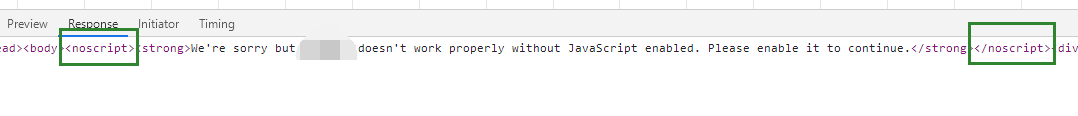
今天遇到一个问题为 vue请求得到的响应为 We're sorry but demo3 doesn't work properly without JavaScript enabled. Please enable it to continue. ,说我没有启动js
由于测试的时候,没有使用vue-router进行路由
最后百思不得其解,通过 vue create project 创建多个项目进行比对测试,最后终于找到原因,是因为 单文件组件在index.html页面没有使用,所以才会出现这个问题
main.js文件内容如下
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
// render: h => h(App),
components:{
App //在 index.html页面不使用这个组件,就会返回 We're sorry but demo3 doesn't work properly without JavaScript enabled. Please enable it to continue.
}
}).$mount('#app')
如果功能没有受到影响,那么 We're sorry but 五藏测评 doesn't work properly without JavaScript enabled. Please enable it to continue. 这个语句不用管他,为什么不用管他呢,是因为

这个 noscript标签,这个原因是在控制台的response里,通过preview查看,这个功能里是不具备js的功能的,因为这里还没有渲染,仅仅只是response返回的信息的预览;当然,这只是我的猜测,仅供参考
然后如需编译并运行则开启这个参数
runtimeCompiler
-
Type:
boolean -
Default:
false是否使用包含运行时编译器的 Vue 构建版本。设置为
true后你就可以在 Vue 组件中使用template选项了,但是这会让你的应用额外增加 10kb 左右。
添加到 vue.config.js文件 或 package.json 文件中,使用vue字段进行配置
vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。