Web中的AJAX技术:
1、介绍:
全称:Asnchronous JavaScript and XML,即异步的JavaScript和XML
功能:它不是某种编程语言,是一种无需加载整个网页的情况下能够更新部分网页的技术。
扩展:
a、传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
b、使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
2、学习AJAX技术需要的基础知识:HTML+CSS+JavaScript
3、AJAX-同步和异步
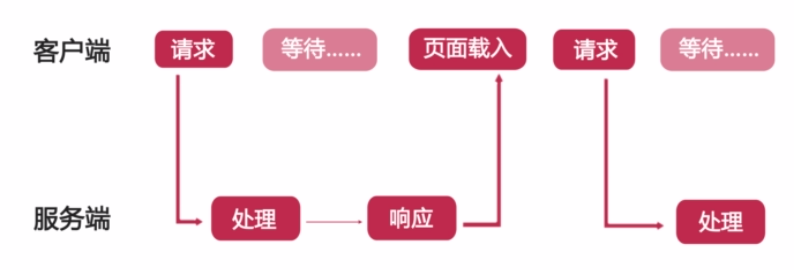
a.同步:提交表单时,每次填完一个输入框内容,客户端都要向服务端发送请求,服务端收到请求后会对该请进行处理,接着向客户端输出响应,客户端等待响应并重新载入整个页面,如此往复...
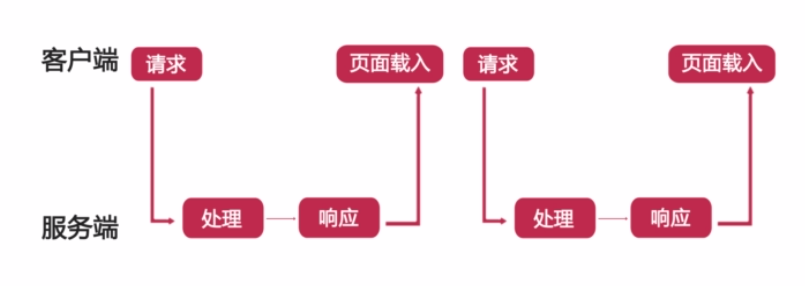
b.异步:提交表单时,每次填完一个输入框内容,客户端都要向服务端发送请求,服务端收到请求后会对该请进行处理,接着向客户端输出响应,客户端验证信息将错误的内容标红但是并没有去载入这个页面,在此过程中,我们还可以去接着去填写其他的输入框内容,直到最后提交载入页面...
c、异步使用的对象:XMLHttpRequest
4、实现AJAX技术的步骤
a.运用HTML和CSS来实现页面,表示信息;
b.运用XMLHttpRequest和web进行数据的异步交换;
c.运用JavaScript操作DOM,实现动态数据局部刷新。
5、AJAX-XMLHttpRequest对象的创建
var request = new XMLHttpRequest();
这个对象的使用除了不兼容IE5/6外,基本涵盖了所有的浏览器,如图所示:

那么如何兼容IE6或者更早的版本,应该使用下面的这段代码:
var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest(); }else{ request = new ActiveXObject("Microsoft.XMLHTTP");//IE6/5 }
6、XMLHttpRequest对象创建之后就是请求了,在此之前先具体了解一下HTTP
a.http是计算机通过网络进行通信的规则
b.http是一种无状态的协议,客户端首先与服务器建立连接,然后客户端向服务器发送请求,服务器收到请求后处理,处理完后向客户端输出响应信息,客户端收到响应后,它们之间的连接就会断开,在整个过程中,服务器是没有保存记忆的,如果客户端需要新的数据,就必须重新请求。如图所示:

7、HTTP请求的7个具体步骤
a.建立一个TCP连接
b.Web浏览器向Web服务器发送请求命令
c.Web浏览器发送请求头信息
d.Web服务器应答
e.Web服务器发送应答头信息
f.Web服务器向浏览器发送数据
g.Web服务器关闭TCP连接
8、一个HTTP请求一般由四部分组成
(1)HTTP请求的方法或动作,比如是GET还是POST请求;
(2)正在请求的URL,总的知道请求的地址是什么;
(3)请求头,包含一些客户端环境的信息,身份验证信息等;
(4)请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等。
如下的请求方式

