一 、Fragment的理解
Fragment 与activity 相似,但比activity 多出几个方法 ,Fragment的生命周期小于activity
一个Activity 中可以包含多个Fragment ,fragment 就像一个个积木,可以组合成一个大的玩具Activity。

activity oncreate onstart onResume onPause onstop ondestroy onRestart
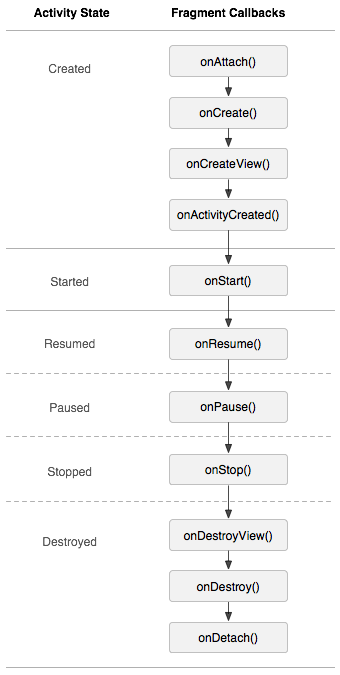
1. onAttach() 当Fragment和Activity建立关联的时候调用。
2. onCreateView() 为Fragment创建视图(加载布局)时调用。
3. onActivityCreated() 确保与Fragment相关联的Activity一定已经创建完毕的时候调用。
4. onDestroyView() 当与Fragment关联的视图被移除的时候调用。
5. onDetach() 当Fragment和Activity解除关联的时候调用。
二、 Fragment 实际使用例子
1、 准备 一个xml 文件
首先,创建一个工程,叫做FragmentTest,然后创建一个left_fragment.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="点我"
/>
</LinearLayout>
2、创建一个LeftFragment 类 继承于 Fragment 类 ,包选择 android.app.Fragment 。 V4 下面的Fragment是为了兼容低版本的安卓系统。
重写 oncreateView() 方法,将 left_fragment.xml 文件添加到布局中
1 public class LeftFragment extends Fragment { 2 @Nullable 3 @Override 4 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 5 View view = inflater.inflate(R.layout.left_fragment, container, false); 6 return view; 7 } 8 }
同理,在准备right_fragment
3、 在Activity 中加入fragment 。同样,首先建立 activity_main.xml 文件
1 ?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="horizontal"> 7 8 <fragment 9 android:id="@+id/left_fragment" 10 android:name="com.example.fragmenttest.LeftFragment" 11 android:layout_width="0dp" 12 android:layout_weight="1" 13 android:layout_height="match_parent" 14 ></fragment> 15 16 <FrameLayout 17 android:id="@+id/right_framelayout" 18 android:layout_width="0dp" 19 android:layout_height="match_parent" 20 android:layout_weight="1" > 21 <fragment 22 android:id="@+id/right_fragment" 23 android:name="com.example.fragmenttest.RightFragment" 24 android:layout_width="match_parent" 25 android:layout_height="match_parent" 26 ></fragment> 27 </FrameLayout> 28 29 </LinearLayout>
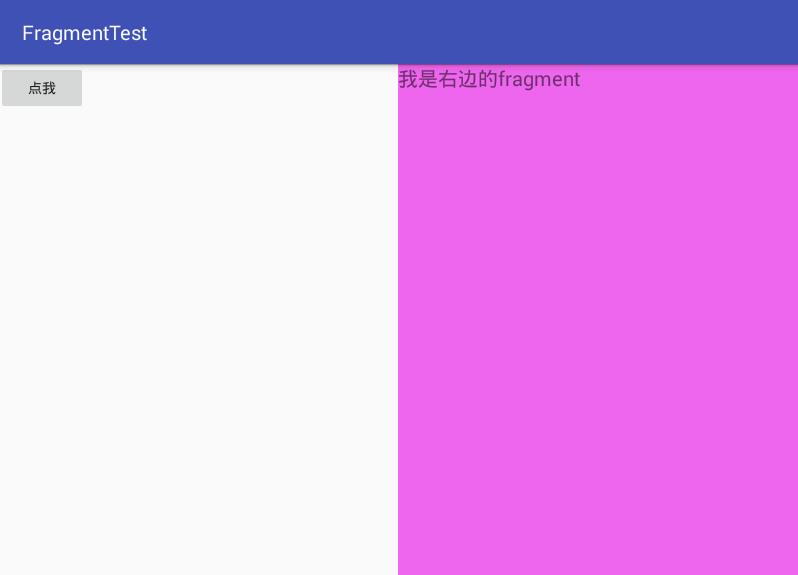
4、运行程序 ,主页面加载完 activity_main.xml 会显示如下界面。

三、动态加载替换 fragment
上面的例子,我们是在activity_main.xml文件中写死了fragment
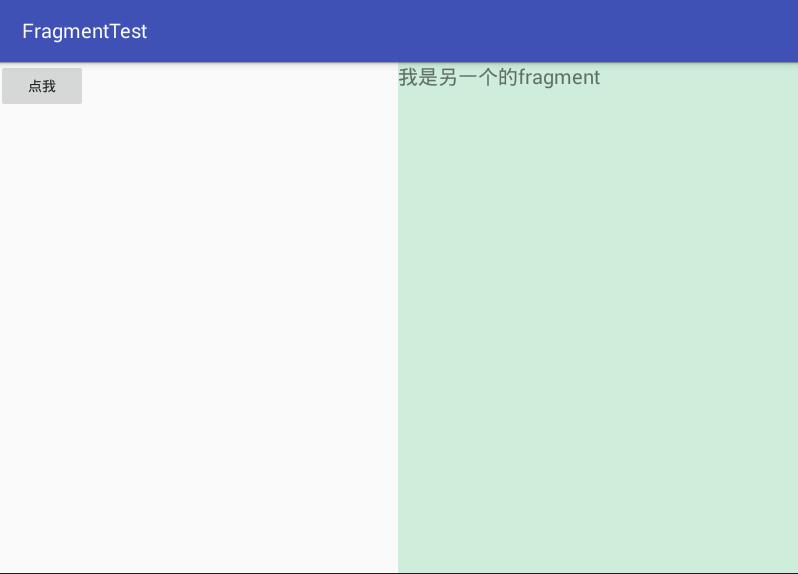
1、还是准备好xml文件 other_fragment.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:background="#CFEDDB" 5 android:layout_height="match_parent"> 6 <TextView 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_gravity="center_horizontal" 10 android:textSize="20sp" 11 android:text="我是另一个的fragment" 12 /> 13 </LinearLayout>
2、Othe_Fragment 类
1 public class LeftFragment extends Fragment { 2 @Nullable 3 @Override 4 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 5 View view = inflater.inflate(R.layout.other_fragment, container, false); 6 return view; 7 } 8 }
3、 MainActivity中给按钮设置点击事件,动态添加Fragment的代码逻辑都放在了点击事件中。
1 private Button button; 2 @Override 3 protected void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 setContentView(R.layout.activity_main); 6 button = (Button) this.findViewById(R.id.button); 7 button.setOnClickListener(new View.OnClickListener() { 8 @Override 9 public void onClick(View v) { 10 //总共分5步 11 //创建fragment对象 12 OtherFragment otherFragment = new OtherFragment(); 13 //获取FragmentManager管理器 14 FragmentManager fragmentManager = getFragmentManager(); 15 //开启事务 16 FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); 17 //替换碎片文件 18 fragmentTransaction.replace(R.id.right_framelayout,otherFragment); 19 //提交事务 20 fragmentTransaction.commit(); 21 } 22 }); 23 }
运行如下