一、代码规范
-
前端代码规范
1.HTML代码规范-
缩进
一次缩进4个空格,不要使用 tab 或者混合 tab 和空格的缩进。 -
大小写
以下都应该用小写:HTML 元素名称,属性,属性值(除非 text/CDATA),CSS 选择器,属性,属性值。 -
项目命名规范
用项目对应的英文单词命名 -
文件及文件夹:
全部英文小写字母,可以使用下划线,不可出现其他字符,如login,my-order能以背景形式呈现的图片,尽量写入css样式中
-
注释:
注释放置的位置:对于比较短的注释(如变量的解释),不用另起一行注释,对于比较长的注释,要另起一行注释。
对于每个变量名,每个函数,都要注释,对于一些较复杂的循环,要注释该循环是为了做什么。
一个工程应有一个统一的头文件注释,以说明整个工程的信息、创建日期、版本等等。
2.JS代码规范 -
变量命名:
变量命名都以类型前缀+有意义的单词组成,用驼峰式命名法增加变量和函式的可读性。例如:sUserName,nCount。 -
函数命名:
统一使用动词或者动词+名词形式,例如:fnGetVersion(),fnSubmitForm(),fnInit();涉及返回逻辑值的函数可以使用is,has,contains等表示逻辑的词语代替动词,例如:fnIsObject(),fnHasClass(),fnContainsElment()。
如果有内部函数,使用_fn+动词+名词形式,内部函数必需在函数最后定义。 -
缩进:
缩进的最小单位是4个空格。不要使用tab键。
-
-
后端代码规范
3.c#代码规范
类命名指导 -
类名应该为名词及名词短语,尽可能使用完整的词
-
使用Pascal规则
-
在适当的地方,使用复合单词命名派生的类。派生类名称的第二个部分应当是基类的名称。
例如,ApplicationException 对于从名为 Exception 的类派生的类是适当的名称,原因是 ApplicationException
是一种 Exception。
请在应用该规则时进行合理的判断。
例如,Button 对于从 Control 派生的类是适当的名称。尽管按钮是一种控件,但是将 Control 作为类名称的一部
分将使名称不必要地加长。
接口命名规则
- 接口名称应该为名词及名词短语或者描述其行为的形容词,尽可能使用完整的词。
枚举命名规则
- 对于 Enum 类型和值名称使用 Pascal 大小写
- 少用缩写
- 不要在 Enum 类型名称上使用 Enum 后缀
- 对大多数 Enum 类型使用单数名称,但是对作为位域的 Enum 类型使用复数名称。
- 总是将 FlagsAttribute 添加到位域 Enum 类型
变量命名
-
使用 Camel 命名规则
-
在简单的循环语句中计数器变量使用 i, j, k, l, m, n
方法命名
-
使用Pascal规则
-
对方法名采用一致的动词/宾语或宾语/动词顺序
例如,将动词置于前面时,所使用的名称诸如 InsertWidget 和 InsertSprocket;将宾语置于前面时,所使用的名
称诸如 WidgetInsert 和 SprocketInsert,在此推荐前者。
-
不要在方法中重复类的名称
例如,如果某个类已命名为 Book,则不要将某个方法称为 Book.CloseBook,而可以将方法命名为 Book.Close。
属性命名
- 名称应该为名词及名词短语
- 使用Pascal规则
- 对于bool型属性或者变量使用Is(is)作为前缀,不要使用Flag后缀,例如应该使用IsDeleted,而不要使用DeleteFlag
集合命名
- 名称应该为名词及名词短语
- 使用Pascal规则
- 名称后面追加“Collection”
(个人觉得代表集合的类后面加Collection,代表集合的变量后面加List)
事件命名
- event handlers命名使用 EventHandler 后缀
- 两个参数分别使用 sender 及 e
- 使用Pascal规则
- 事件参数使用EventArgs 后缀
- 事件命名使用语法时态反映其激发的状态,例如 Changed,Changing
- 考虑使用动词命名. 变量命名
其它常用的编码规则
- 代码的缩进。要用Tab,而不要用space
- 局部变量的名称要有意义。不要用x,y,z等等(除用于For循环变量中可使用i,j,k,l,m,n)
- 所有的成员变量声明在类的顶端,用一个换行把它和方法分开
- 用有意义的名字命名namespace,如:产品名、公司名
- 把相似的内容放在一起,比如数据成员、属性、方法、事件等,并适当的使用#region…#endregion
二、数据库设计
数据库说明:
-
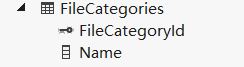
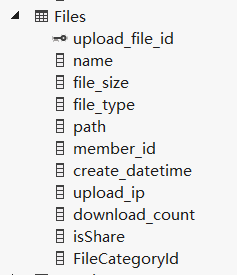
文件数据表


