Jquery Flexslider Pluigin:https://woocommerce.com/flexslider/
这个问题就是在刷新页面时,会出现多个banner图在垂直方向展示闪烁,然后会通过jquery插件进行初始化后,就能展示正常的banner轮播图。
这里我们想在刷新页面时,只展示第一个banner图,待banner轮播图初始化完成之后,再恢复所有banner图的展示。
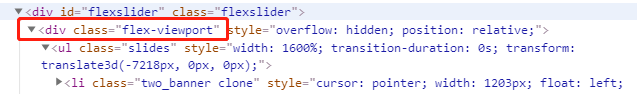
我们发现 .flex-viewport 是初始化完成之后生成的dom结构。

直接使用这个样式即可;作用是 刷新页面后,先把除了第一个banner图全部给none隐藏掉。随后布局初始化完成之后,会通过 .flex-viewport class类进行恢复展示。
.flexslider > .slides li:not(:first-of-type){
display: none;
}
.flexslider > .flex-viewport > .slides li:not(:first-of-type){
display: block;
}