伪元素和伪类从字面理解就是假的元素和假的类。
1、伪类(单冒号)
CSS3中的定义:伪类存在的意义是为了通过选择器,格式化DOM树意外的信息以及不能被常规CSS选择器获取到的信息。
伪元素的功能:
(1)格式化DOM树以外的信息。如:<a>标签的:link、:visited等,这些信息不存在与DOM树中。
(2)不能被常规选择器获取到的信息。如:要获取第一个子元素:first-child、:last-child、:first-of-type。
2、伪元素(双冒号)
伪元素可以创建一些文档语言无法创建的虚拟元素。如描述元素内容的第一个字母或第一行:::first-letter、::first-line。同时伪元素还可以创建源文档中不存在的内容,如:::before、::after、::selection(匹配被用户选择的部分)。
3、CSS元素的优先级
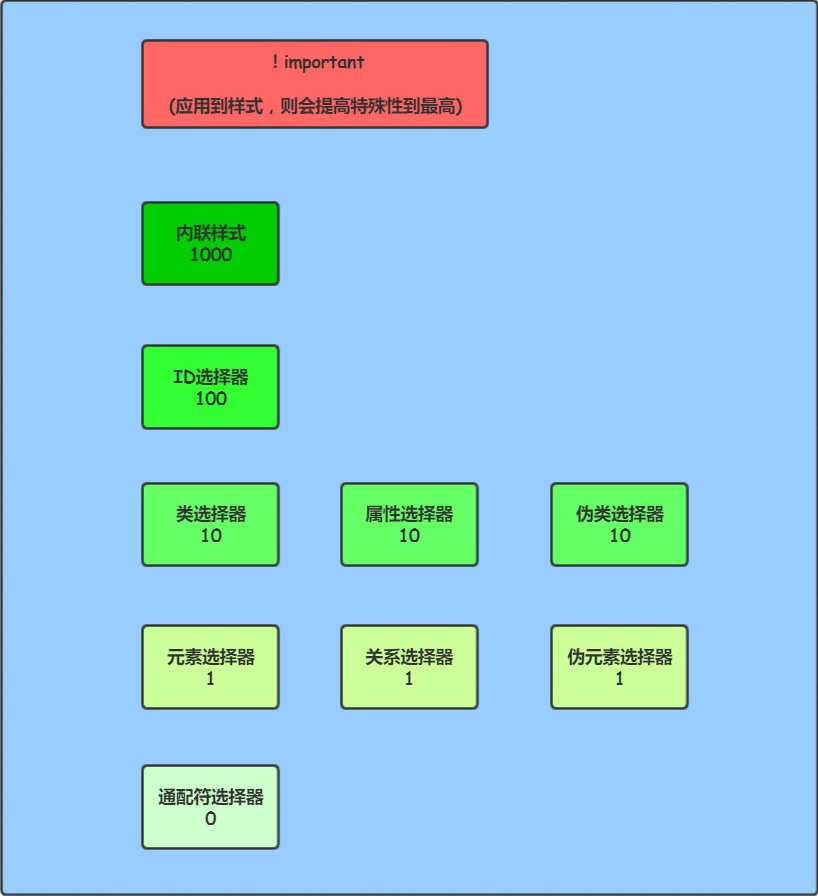
不同级别:!important > 内联样式 > ID选择器 > 类选择器(属性选择器、伪类选择器)> 元素选择器(伪元素选择器)> 通配符选择器

同一级别
(1)同一级别中后写的会覆盖先写的样式
(2)同一级别css引入方式不同,优先级不同
排序:内联(行内)样式 > 内部样式表 > 外部样式表 > 导入样式(@import)
4、关于CSS的执行效率
样式系统从右向左匹配规则。只要当前选择符的左边还有其他选择符,样式系统就会继续向左移动,直到找到和规则匹配的元素,或者因为不匹配而退出。
是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点);而从左向右的匹配规则的性能都浪费在了失败的查找上面。