目录
1.1 系统需求分析 1
1.1.1数据逻辑模型 2
1.2 系统总体设计 2
1.3 系统数据库设计 4
1.4 系统详细设计 5
1.4.1 界面设计 5
用户登录代码: 5
Xml代码: 5
界面登录跳转按钮代码: 7
界面注册跳转按钮代码: 7
1.4.2 注册界面设计 8
1.4.3 商城界面设计 11
界面设计代码: 11
Xml代码: 11
界面显示代码: 13
1.4.4 购物车界面设计 14
1.5 系统实现 18
1.6 系统测试 24
1.6.1 测试结果 24
2总结 26
1.1 系统需求分析
因特网与电子商务因特网最大的优势就是它将分布在世界各地的、彼此孤立的资源有效地组织起来,在世界范围内实现高效的信息传递和资源共享。因特网消除了地域对于信息传递的局限,也为企业向客户推销自己的产品提供了全新的舞台,成为商业竞争的新战场,更为资本寻求最佳的资源配置和经营运作手段创造了更为广阔的活动空间,便于资本在全球范围追逐利润。由因特网快速蔓延带来的信息全球化、经济全球化必将导致生产制造的全球化和生产资料的全球化再分配。由于新兴经济的增长、跨国公司的形成、设计和生产能力的分散,利用国外的设计和生产厂商等因素,许多企业正在变成--种越来越集成化的全球系统。信息、资金、材料、零部件、成员和工人已经打破国家和地区的界限,生产制造能力已经发展成为一种商品。因此,透过因特网,人们开始从价值流的角度重新审视企业的运营模式以及其资源的分布和配置,并由此派生出一种新型的商务操作模式一电子商务。早在二十年前,商贸界在盛行“电子单证”的时候便有了电子商务的雏形,随着网络技术的发展和社会经济模式的飞速变化,继而出现了ElectronicCommerce(电子交易)。
1.1.1数据逻辑模型
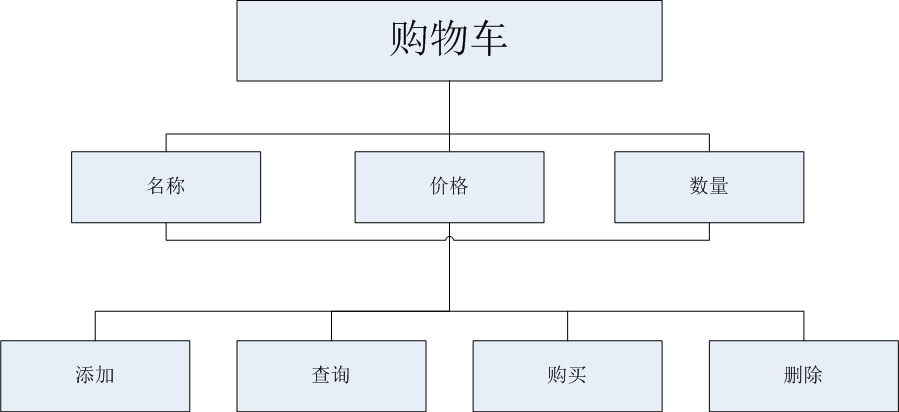
购物商城系统ER图如图1.1所示

