1、GitHub创建个人仓库
首先,你需要有一个自己的 Github 账号,没有的可以去注册。
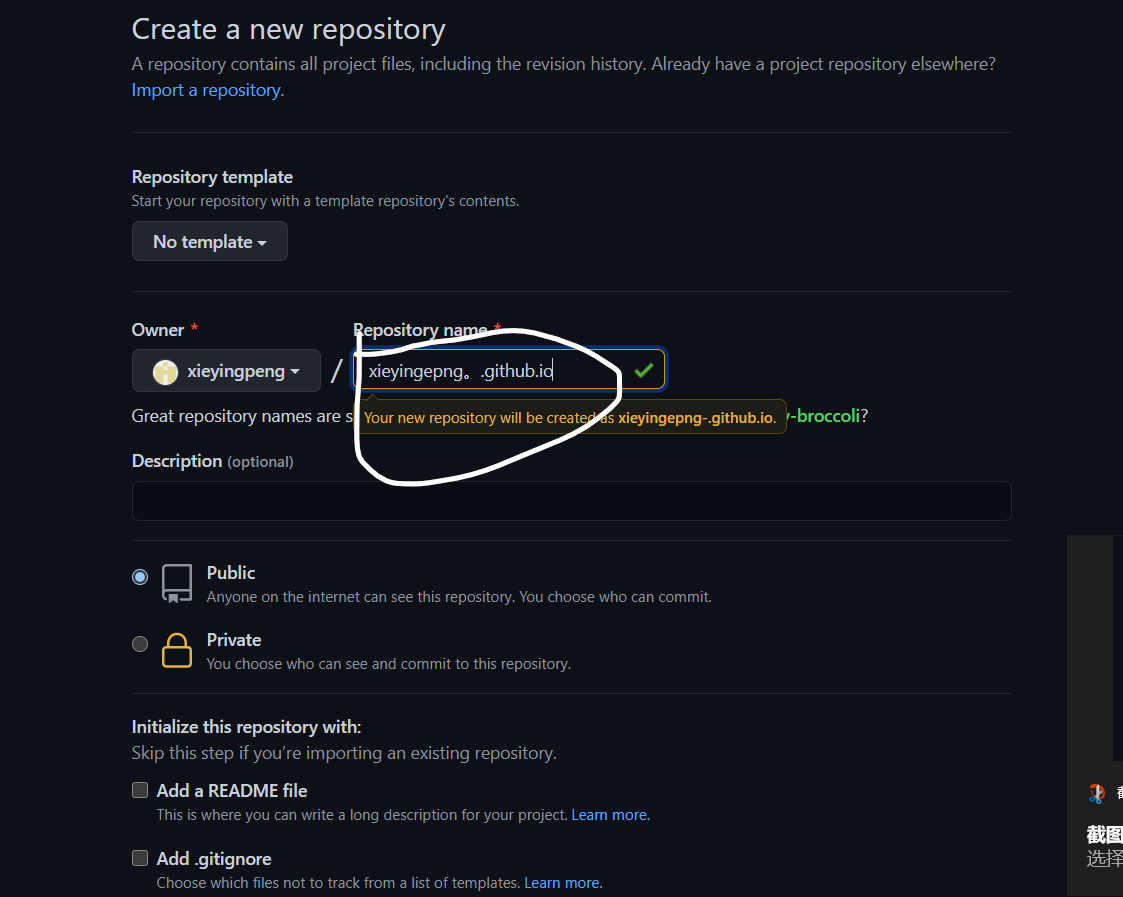
注册完登录后,我们去New repository ,新建仓库。