分析:
请求方式:get 请求地址:login.php 请求协议:HTTP
中间部分为请求头信息
最后面的一行为请求正文,也就请求的参数
9、HTTP请求中的GET和POST请求
* GET:
a.一般用于信息获取
b.使用URL传递参数
c.对所发信息的数量也有限制,一般在2000个字符
*POST:
a.一般用于修改服务器上的资源
b.对所发信息的数量无限制
10、一个HTTP响应一般由三部分组成
(1)一个数字和文字组成的状态码,用来显示请求是成功还是失败
(2)响应头,响应头也和请求头一样包含许多有用的的信息,例如服务器类型,日期时间,内容类型和长度等。
(3)响应体,也就是响应正文
如下的响应方式,如图:

分析:
头一行请求状态码:200,表示请求成功 请求协议:HTTP
剩余部分为响应头信息
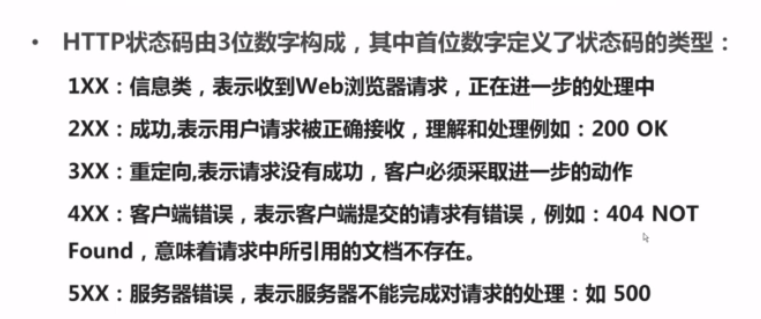
如下的状态码,如图:

11、AJAX-XMLHttpRequest发送请求
方法:
open(method,url,async)
*method:请求的方法,get/post
*url:请求的地址
*async:请求的方式,同步false/异步true
setRequestHeader(……):设置头信息
send(string)
*string,一般是post请求时要传递的参数,get传null即可
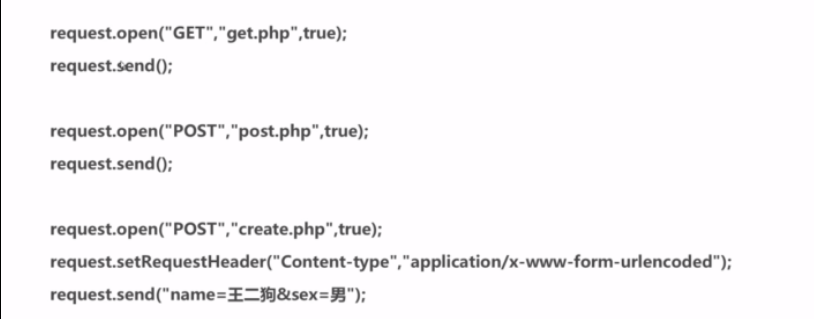
请求实例如下图:

12、AJAX-XMLHttpRequest取得响应
属性和方法:
resposeText:获得字符串形式的响应数据
resonseXML:获得XML形式的响应数据
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader("参数"):查询响应中某个字段的值
readyState属性用监听服务器的处理过程:
*0:请求为初始化,open还没有调用
*1:服务器连接已建立,open已经调用
*2:请求已接收,也就是接收到头信息了
*3:请求处理中,也就是接收到响应主体了
*4:请求已完成,且响应已就绪,也就是响应完成了
监听代码示例如下图:

13、AJAX进行网络请求还有其他的方式,如$ajax()、$get()、$post()、$load()等,最常用的还是$ajax({……}),看下篇:http://www.cnblogs.com/XYQ-208910/p/5903920.html