图1.购物车系统E-R图
1.2 系统总体设计
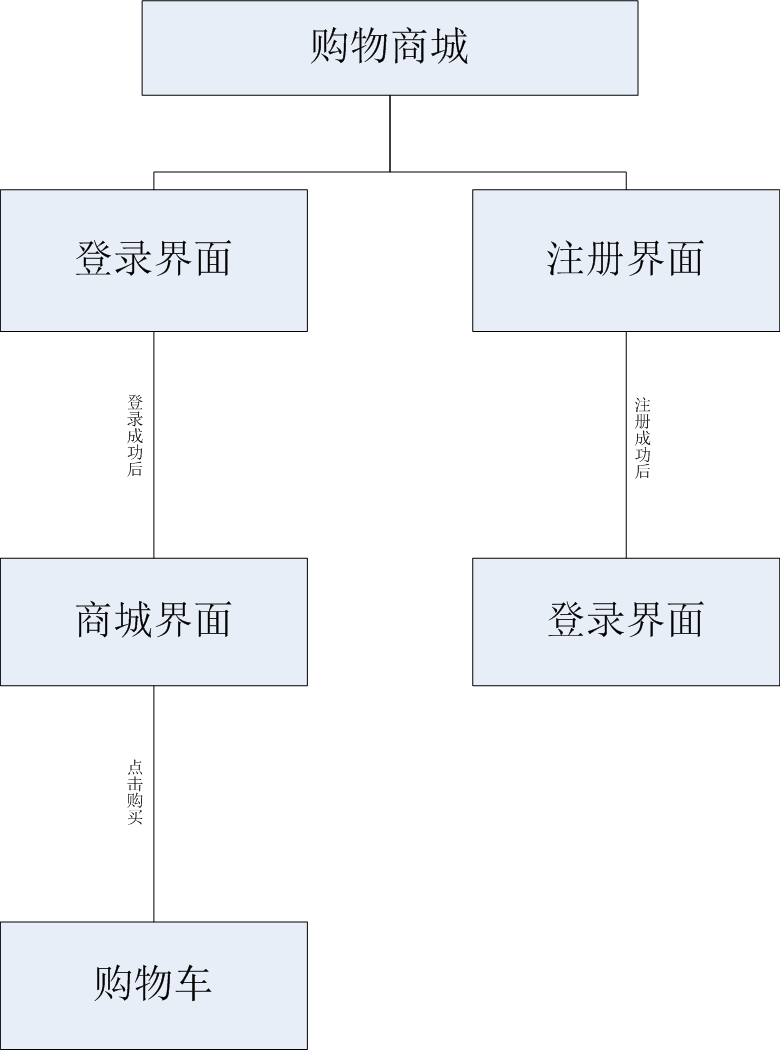
购物商城系统ER图如图1.2所示

图1.2购物商城系统E-R图
1.3 系统数据库设计
根据前面E-R图设计出实现系统功能所需要的数据库表的结构,并以表格的形式列出每一个数据库表的表结构,即字段名、类型、长度、小数位数、是否主键、索引、是否允许为空、说明等。并介绍表与表之间的逻辑关系。如表1.1所示:
表1.1 购物车
|
字段名 |
数据类型 |
长度 |
主键 |
索引 |
外键 |
可空 |
说明 |
|
_id |
Int |
|
是 |
|
否 |
否 |
商品_id |
|
name |
Varchar |
20 |
否 |
|
否 |
否 |
商品名字 |
|
price |
Varchar |
20 |
否 |
|
否 |
否 |
商品价格 |
|
number |
Varchar |
20 |
否 |
|
否 |
否 |
商品数量 |
SQLite数据库代码:
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context) {
super(context,"shoppingcart.db", null, 1);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
db.execSQL("CREATE TABLE cart(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), price VARCHAR(20), number VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
}
}
1.4 系统详细设计
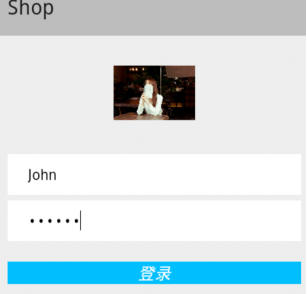
1.4.1 界面设计