- 注意:创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候才会被识别,也就是xxxx.github.io,其中 xxx 就是你注册GitHub的用户名。
点击 create repository 即可。
2、生成SSH添加到GitHub
我博客里面有相应的文章介绍
3,体验hexo
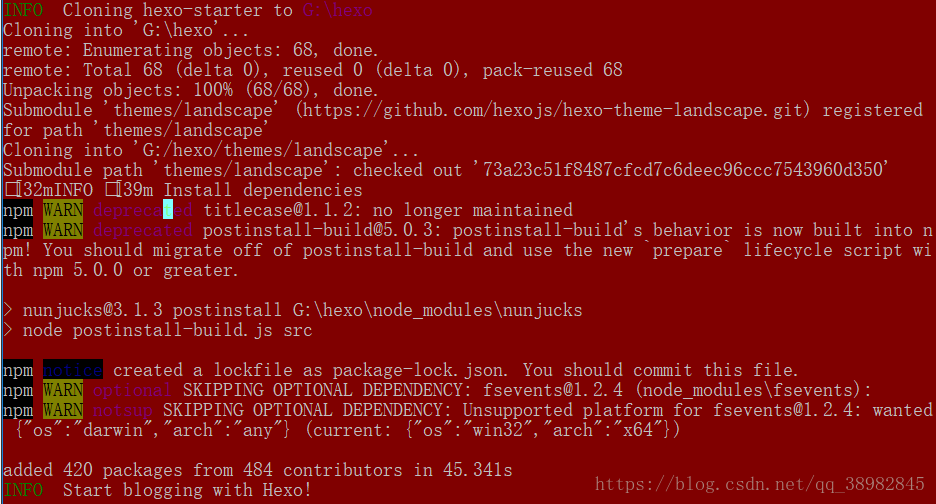
输入 hexo init ,初始化该文件夹(有点漫长的等待。。。)

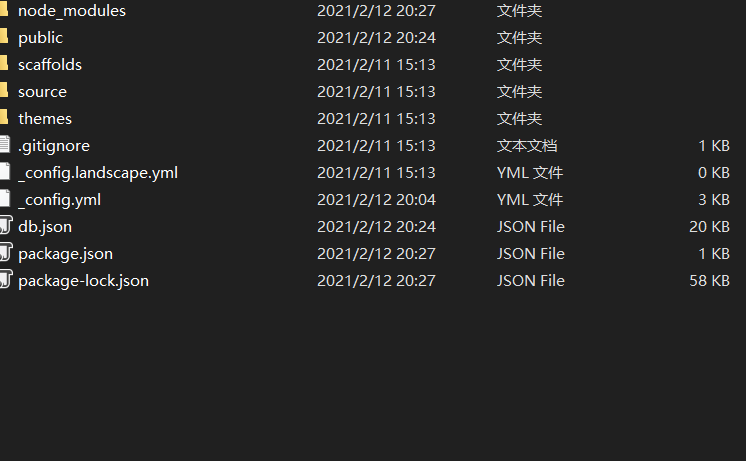
看到后面的“Start blogging with Hexo!”,基本上就行啦!!!然后在你的文件夹中会生成以下的文件:

然后输入 npm install ,安装所需要的组件

输入 hexo g,首次体验Hexo

输入hexo s,开启服务器,访问该网址,正式体验Hexo

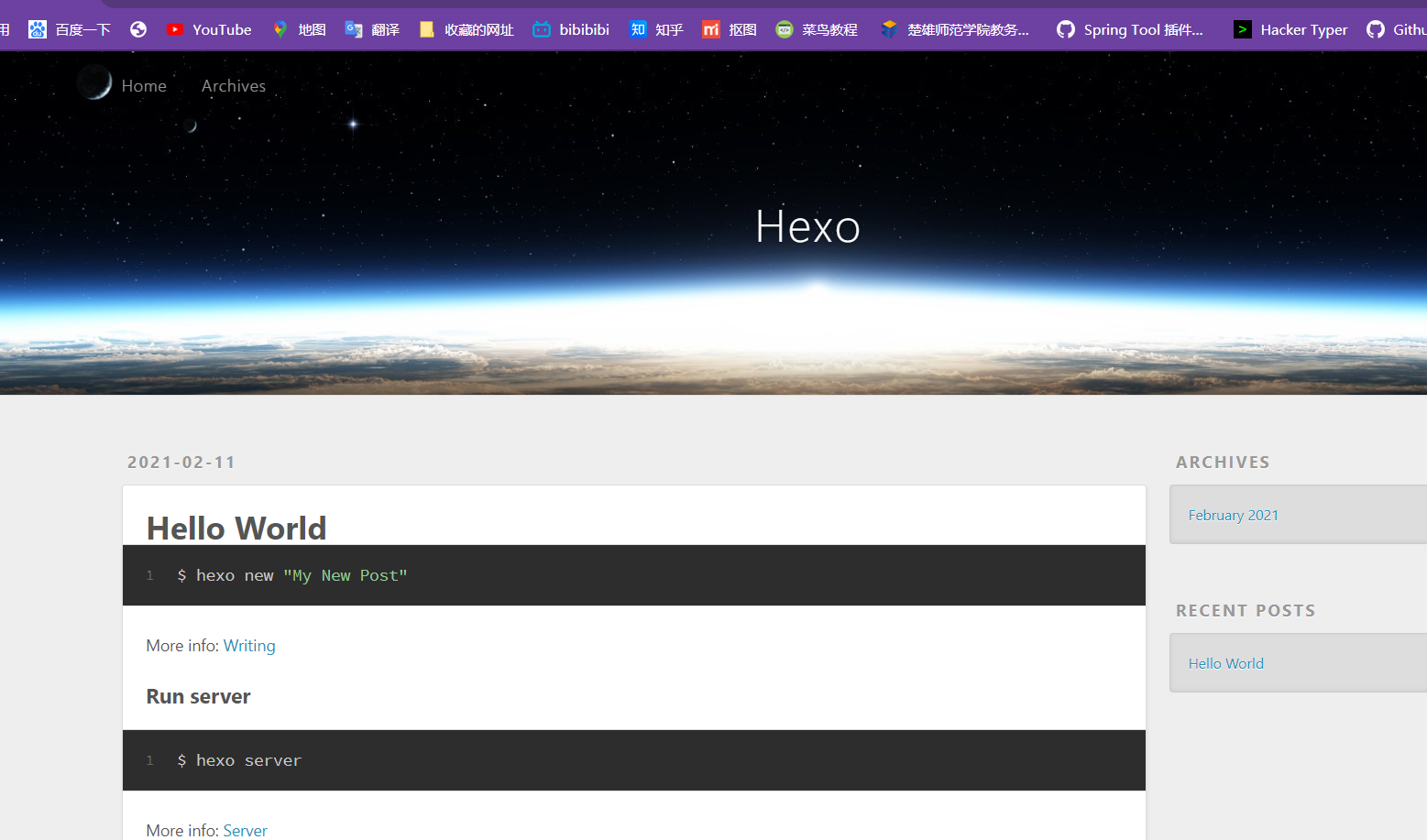
如果出现下图就成功啦!