-
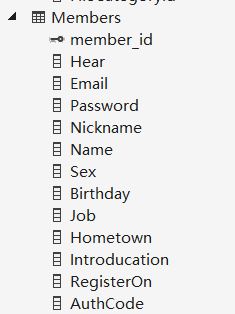
用户数据库

-
管理员数据库

三、E-R图描述
- E-R图

四、主要功能流程描述
-
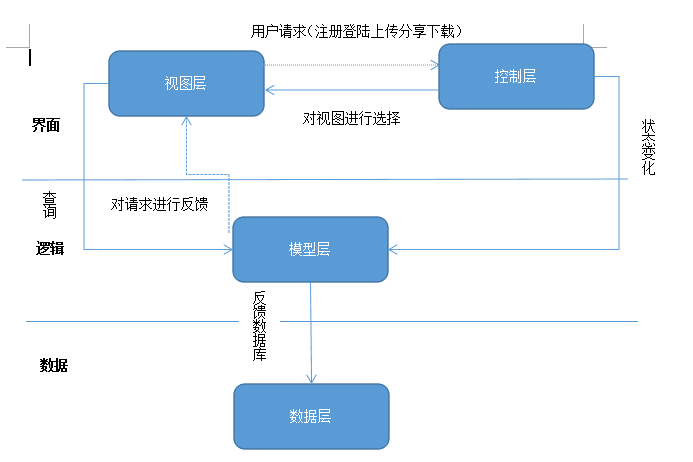
MVC 体系结构

MVC结构由Model(模型)、View(视图)、Controller(控制器)组成。
模型(Model) 包含核心功能和数据和后台的业务逻辑,在模型这一层封装了访问数据的函数,这一层对于用户来说是透明的,用户看不到后台对数据库的操作。
视图(View) 负责向用户显示信息,不同的角色可以看见的视图不同。用户在视图上与系统进行交互,一些用户的行为(上传,子安在,分享等)会触发模型的功能,从而向模型传递数据或者得到模型更新后的数据。
控制器(Controller) 与视图一一对应,每个视图都有一个相关的控制器,控制器组件接受事件,并将事件翻译成堆模型或者视图的请求。如果控制器的行为依赖于模型的状态,那么控制器也需要向模型登记请求变更通知。 -
各部分功能流程图
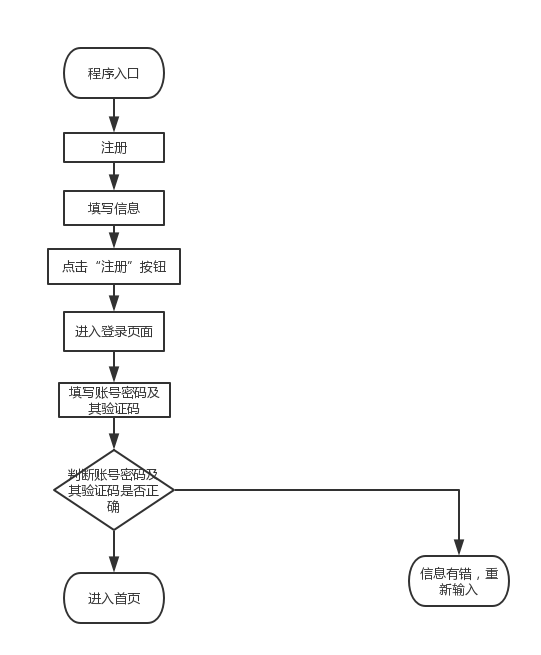
1.注册登录流程图

2.上传流程图

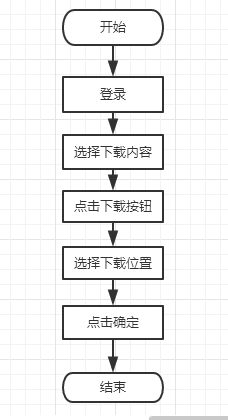
3.下载流程图

4.分享流程图

五、作业分工及贡献分
胡效东:系统体系结构和数据库的设计 10分
许欢莉:代码规范的书写及登录注册流程图的设计 10分
张琨: 上传流程图的设计 10分
黄亚东:E-R图的设计 10分
郑秋润:下载流程图的设计 10分
刘宗彦:分享流程图的设计 10分