用户登录代码:
Xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.demo01.MainActivity" >
<ImageView
android:id="@+id/login_icon"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@drawable/ic_launcher1" />
<EditText
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignLeft="@+id/password"
android:background="#ffffff"
android:layout_marginTop="100dp"
android:paddingLeft="20dp"
android:hint="账号"
android:maxLines="2"
android:textColor="#000000"
android:textSize="14sp" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:layout_below="@+id/name"
android:inputType="textPassword"
android:hint="密码"
android:paddingLeft="20dp"
android:background="#ffffff"
android:textColor="#000000"
android:textSize="14sp" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/password"
android:text="登录"
android:layout_marginTop="20dp"
android:textColor="#ffffff"
android:background="#00bfff"
android:textSize="16sp"
android:textStyle="italic"
android:gravity="center"
android:onClick="login"
/>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/name"
android:layout_marginTop="300dp"
android:text="无法登陆?"
/>
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/tv1"
android:layout_alignBottom="@+id/tv1"
android:layout_alignRight="@+id/btn"
android:background="@null"
android:textColor="#8e8e8e"
android:text="用户注册"
android:onClick="sign"
/>
</RelativeLayout>
界面登录跳转按钮代码:
public void sign(View v) {
Button btn = (Button)findViewById(R.id.btn1);
Intent intent= new Intent(Start.this,MainActivity.class);
startActivity(intent);
}
界面注册跳转按钮代码:
public void login(View v) {
Button btn = (Button)findViewById(R.id.btn);
Intent intent=new Intent(this,ShopActivity.class);
startActivity(intent);
}
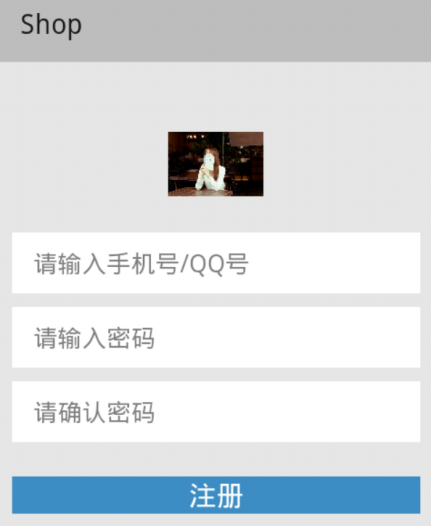
1.4.2 注册界面设计

界面代码:
Xml代码:
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:src="@drawable/ic_launcher1"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@android:color/white"
android:orientation="horizontal">
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:hint="请输入手机号/QQ号"
android:padding="10dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:orientation="horizontal">
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:hint="请输入密码"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:orientation="horizontal">
<EditText
android:id="@+id/et_password2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:hint="请确认密码"
android:inputType="textPassword"
android:padding="10dp"/>
</LinearLayout>
<Button
android:id="@+id/btn_sign"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:background="#3c8dc4"
android:text="注册"
android:textColor="@android:color/white"
android:textSize="20sp"
android:onClick="Click"
/>
注册按钮跳转:
public void Click(View v) {
Button btn = (Button)findViewById(R.id.btn_sign);
Intent intent=new Intent(this,Start.class);
startActivity(intent);
Toast.makeText(this, "注册成功", Toast.LENGTH_SHORT).show();
}
1.4.3 商城界面设计

界面设计代码:
Xml代码:
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#fff"
android:background="#ff8f03"
android:gravity="center"/>
<Button
android:id="@+id/btn_buy"
android:layout_width="match_parent"
android:layout_height="34dp"
android:layout_marginLeft="0dp"
android:background="@null"
android:onClick="pay"
android:text="购买" />
<ListView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/></ListView>
list_litem.xml文件(ListView):
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"
/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv"
android:layout_centerVertical="true"
>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#000"
/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格:"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:layout_below="@+id/title"
android:textColor="#ff8f03"
/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:layout_below="@+id/title"
android:layout_toRightOf="@+id/tv_price"
android:layout_marginTop="10dp"
android:textColor="#ff8f03"
/>
界面显示代码:
public class ShopActivity extends Activity {
private String[] titles = { "京东商城", "QQ", "QQ斗地主", "新浪微博", "天猫", "UC浏览器","微信" };
private String[] prices= {"1800元","10元/Kg","300元","350"+"元","10元/Kg","280元"};
// 图片集合
private int[] icons= {
R.drawable.ic_luncher1,R.drawable.ic_luncher02,R.drawable.ic_luncher03,R.drawable.ic_luncher04,R.drawable.ic_luncher05,R.drawable.ic_luncher06,R.drawable.ic_luncher07};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shopping);
ListView lv = (ListView) findViewById(R.id.iv);
Myadapter mAdapt = new Myadapter();
lv.setAdapter(mAdapt);
}
class Myadapter extends BaseAdapter {
public int getCount() {
return titles.length;
}
public Object getItem(int position) {
return titles[position];
}
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=View.inflate(ShopActivity.this, R.layout.list_item, null);
TextView title=(TextView)view.findViewById(R.id.title);
ImageView iv=(ImageView)view.findViewById(R.id.iv);
TextView price =(TextView)view.findViewById(R.id.price);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
购买跳转代码:
public void pay(View v){
Button btn = (Button)findViewById(R.id.btn_buy);
Intent intent = new Intent(ShopActivity.this,PayCarActivity.class);
startActivity(intent);
}
1.4.4 购物车界面设计

