我们工作中经常用到的定位方式有八大种:id name class_name tag_name link_text partial_link_text xpath css_selector
本篇内容主要说我们功能最强大的xpath定位
1.xpath绝对路径定位:
语法:直接页面所有标签一级一级向下指定,直到找到自己定位的元素;例如:html/body/div/div/span/input

2.根据标签属性进行定位:
语法://标签名[@属性名="属性值"] 标签名可以使用*代替,*表示通配所有。一般我们指定上标签可以更准备的定位

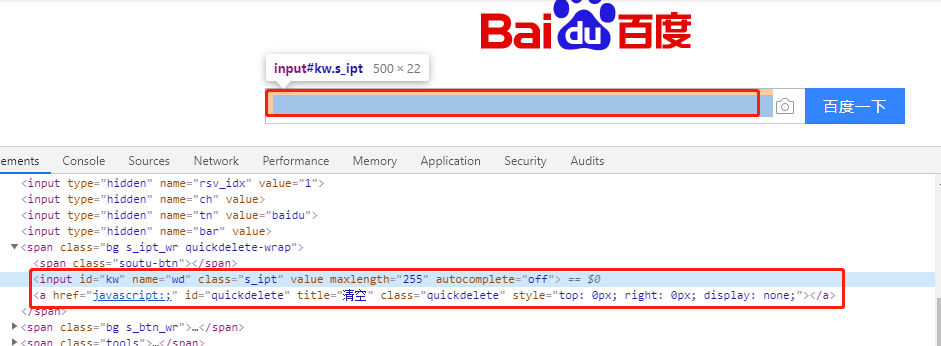
#通过id属性定位 driver.find_element_by_xpath('//input[@id="kw"]') #通过name属性定位 driver.find_element_by_xpath('//input[@name="wd"]') #通过class属性定位 driver.find_element_by_xpath('//input[@class="s_ipt"]')
3.通过逻辑运算符:and or not 连接多个属性进行定位;
# 通过and连接属性 driver.find_element_by_xpath('//input[@id="kw" and autocomplete="off"]') # 通过or连接属性 driver.find_element_by_xpath('//input[@id="kw" or autocomplete="off"]') # 通过not连接属性 driver.find_element_by_xpath('//input[@id="kw" not autocomplete="off"]')
4.在实际操作中肯定会遇到动态属性值,针对于动态值xpath提供了模糊定位,匹配开头属性值和结束属性值
#通过contains()模糊定位 driver.find_element_by_xpath('//input[contains(@id,"k")]') #通过starts-with()匹配开头的属性值 driver.find_element_by_xpath('//input[starts-with(@id,"k")]') #通过ends-with()匹配结束的属性值 driver.find_element_by_xpath('//input[ends-with(@id,"w")]')
5.通过文本值定位:语法://input[text()="文本值"] 注意text不是一个属性所以不需要加@
#通过文本进行定位 driver.find_element_by_xpath('//a[text()="关于百度"]')