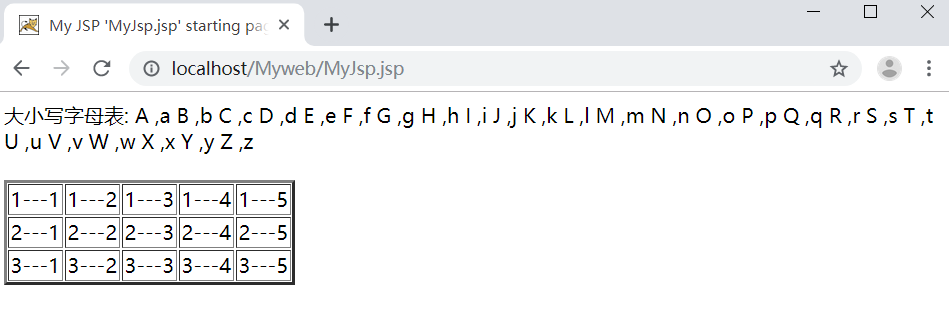
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'MyJsp.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <%-- 第一个作业输出大写、小写英文字母表 --%> <% out.println("大小写字母表:"); char da = 'A'; char xiao = 'a'; for (int i = 0; i < 26; i++) { out.println(da+" ," + xiao); da++; xiao++; } %> <br> <br> <%-- 第二个作业用循环结构输出三行五列的table --%> <table border="2px"> <% for(int i=0;i<3;i++){ %> <tr> <% for(int j=0;j<5;j++){ %> <td><%=i + 1%>---<%=j + 1%></td> <% } %> </tr> <% } %> </table> </body> </html>
截图: