新建工程
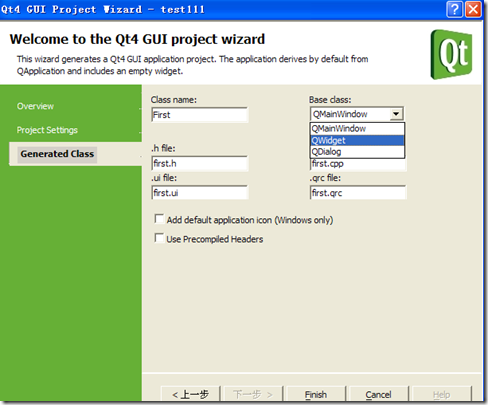
我们按照上一节所说的办法,新建一个工程,工程名称命名为:First,即我们的第一个Qt应用程序。在弹出的“Qt GUI Project Wizard”中,我们直接下一步,在最后一步的时候,我们在Base Class一栏中,选择QWidget(基础窗口部件):
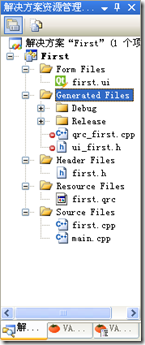
最后点击Finish,VS就为我们建立了新的工程,在Windows自带的解决方案资源管理器中,我们可以看到工程所包含的所有文件:
其中,First.ui文件可以被Qt Designer所打开,对其进行部件拖曳操作,可视化地对我们的窗口进行编辑,其所对应的文件是ui_first.h,一般地我们不能手动修改ui_first.h,而是通过修改first.ui,保存之后,由系统自动为我们修改ui_first.h。
First.h与First.cpp是First类的头文件与具体实现,对于这个Qt程序,我们不需要关注其中的内容,而main.cpp则是Qt程序的入口函数。
完成“Hello Qt”程序
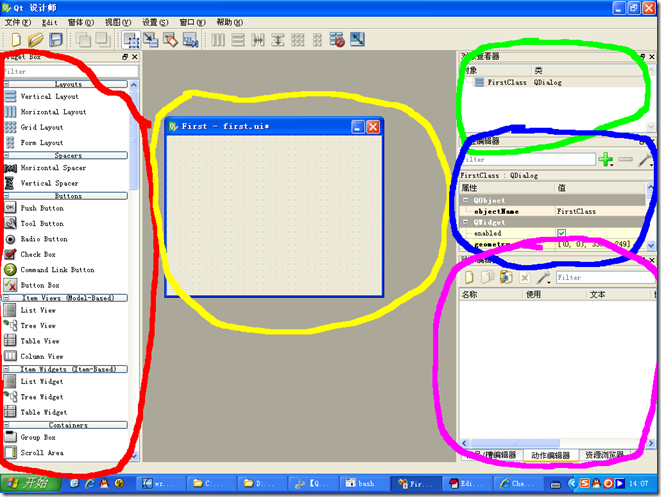
我们双击first.ui,则系统会自动为我们打开被关联的Qt Designer:
我们在图中标注出了Qt Designer的几个主要区域:红色圈所围的是工具箱,其中有许多控件可供我们使用,使用的时候,直接拖动到黄色区域的适当位置即可。黄色区域是我们程序编译完成后所得到程序的样子,所见即所得。粉色区域包含了3个部分,信/槽编辑器、动作编辑器、资源浏览器。而蓝色区域是属性编辑器。我们选中黄色区域的某一组件时,蓝色区域会切换到该组件的属性,我们可以对其进行修改。而绿色区域是对象查看器,添加进来的每一个组件都是一个对象,所以都会再这个区域有所体现。
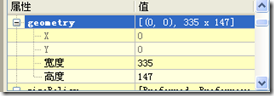
我们拖动窗口,使它有合适的大小,本人所设置的大小为335*147:
然后我们在工具箱中找到Vertical Layout,将其拖动到主窗口中,然后点击它,在属性编辑器里面编辑它的属性:
我们主要设置了它的layoutLeftMargin、layoutTopMargin、layoutRightMargin与layoutSpacing属性,关于这些属性的含义,大家可以选中某一属性之后,然后用鼠标滚轮滚动它,然后观察布局中的组件的大小变化,即可明白它的作用。
接下来,我们拖动Push Button与Label组件进来,选中Button后,我们需要在属性编辑器中修改它的sizePolicy的垂直策略为Minimum,这样之后,这个界面就略微好看了一些:
然后,我们双击label组件,可以修改它的显示文本为“Hello Qt”,选中此Label组件,在右侧的属性编辑器中,要注意ObjectName并不是显示文本,而是我们在程序中此组件的变量名,然后在属性编辑器中修改字体为14号,加粗。同样的,我们修改PushButton的显示文本为退出,并修改字体为14号,最后的效果如图所示(我们可以编辑之后保存下来,然后运行整个程序):
但是我们此时,点击退出时,程序并不能退出。这涉及到了Qt的信号/槽机制。我们并没有为“退出”按钮的“单击”事件添加一个信号,也没有设定整个窗口用来接收这个信号,所以点击退出时整个窗口并没有退出。这一节我们不打算详细讲述,只提供一个实例,在以后的学习中会慢慢对Qt的这种机制有更深入的了解。依然在Qt Designer中,在第一幅图的粉色区域内,我们切换信号/槽编辑器一栏,然后点击![]() ,添加一个信号-槽,双击
,添加一个信号-槽,双击![]() ,选择pushButton,也就是“退出”按钮,然后双击信号,选择clicked(),接受者选择这个窗体FirstClass,槽选择close(),保存之后,就可以重新编译。
,选择pushButton,也就是“退出”按钮,然后双击信号,选择clicked(),接受者选择这个窗体FirstClass,槽选择close(),保存之后,就可以重新编译。
我们再次编译,运行程序,这时,点击“按钮”,程序就可以正常地退出了。