侵删。
原文链接:
https://blog.csdn.net/sdb5858874/article/details/85231139
事情的情况是这样的,前段时间在工作中发现XX系统存在CSRF漏洞,我在数据包内并未看到对应的Token参数,测试Refer头后发现XX系统并未对请求来源(refer)进行相关校验。我便认为此处存在CSRF漏洞并将该漏洞发送给了XX系统的相关负责人。
但是过了几天后XX系统的负责人发来一份反馈邮件,邮件说他们系统做了CSRF校验但用的不是Token也不是Refer。而是如下方法:
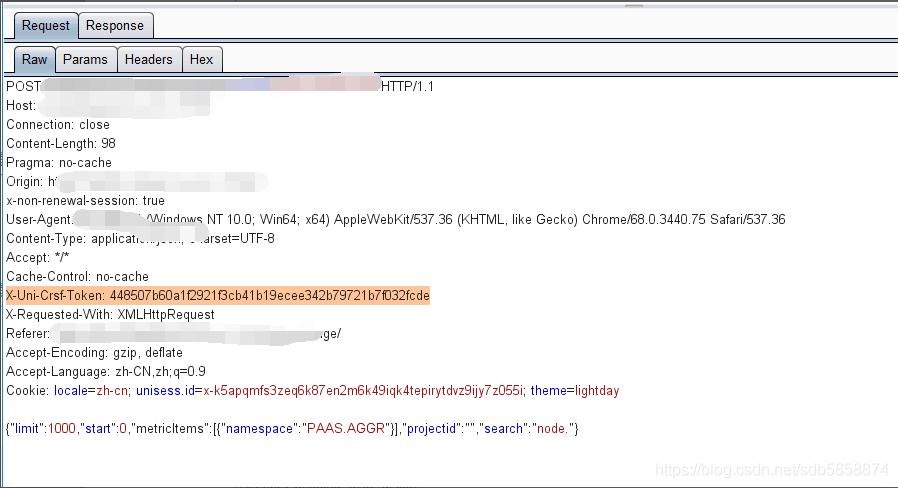
XX系统使用X-Uni-Csrf-Token做referer标志头校验,X-Uni-Csrf-Tokenk是服务器自定义的一个HTTP请求行;X-Uni-Csrf-Token是用户登录之后,后端服务器根据用户token等信息和用户会话绑在一起,给前端一个随机数,然后前端再次请求后端系统会带上这个随机数,后端验证此参数来判断是否为为同一域名下面的请求;X-Uni-Csrf-Token随机数随着用户会话消失而消失,用户下次登录会生成新的会话和X-Uni-Csrf-Token随机数;XX系统的会话时间默认是30分钟,进而防止csrf跨站请求伪造攻击。数据包如下:
与XX相关人员沟通后,我对于他们这个方法的解读:
当用户成功登陆系统后,服务器端根据用户Session等信息经过一定的算法运算生成一个随机数(即X-Uni-Csrf-Token),然后将此随机数与用户Session绑定起来发送给客户端。客户端将此随机数存储在用户内存中,之后每次用户通过点击页面功能点,由前端JS控制将此随机数从用户计算机内从中取出作为并HTTP请求行的一个参数发给服务器,服务器收到HTTP请求后会对该参数进行校验,如果请求中包括该参数并且参数值与用户绑定的值相同,则认为该请求来自用户本人操作,该HTTP请求被执行。
简述:此例中的X-Uni-Csrf-Token相当于研发自己造的一个refer头,里面的参数为Token。服务器通过校验该参数来判断此HTTP请求是否来自用户本人操作。
相关知识:默认情况下JS只会将用户Cookie信息从内存或本地文件中调用并往服务器。
不足:页面不能存在XSS漏洞导致JS代码被执行。
由于我的见识短浅,我的理解可能有所偏差,请给位看官见谅。
版权申明:内容来源网络,版权归原创者所有。除非无法确认,都会标明作者及出处,如有侵权,烦请告知,我们会立即删除并致歉!