1.使用模板template的时候必须要有跟节点,可以支持表达式,但不支持正则,想使用正则就用过滤器。
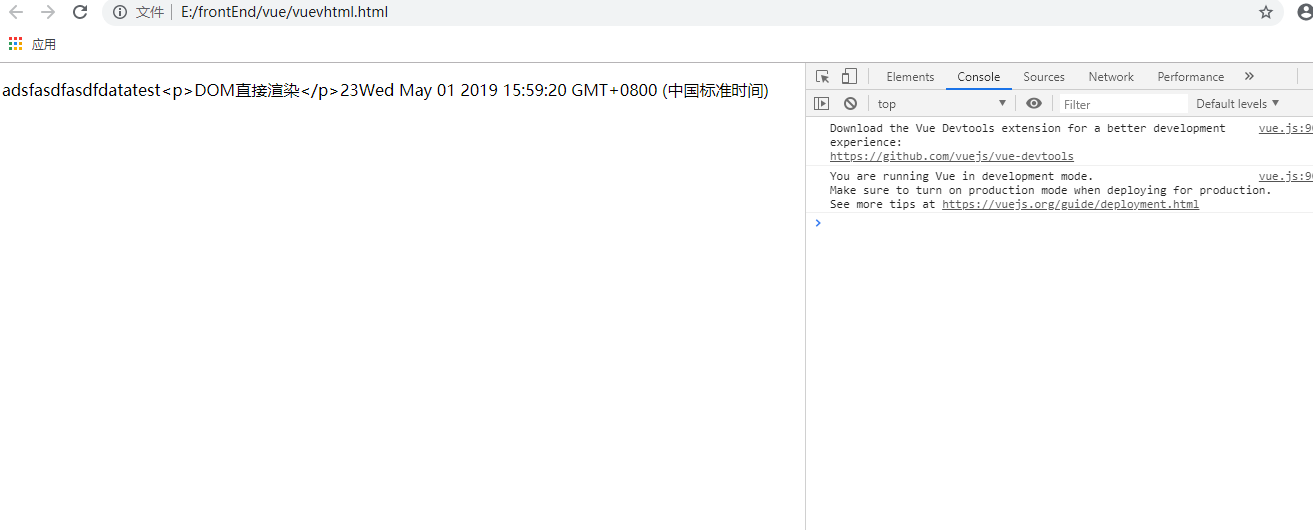
2.数据在显示的时候所带的HTML DOM直接显示,不会渲染,要渲染DOM,得用v-html。


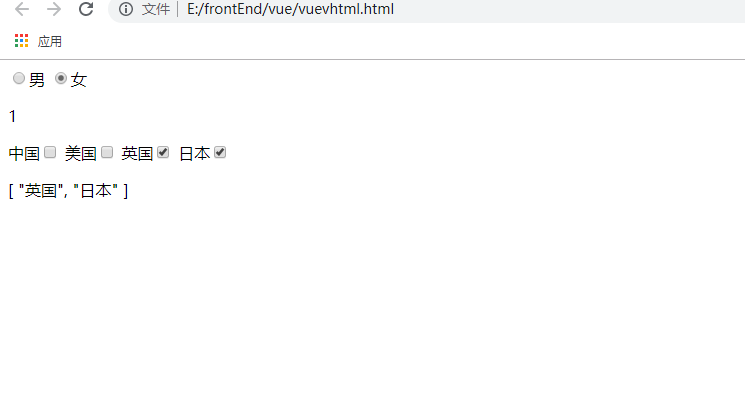
3.使用v-model写单选和多选的时候,多选的数据关键字要用数组。


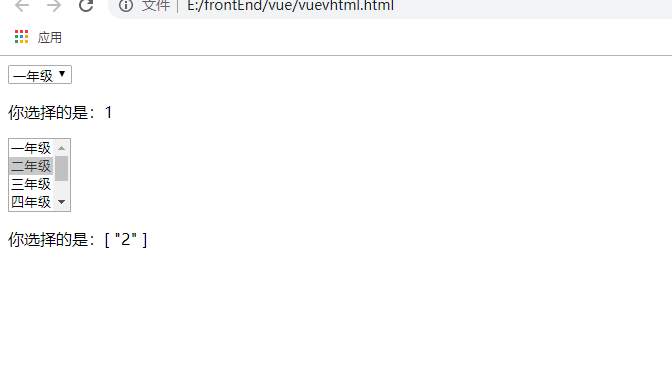
4.加了multiple="multiple"的select标签,关键字自动变成数组.


