传统的部署方式是更新代码 -> 本地构建 -> 上传服务器发布;而现代化的部署方式是CI/CD(持续集成/持续部署)
CI/CD服务有很多:
- Jenkins
- Gitlab CI
- Github Actions
- Travis CI
- Circle CI
- ...
开始前需要准备Linux服务器;把本地代码提交GitHub远程仓库。
然后生成配置GitHub Actions Token
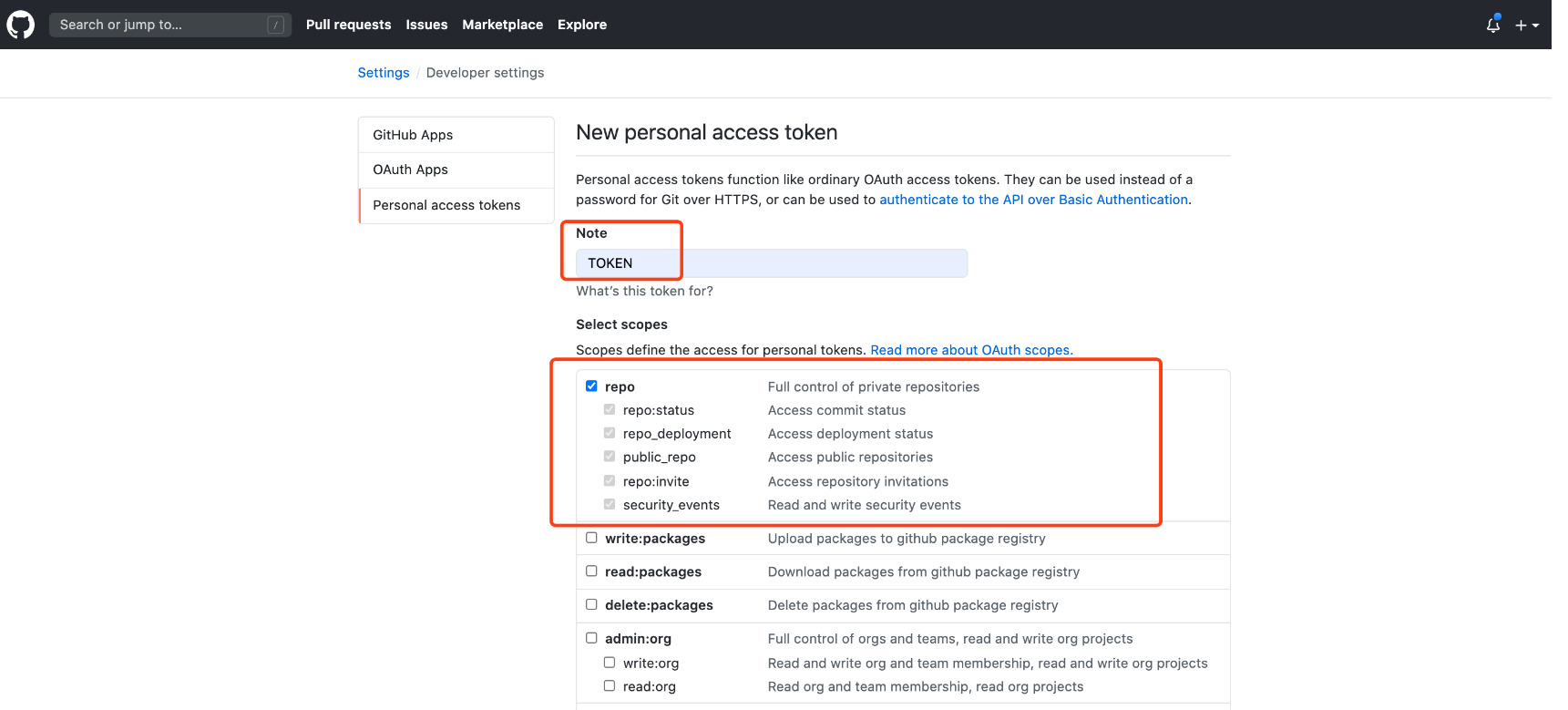
- 生成Token:https://github.com/settings/tokens
- 或者可以点击,头像 -> Settings -> Developer settings -> Personal access tokens -> Generate new Token
- Token名称填写
Token,Select scopes勾选repo,然后滚动到网页最下面点击提交按钮。生成了Token,复制保存(该Token只显示一次,忘记了就再生成)

- 配置到项目的Secrets中:进入项目-> Settings -> Secrets -> New secret
* Name:建议和刚才生成Token保持一致
* Value:为刚才生成的Token

除了配置Token,还要配置服务器的HOST、USERNAME、PASSWORD、PORT,这些配置在GitHub把项目部署到服务器的时候使用到
这里GitHun的配置已经完成,接下要配置GitHub Actions执行脚本
- 在项目根目录创建
.githun/workflows目录 - 在
workflows目录创建main.yml文件,文件内容如下,这是GitHub Actions执行识别的文件
name: Publish And Deploy Demo # 自动部署的名称
on:
push:
tags: # 当我们提交代码为tag 是以'v'开头的时候才会触发自动部署到服务端 如 git push tag v0.1.0
- 'v*'
jobs:
build-and-deploy:
