(hourInt) 设置小时数(0-23)
setMinutes(minInt) 设置分钟数(0-59)
setSeconds(secInt) 设置秒数(0-59)
setMilliseconds(milliInt) 设置毫秒(0-999)
setUTCFullYear(yearInt) 依据国际时间来设置年份
setUTCMonth(monthInt) 依据国际时间来设置月(0-11)
setUTCDate(dateInt) 依据国际时间来设置日(1-31)
setUTCHours(hourInt) 依据国际时间来设置小时
setUTCMinutes(minInt) 依据国际时间来设置分钟
setUTCSeconds(secInt) 依据国际时间来设置秒
setUTCMilliseconds(milliInt)依据国际时间来设置毫秒
setTime(timeInt) 设置从1970年1月1日开始的时间.毫秒数
toGMTString() 根据格林威治时间将Date对象的日期(一个数值)转变成一个GMT时间字符串,如:Weds,15 June l997 14:02:02 GMT
toUTCString() 根据通用时间将一个Date对象的日期转换为一个字符串
toLocaleString() 把Date对象的日期(一个数值)转变成一个字符串,使用所在计算机上配置使用的特定日期格式
toSource() 显示对象的源代码
toString() 将日期对象转换为字符串
UTC(yyyy, mm, dd, hh, mm, ss, msec)返回从格林威治标准时间到指定时间的差距,单位为毫秒