1、创建侧滑菜单Fragment
package com.example.didida_corder;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import java.util.zip.Inflater;
public class MyFragment extends Fragment implements View.OnClickListener {
private TextView tv_like, tv_likeme, tv_depatch;
private int like, likeme, depatch;
private boolean flag = false;
public MyFragment() {
}
public MyFragment(int like, int likeme, int depatch) {
this.like = like;
this.likeme = likeme;
this.depatch = depatch;
flag = true;
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Inflater inflater1 = new Inflater();
View view = inflater.inflate(R.layout.layout_myfragment, null, false);
tv_like = view.findViewById(R.id.myfrag_likeone);
tv_likeme = view.findViewById(R.id.myfrag_likeme);
tv_depatch = view.findViewById(R.id.myfrag_patch);
if (flag) {
tv_like.setText(like);
tv_likeme.setText(likeme);
tv_depatch.setText(depatch);
}
return view;
}
@Override
public void onClick(View v) {
}
}
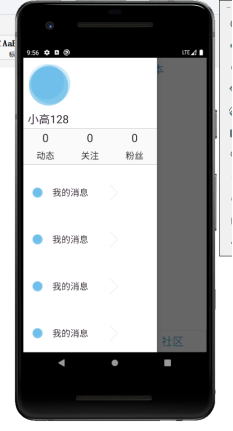
2、编写其layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="270dp"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical">
<ImageView
android:id="@+id/myfrag_head"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:src="@drawable/sor"></ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="小高128"
android:textColor="#212"
android:textSize="25dp"></TextView>
<View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:layout_marginTop="5dp"
android:background="#212"></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:id="@+id/myfrag_patch"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:background="#FAFAFA"
android:textSize="25dp"></TextView>
<TextView
android:id="@+id/myfrag_likeone"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FAFAFA"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:textSize="25dp"></TextView>
<TextView
android:id="@+id/myfrag_likeme"
android:layout_width="wrap_content"
android:background="#FAFAFA"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:textSize="25dp"></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="动态"
android:textColor="#222"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="关注"
android:textColor="#222"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="粉丝"
android:textColor="#222"
android:textSize="20dp"></TextView>
</LinearLayout>
<View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:background="#212"></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView>
<RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView>
<RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView>
<RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView>
<RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
</LinearLayout>
3、activity的中布局文件要以DrawerLayout包裹,第一个控件是主屏幕。
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_toplinear"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/main_leftmenu"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginLeft="20dp"
android:src="@drawable/sanxian"></ImageView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFFFFF"
android:gravity="center">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="5dp"
android:src="@drawable/icon"></ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滴滴嗒小账本"
android:textColor="#5FB1D1"
android:textSize="25dp"></TextView>
</LinearLayout>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginRight="20dp"></ImageView>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/main_toplinear"
android:background="#232"></View>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_above="@+id/main_radio_group"
android:background="#232"></View>
<RadioGroup
android:id="@+id/main_radio_group"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#EDDEF7"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:id="@+id/main_rd_cord"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="记录"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
<RadioButton
android:id="@+id/main_rd_inout"
android:layout_width="5dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="收支"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
<RadioButton
android:id="@+id/main_rd_my"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="社区"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
</RadioGroup>
<androidx.viewpager.widget.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main_radio_group"
android:layout_below="@+id/main_toplinear"></androidx.viewpager.widget.ViewPager>
</RelativeLayout>
<fragment
android:id="@+id/fg_left_menu"
class="com.example.didida_corder.MyFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
tools:layout="@layout/layout_myfragment"
></fragment>
</androidx.drawerlayout.widget.DrawerLayout>
4、通过openDrawer和onclick实现点击按钮打开侧滑菜单
package com.example.didida_corder;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.fragment.app.FragmentManager;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.Adapter;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener, RadioGroup.OnCheckedChangeListener, View.OnClickListener {
private ViewPager viewPager;
private TextView textView;
private ImageView my_right_menu;
private RadioGroup radioGroup;
private DrawerLayout drawerLayout;
private RadioButton radioButton_crod;
private RadioButton radioButton_inout;
private RadioButton radioButton_myitem;
private int PAGE_NUM = 3;
private final int PAGE_CORD = 0;
private final int PAGE_INOUT = 1;
private final int PAGE_MY = 2;
private MyFragPageAdapter myFragPageAdapter;
private MyFragment myFragment;
private FragmentManager fragmentManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager=getSupportFragmentManager();
myFragPageAdapter=new MyFragPageAdapter(getSupportFragmentManager());
bindViews();
radioButton_crod.setChecked(true);
initLeftMenu();
}
private void bindViews(){
radioButton_crod=findViewById(R.id.main_rd_cord);
radioButton_inout=findViewById(R.id.main_rd_inout);
radioButton_myitem=findViewById(R.id.main_rd_my);
radioGroup=findViewById(R.id.main_radio_group);
radioGroup.setOnCheckedChangeListener(this);
viewPager= findViewById(R.id.main_viewpager);
viewPager.setAdapter(myFragPageAdapter);
viewPager.addOnPageChangeListener(this);
viewPager.setCurrentItem(0);
drawerLayout=findViewById(R.id.main_drawlayout);
myFragment= (MyFragment) fragmentManager.findFragmentById(R.id.fg_left_menu);
}
public void initLeftMenu(){
my_right_menu=findViewById(R.id.main_leftmenu);
my_right_menu.setOnClickListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
if (state==2){
switch (viewPager.getCurrentItem()){
case PAGE_CORD:
radioButton_crod.setChecked(true);
break;
case PAGE_INOUT:
radioButton_inout.setChecked(true);
break;
case PAGE_MY:
radioButton_myitem.setChecked(true);
break;
}
}
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.main_rd_cord:{
viewPager.setCurrentItem(PAGE_CORD);
break;
}
case R.id.main_rd_inout:{
viewPager.setCurrentItem(PAGE_INOUT);
break;
}
case R.id.main_rd_my:{
viewPager.setCurrentItem(PAGE_MY);
break;
}
}
}
@Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.LEFT);
}
}


详细教程:https://www.runoob.com/w3cnote/android-tutorial-drawerlayout.html