runs-on: ubuntu-latest # 运行环境,告诉它运行在什么环境
steps: # 步骤
# 第一步:下载源码(CI/CD拉取代码到自己的本地)
- name: Checkout
uses: actions/checkout@master
# 第二步:打包构建
- name: Build
uses: actions/setup-node@master
- run: npm install # 安装第三方包
- run: npm run build # 打包
- run: tar -zcvf release.tgz .nuxt static nuxt.config.js package.json package-lock.json pm2.config.json
# 把.nuxt、nuxt.config.js等文件,打包压缩为release.tgz
# 第三步:发布 Release
- name: Create Release # 创建Release,可以在仓库看到一个个版本
id: create_release
uses: actions/create-release@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }} # 之前GitHub添加的Token
with:
tag_name: ${{ github.ref }} # (tag)标签名称
release_name: Release ${{ github.ref }}
draft: false # 是否是草稿
prerelease: false # 是否是预发布
# 第四步:上传构建结果到 Release(把打包的tgz上传到Release)
- name: Upload Release Asset
id: upload-release-asset
uses: actions/upload-release-asset@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }}
with:
upload_url: ${{ steps.create_release.outputs.upload_url }} # 上传地址,通过创建Release获取到的
asset_path: ./release.tgz # 要上传文件
asset_name: release.tgz # 上传后的文件名
asset_content_type: application/x-tgz
# 第五步:部署到服务器
- name: Deploy
uses: appleboy/ssh-action@master # 使用ssh链接服务器
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USERNAME }}
password: ${{ secrets.PASSWORD }}
port: ${{ secrets.PORT }}
script: | # 执行命令(运行到服务器)cd:要确保服务器有这个目录; wget:下载上一步的release到服务器; tar:解压; 安装依赖;启动服务
cd /root/realworld-nuxtjs
wget https://github.com/YuYun95/realworld-nuxtjs/releases/latest/download/release.tgz -O release.tgz
tar zxvf release.tgz
npm install --production
pm2 reload pm2.config.json
到此全部配置已经完成,把代码提交GitHub仓库
git add .git commit -m "feat: 第一次发布部署"git push(此时只是推送了提交记录,并不会触发自动化构建部署)git add .git tag v0.1.0(通过tag打版)git tag(查看版本)git push origin v0.1.0(把本地标签推送到远程仓库,会触发自动构建部署)
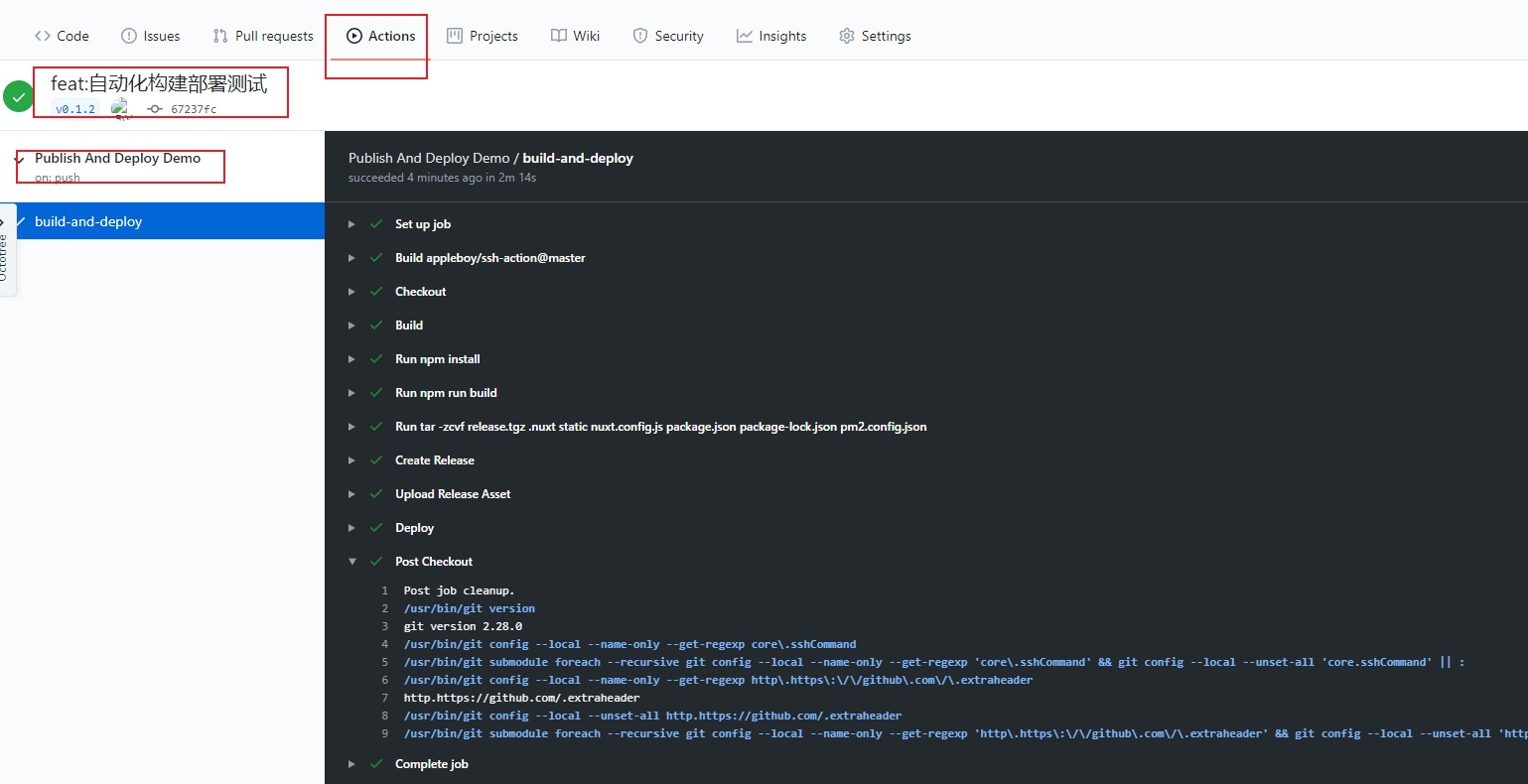
执行完上面的命令GitHub Actions将自动打包部署到服务器
可以点击项目仓库的Actions可以查看打包部署过程和结果,全部勾绿色为部署成功,浏览器输入服务器地址即可打开