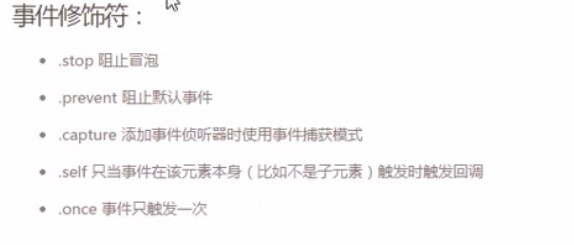
在事件后面加修饰符可以对事件进行修饰

1:冒泡 和 捕获:

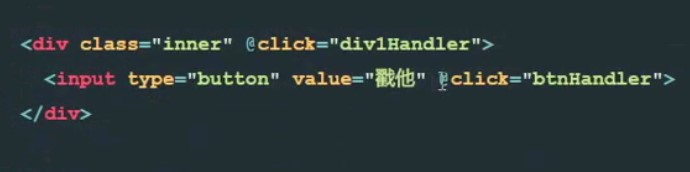
冒泡: button被点击时:先触发button的事件后触发div的事件 捕获: 和冒泡触发顺序相反 2:使用 .stop修饰符阻止冒泡:时:
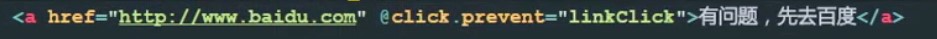
3:默认行为: 不是很懂,大概理解为:某些标签含有默认的事件。例如:<a>标签的默认行为是:跳转。 4:使用.prevent阻止默认行为。
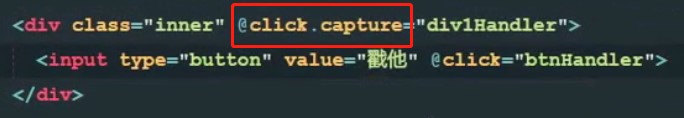
5:.capture 事件侦听时使用捕获机制。

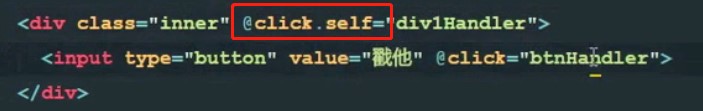
6:只有触发了自己的事件才执行,冒泡或者捕获的情况不执行

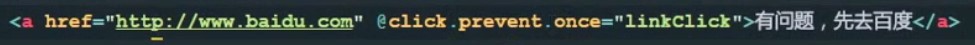
7:.once 只只执行一次。就是说这个事件的所有修饰只执行一次。第二次就按照标签本省的来。 下面这个案例, .prevent将默认行为去掉。 有了 .once 后只有第一次的默认行为被去掉。第二次开始按照<a>标签来执行。
8: .self 只阻止当前元素的冒泡 ,其他元素的冒泡继续执行。
.stop 可以都阻止。