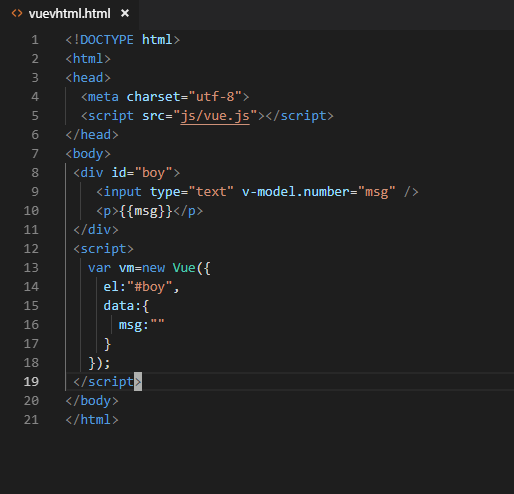
5.v-model修饰符number用来限定用户只能输入数字,如果输入的不是数字的部分不会加入data数据,但是如果一开始数据本身就是字符串类型的话,这个限定无效。


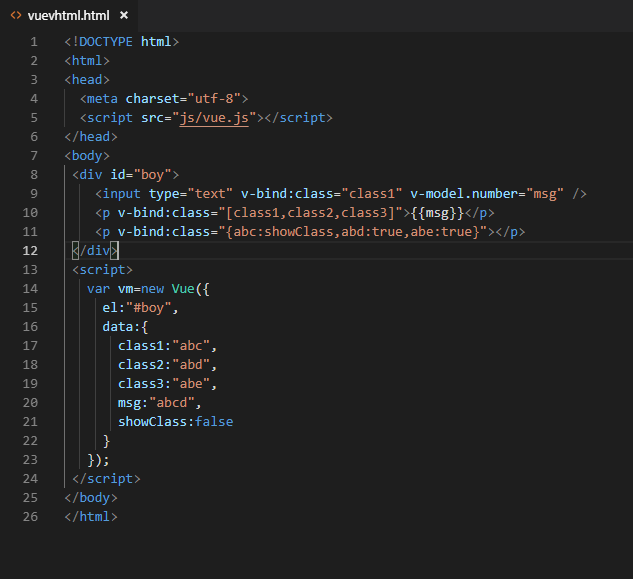
6.使用v-bind:class的时候,多个用数组,多个并控制是否显示,用大括号{}