界面设计代码:
listview_item.xml文件(ListView):
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:textSize="15sp"/>
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:textSize="15sp"/>
xml代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="名称:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"
android:maxLines="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="价格:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"
android:maxLines="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="数量:"
android:textColor="#000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp"
android:maxLines="1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
android:id="@+id/add"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="添加"/>
<Button
android:id="@+id/query"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_marginLeft="130dp"
android:text="查询"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
android:id="@+id/update"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="购买"/>
<Button
android:id="@+id/delete"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_marginLeft="130dp"
android:text="删除"/>
</LinearLayout>
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff">
</ListView>
1.5 系统实现
用户登录

用户注册

购物车的SQLite数据库操作







1.6 系统测试
本次实习所用的开发环境为
开发技术:Android
数据库:SQLite数据库
开发工具:eclipse
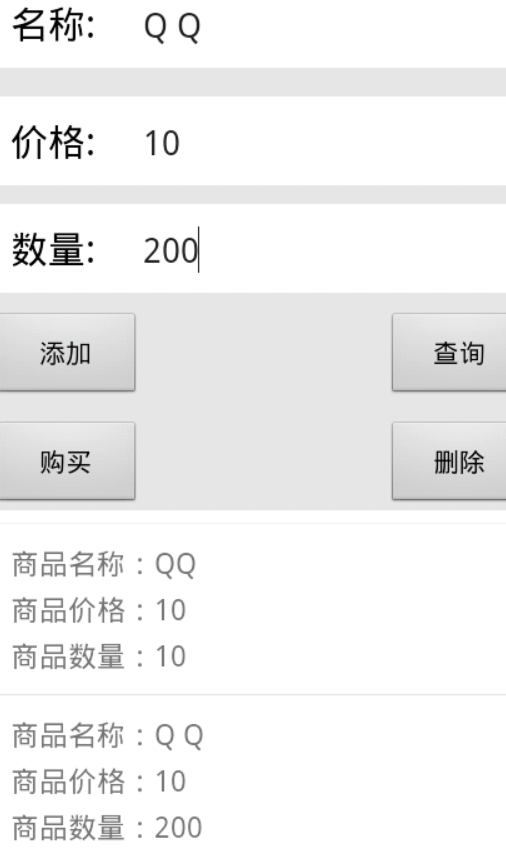
1.6.1 测试结果
举例:
商品:QQ 数量:20
商品添加成功:

商品购买

2总结
在课题实施过程中,对电子商务网站的系统结构、功能、支撑技术、己有的一些比较成熟的电子商务平台及许多公司提出的电子商务解决方案进行了分析和研究,得出了如下体会和结论:
1.电子商务门户网站是由网络基础结构、WEB及应用程序服务器、用户服务。
系统、用户应用系统四个层次组成,它们各自有自身的功能结构,互相紧密关联。据此提出了电子商务网站的层次结构模型、
2.本文提出电子商务门户网站的软件体系结构应采用三层的客户/服务器模型,即客户端、业务逻辑服务器、数据库管理。并对其组成部分进行了阐述。
3.电子商务门户网站的设计应该通过需求分析、功能模块设计、信息资源分析、应用支撑平台分析、用户服务系统设计、用户应用系统设计、开发环境、页面设计、程序编制等步骤来进行。
通过本次课程设计,我也感受到了开源的方便,遇到什么问题,上网一查,就知道该怎么弄了,以前做个课程设计都是怕别人和我的一样,不愿意给别人看,现在知道了程序弄不出来是多么的着急,学习都是相互的,互相研究才能共同进步的.以后要多多注意这方面的事情,本次毕业设计是我工作前一次很好的演练和实践的机会,是培养独立思考问题和自学能力的锻炼,使我意识到必须努力学习才能才工作中体现自己的价值,适应社会的需要。
当然,一方面由于初次尝试系统的开发,对系统开发所使用的技术、工具等还有一个从熟练到精通的过程。另一面由于课程设计时间有限,系统难免还存在很多的不足,需要进一步的改善,主要在以下几个方面:
(1)系统功能还需要进一 步的完善,以适用于更多的领域(2)系统某些权限的分配还存在一一些不合理地方(3)系统的安全性设计方面还应该考虑全面一-些
总之,在这次设计中,本人学到了大量的知识,开阔了视野,也为日后从事软件开发工作奠定了坚实的基础。
附录:
·清单文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.shop"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="21" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".Start"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" >
</activity>
<activity android:name=".ShopActivity" >
</activity>
<activity
android:name=".PayCarActivity"
android:label="@string/title_activity_pay_car" >
</activity>
</application>
</manifest>
·JAVA源代码:
CartAdapter.java:
public class CartAdapter extends BaseAdapter {
private List<CartBean> list;
private LayoutInflater layoutInflater;
public CartAdapter(Context context, List<CartBean> list){
this.layoutInflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
Log.e("yanwenhua","list.size()--"+list.size());
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView==null){
convertView=layoutInflater.inflate(R.layout.listview_item,null);
viewHolder=new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
CartBean cartBean = list.get(position);
viewHolder.tv_name.setText("商品名称:"+cartBean.getName());
viewHolder.tv_price.setText("商品价格:"+cartBean.getPrice());
viewHolder.tv_number.setText("商品数量:"+cartBean.getNumber());
Log.e("yanwenhua","cartBean.getName()-"+cartBean.getName()+" "+cartBean.getPrice()+" "+cartBean.getNumber());
return convertView;
}
class ViewHolder{
TextView tv_name;
TextView tv_price;
TextView tv_number;
public ViewHolder(View view){
tv_name = (TextView) view.findViewById(R.id.tv_name);
tv_price = (TextView) view.findViewById(R.id.tv_price);
tv_number = (TextView) view.findViewById(R.id.tv_number);
}
}
}
CartBean.java:购物车对象类
public class CartBean {
private String name;
private String price;
private String number;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
}
MainActivity.java:
public class MainActivity extends ActionBarActivity{
private EditText et_account;
private EditText et_password;
private Button btn_login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void Click(View v) {
Button btn = (Button)findViewById(R.id.btn_sign);
Intent intent=new Intent(this,Start.class);
startActivity(intent);
Toast.makeText(this, "注册成功", Toast.LENGTH_SHORT).show();
}
}
MyHelper.java:
public class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context) {
super(context,"shoppingcart.db", null, 1);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
db.execSQL("CREATE TABLE cart(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), price VARCHAR(20), number VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
}
}
PayCarActivity.java:
public class PayCarActivity extends Activity implements View.OnClickListener {
private EditText et_name,et_price,et_number;
private ListView listView;
private String name,price,number;
private MyHelper myHelper;
private SQLiteDatabase db;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shoppingcar);
et_name = (EditText)findViewById(R.id.et_name);
et_price = (EditText)findViewById(R.id.et_price);
et_number = (EditText) findViewById(R.id.et_number);
listView = (ListView)findViewById(R.id.listView);
Button add = (Button)findViewById(R.id.add);
Button query =(Button) findViewById(R.id.query);
Button update =(Button) findViewById(R.id.update);
Button delete = (Button)findViewById(R.id.delete);
add.setOnClickListener(this);
query.setOnClickListener(this);