如果你嫌这个默认的主题太丑了,去hexo主题官网https://hexo.io/themes/ ,如果你看中哪一款从GitHub上面克隆下来即可啦
要看效果点击图就行啦!要克隆GitHub源码,点击上面蓝色的字体即可
在你的项目文件那右键,点击 Git Bash Here ,进去输入 git clone https://github.com/ShanaMaid/hexo-theme-shana.git 克隆到本地即可,然后把你下载下来的主题移到themes里面去即可.
4、将Hexo部署到Github上
这里就是我们将Hexo和Github关联起来,也就是我们将Hexo成功的博客部署到 Github上,
需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
cnpm install --save hexo-deloyer-git
打开站点配置文件_config.yml ,翻到最后,修改你的Github账户等。
正确写法:(记得下面是有空格的)
deploy:
type: git
repo: git@github.com:fly-tong/fly-tong.github.io.git
branch: master
错误写法:
deploy:
type:github
repository:https://github.com/liuxianan/liuxianan.github.io.git
branch:master
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git
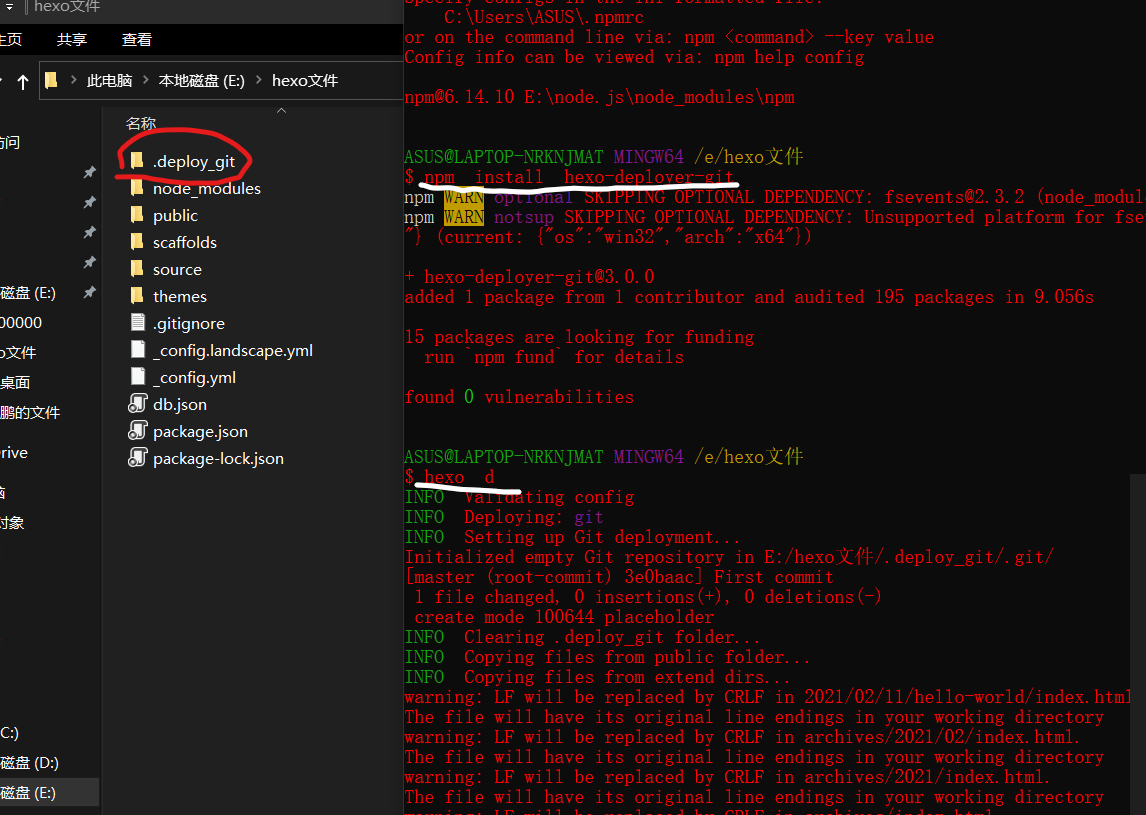
原因是还需要安装一个插件, 此时你的文件里面是没有.deploy_git这个文件的,即是上传上去也会在GitHub pages 哪里报错:
npm install hexo-deployer-git
最终你要上传到GitHub上面的文件一定有下面基本的文件的
如果没有.deploy_git文件运行:
hexo d

不然GitHub仓库中setting中的GitHub pages会报语法错误!
然后我们清理,部署到远端就行。
hexo clean
hexo generate
hexo deploy
- 说明:hexo clean 清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g 缩写
hexo deploy 部署文章,可以用hexo d缩写
注意:deploy 时可能要你输入 username 和 password。
稍等一下,等部署成功了就可以在浏览器上输入http://yourname.github.io 这个网站看到你的博客了。。
个人联系方式:
qq:2061302791
微信:xie2061302791
电话:15284524485
个人网站:https://xieyingpeng.mysxl.cn/
Github:https://github.com/xieyingpeng/
博客园:https://www.cnblogs.com/Xieyingpengz
知乎:https://www.zhihu.com/people/nan-qiao-12-73