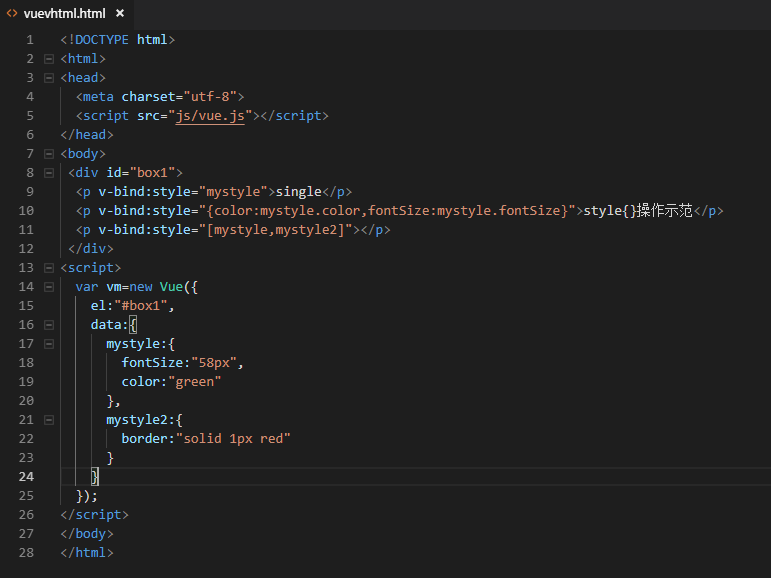
7.v-bind:style操作示例


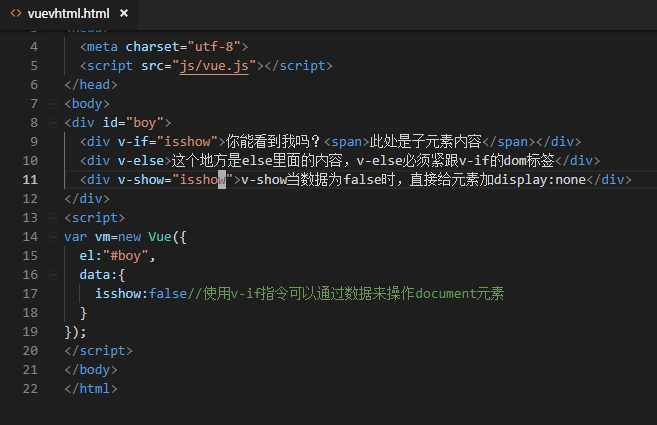
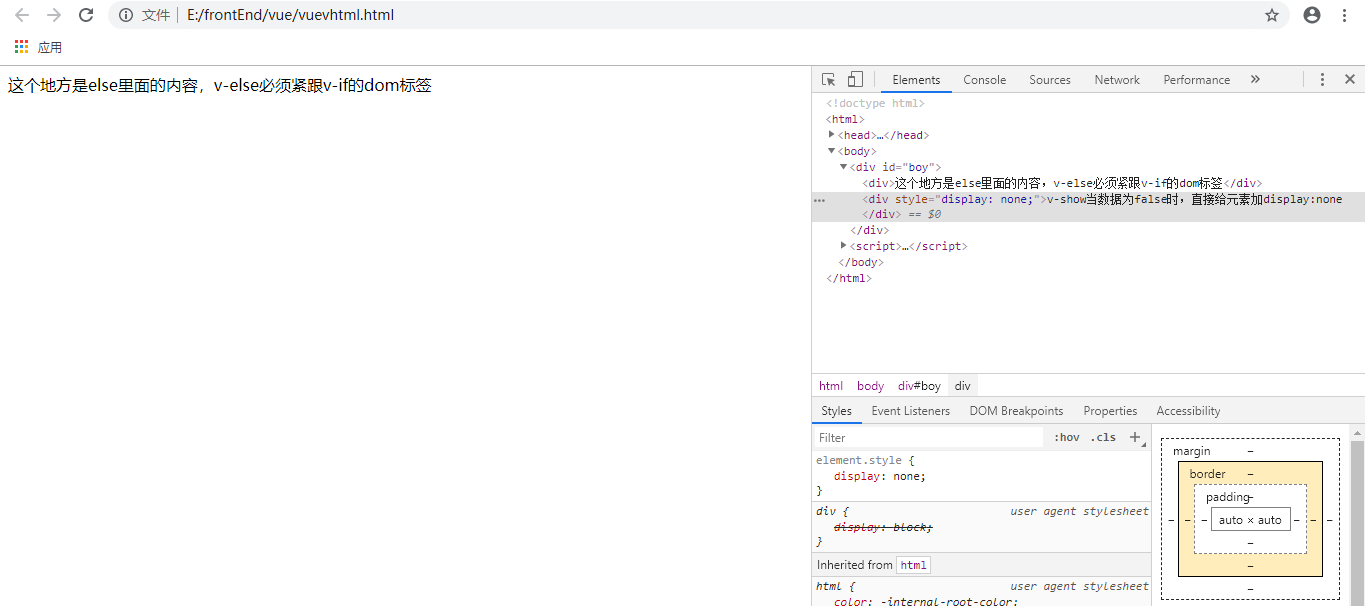
8. v-else必须紧跟在v-if dom元素后,否则无效,v-show数据为false时,直接在dom上加display:none


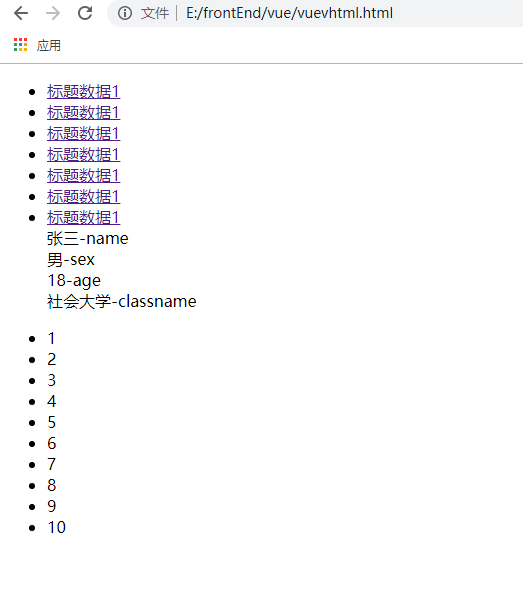
9.v-for的三种使用方式,数组遍历,对象遍历,数字遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-for="item in newslist"><a href="###">{{item.title}}</a></li>
<div v-for="(key,value) in items">
{{key}}-{{value}}
</div>
</ul>
<ul>
<li v-for="n in 10">
{{n}}
</li>
</ul>
</div>
<script>
var vm=new Vue({
el:"#box",
data:{
newslist:[
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"},
{title:"标题数据1",time:"2019-.05-03"}
],
items:{
name:"张三",
sex:"男",
age:18,
classname:"社会大学"
}
}
});
</script>
</body>
</html>

10.自定义指令示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> </head> <body> <div id="box1"> <p v-color="mycolor">这个p标签里面的文字,通过自定义指令来改变颜色</p> </div> <script type="text/javascript"> Vue.directive("color",function(myelement,obj){ var colorvalue=obj.value; myelement.style.color=colorvalue; }); var vm=new Vue({ el:"#box1", data:{ mycolor:"blue" } }); </script> </body> </html>