update.setOnClickListener(this);
delete.setOnClickListener(this);
myHelper = new MyHelper(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.add:
db = myHelper.getWritableDatabase();
name = et_name.getText().toString();
price = et_price.getText().toString();
number = et_number.getText().toString();
ContentValues values = new ContentValues(); //创建ContentValues对象
values.put("name", name); //将数据添加到ContentValues对象
values.put("price", price);
values.put("number", number);
db.insert("cart", null, values);
db.close();
Toast.makeText(this, "信息已添加", Toast.LENGTH_SHORT).show();
break;
case R.id.query:
Log.e("yanwenhua","123");
List<CartBean> list = new ArrayList();
db = myHelper.getWritableDatabase();
Cursor cursor = db.query("cart", null, null, null, null,
null, null);
if (cursor.getCount() == 0) {
Toast.makeText(this, "没有数据", Toast.LENGTH_SHORT).show();
} else {
while (cursor.moveToNext()) {
CartBean cartBean = new CartBean();
int nameIndex = cursor.getColumnIndex("name");
int priceIndex = cursor.getColumnIndex("price");
int numberIndex = cursor.getColumnIndex("number");
String name = cursor.getString(nameIndex);
String price = cursor.getString(priceIndex);
String number = cursor.getString(numberIndex);
Log.e("yanwenhua","cursor.getCount();--"+cursor.getCount()+"name-"+name+" "+price+" "+number);
cartBean.setName(name);
cartBean.setPrice(price);
cartBean.setNumber(number);
list.add(cartBean);
}
CartAdapter adapter = new CartAdapter(PayCarActivity.this,list);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
cursor.close();
db.close();
break;
case R.id.update:
name = et_name.getText().toString();
price = et_price.getText().toString();
number = et_number.getText().toString();
db = myHelper.getWritableDatabase();
values = new ContentValues(); // 要修改的数据
values.put("number",number);
values.put("price",price);
db.update("cart", values, "name=?",
new String[]{name}); // 更新并得到行数
db.close();
Toast.makeText(this, "商品已购买", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
db = myHelper.getWritableDatabase();
db.delete("cart", null, null);
List<CartBean> list2 = new ArrayList();
CartAdapter adapter = new CartAdapter(PayCarActivity.this,list2);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
db.close();
Toast.makeText(this, "信息已删除", Toast.LENGTH_SHORT).show();
break;
}
}
}
ShopActivity.java:
public class ShopActivity extends Activity {
private String[] titles = { "京东商城", "QQ", "QQ斗地主", "新浪微博", "天猫", "UC浏览器","微信" };
private String[] prices= {"1800元","10元/Kg","300元","350"+"元","10元/Kg","280元"};
// 图片集合
private int[] icons= {
R.drawable.ic_luncher1,R.drawable.ic_luncher02,R.drawable.ic_luncher03,R.drawable.ic_luncher04,R.drawable.ic_luncher05,R.drawable.ic_luncher06,R.drawable.ic_luncher07};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.shopping);
ListView lv = (ListView) findViewById(R.id.iv);
Myadapter mAdapt = new Myadapter();
lv.setAdapter(mAdapt);
}
class Myadapter extends BaseAdapter {
public int getCount() {
return titles.length;
}
public Object getItem(int position) {
return titles[position];
}
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=View.inflate(ShopActivity.this, R.layout.list_item, null);
TextView title=(TextView)view.findViewById(R.id.title);
ImageView iv=(ImageView)view.findViewById(R.id.iv);
TextView price =(TextView)view.findViewById(R.id.price);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
public void pay(View v){
Button btn = (Button)findViewById(R.id.btn_buy);
Intent intent = new Intent(ShopActivity.this,PayCarActivity.class);
startActivity(intent);
}
}
Start.java:
public class Start extends ActionBarActivity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
}
public void sign(View v) {
Button btn = (Button)findViewById(R.id.btn1);
Intent intent= new Intent(Start.this,MainActivity.class);
startActivity(intent);
}
public void login(View v) {
Button btn = (Button)findViewById(R.id.btn);
Intent intent=new Intent(this,ShopActivity.class);
startActivity(intent);
Toast.makeText(this, "登录成功", Toast.LENGTH_SHORT).show();
}
}