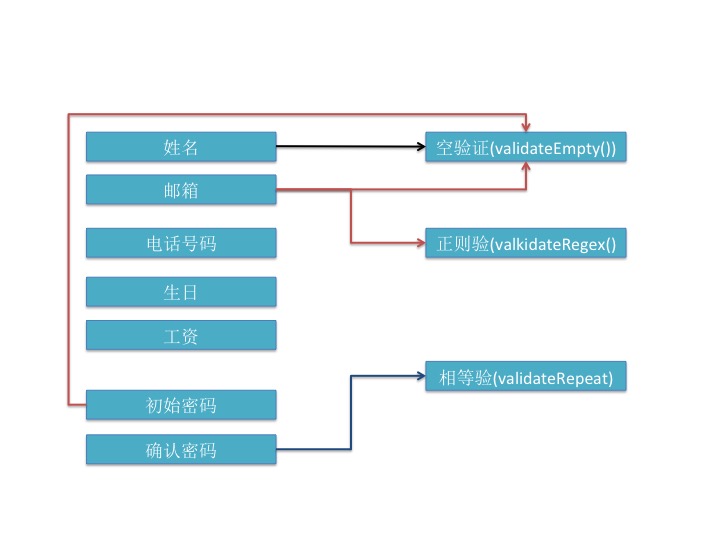
之前做的验证提示以弹框的形式出现太丑陋了,不符合标准的验证提示。如果要想进行更好的数据验证操作,那么必须进行一些模块化设计,通过表单样式的改变来提示。其实,一般的数据验证无非就是那么几种,例如:

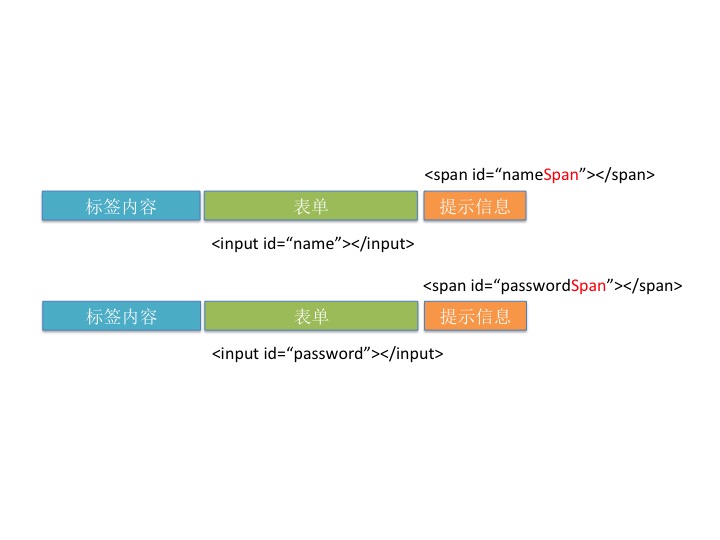
大多数的语言,在实际开发中都具有封装性的特点。那么为了保证验证的完整性,应该有一个专门的工具文件—utlity.js文件,实际上是也就是建立一个表单验证模型,模型化操作。一般的验证提示规划格式如下:

例如表单代码格式:
<form action="pass.html" method="post" id="loginForm">
<!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题-->
用 户 名:<input type="text" name="uid" id="uid" class="init"></input><span id="uidSpan"></span><br>
初始密码:<input type="text" name="password" id="password" class="init"></input><span id="passwordSpan"></span><br>
确认密码:<input type="text" name="conf" id="conf" class="init"></input><span id="confSpan"></span><br>
<button type="submit" id="subBtn">登录</button>
<button type="reset" id="restBtn">重置</button>
</form>
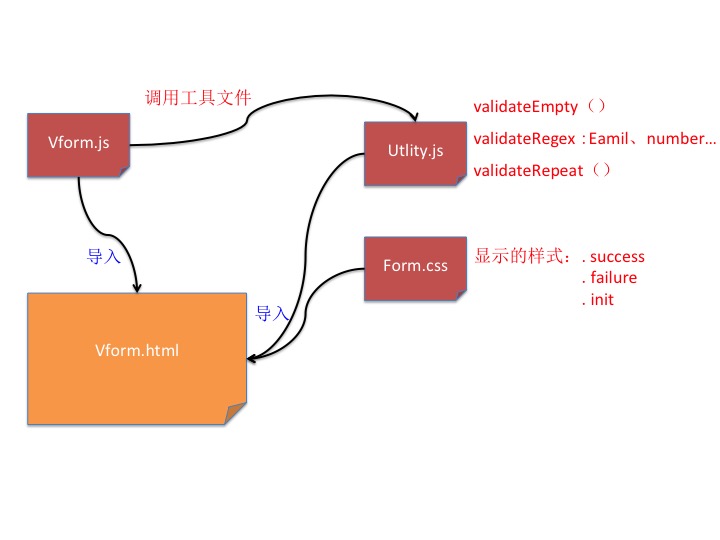
好了,这些表单的id设置好了后,我们只需要在utlity.js工具文件中进行数据的验证。那么如何调用这个工具来进行验证呢?即流程大致如下:

对于验证而言,往往是发生在一个组件失去焦点后,表单样式发生改变。失去焦点为”onblur”事件,而获得焦点为“onfocus”。
完整的范例代码如下:
表单通过提示文件:pass.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <body> <h1>表单验证通过!</h1> </body> </html>
表单文件:form.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之表单提交事件处理</title> <link rel="stylesheet" type="text/css" href="form.css"> //导入样式文件 <script type="text/javascript" src="utlity.js"></script> //导入工具文件 <script type="text/javascript" src="vform.js"></script> //导入表单操作文件 </head> <body> <form action="pass.html" method="post" id="loginForm"> <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题--> 用 户 名:<input type="text" name="uid" id="uid" class="init"></input><span id="uidSpan"></span><br> 初始密码:<input type="text" name="password" id="password" class="init"></input><span id="passwordSpan"></span><br> 确认密码:<input type="text" name="conf" id="conf" class="init"></input><span id="confSpan"></span><br> <button type="submit" id="subBtn">登录</button> <button type="reset" id="restBtn">重置</button> </form> </body> </html>
表单提交初始、提交失败、提交成功时样式设置文件:form.css
/*成功*/ .success{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #009900; /*边框为绿色*/ } /*失败*/ .failure{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #990000; /*边框为红色*/ } /*初始化*/ .init{ background:#f5f5f5; font-weight:bold; color:#000000; }
表单提交操作文件,动态绑定事件处理:vfrom.js
window.onload = function(){ //在页面加载之后动态事件绑定 document.getElementById("uid").addEventListener('blur',function(){ validateUid(); },false); document.getElementById("password").addEventListener('blur',function(){ validatePassword(); },false); document.getElementById("conf").addEventListener('blur',function(){ validateConf(); },false); document.getElementById('loginForm').addEventListener('submit',function(e){ //e是提交事件 if( validateUid() && validatePassword() && validateConf()){ //可以提交 this.submit(); }else{ formStop(e); //传入事件 } },false); } function validateUid(){ //专门验证uid数据 // return validateEmpty("uid"); //空的验证 return validateEmail("uid"); //邮箱的验证 // return validateNumber("uid"); //数字的验证 } function validatePassword(){ //专门验证password数据 return validateEmpty("password"); //传入元素名称 } function validateConf(){ return validateRepeat("password","conf");//传入原密码和确实密码的id } /** 它负责表单在出现问题时进行提交 */ function formStop(e){ if (e && e.preventDefault) { //现在是在W3C标准下执行 e.preventDefault(); //阻止浏览器的动作 }else{ //专门针对于IE浏览器的处理 window.event.returnValue= false; } }
表单提交操作的工具文件:utility.js
/** 本文件是一个JS工具文件,里面提供有一系列的属性、函数、类。 */ /** 本方法主要验证指定的元素的内容是否为空 */ function validateEmpty(eleId){ var obj = document.getElementById(eleId);//取得一个表单元素 if(obj != undefined){ if(obj.value == ""){ //数据错误 setFailureStyle(obj); return false; //表示验证失败 }else{ setSuccessStyle(obj); return true; //验证成功 } } return false; } /** 本方法主要验证指定的元素的内容进行正则验证 */ function validateRegex(eleId,regex){ //从外部传入正则 if(validateEmpty(eleId)){ //进行是否为空的验证 var obj = document.getElementById(eleId);//取得一个表单元素 if(!regex.test(obj.value)){ //数据错误 setFailureStyle(obj); return false; //表示验证失败 }else{ setSuccessStyle(obj); return true; //验证成功 } } return false; } /** 在正则的基础上验证邮箱 */ function validateEmail(eleId){ return validateRegex(eleId,/^w+@w+.w+$/); } /** 验证是否全部是数字 */ function validateNumber(eleId){ return validateRegex(eleId,/^d+(.d)?$/); } /** 验证确认密码 */ function validateRepeat(srcId,distId){ //初始密码的id,确认密码的id if(validateEmpty(srcId) && validateEmpty(distId)){ var srcObj = document.getElementById(srcId); var distObj = document.getElementById(distId); if(srcObj.value != distObj.value){ //失败 setFailureStyle(distObj); return false; //表示验证失败 }else{ //成功 setSuccessStyle(distObj); return true; //验证成功 } } return false; } /** 设置错误的样式 */ function setFailureStyle(obj){ obj.className = "failure"; //设置错误的样式 var spanObj = document.getElementById(obj.id+"Span"); //取得提示信息元素 if(spanObj != null){ spanObj.innerHTML = "<font color='red'>×</font>"; } } /** 设置正确的样式 */ function setSuccessStyle(obj){ obj.className = "success"; //设置正确的样式 var spanObj = document.getElementById(obj.id+"Span"); //取得提示信息元素 if(spanObj != null){ spanObj.innerHTML = "<font color='green'>√</font>"; } }
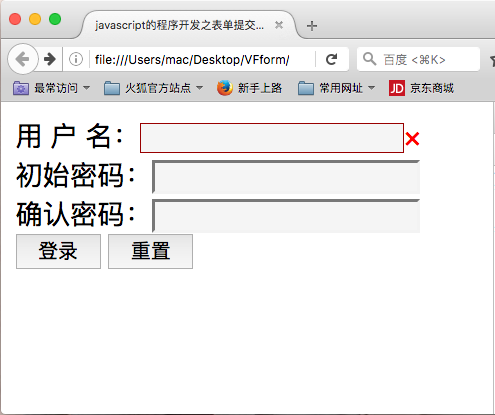
效果截图如下:
表单默认状态样式:

任意数据为空时样式 :

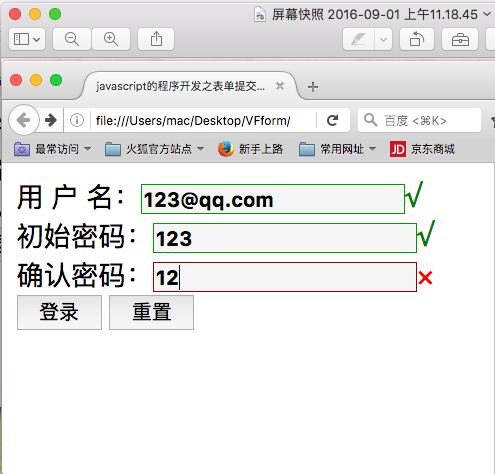
用户名为邮箱格式正确时样式:

初始密码和确认密码不一致时样式:

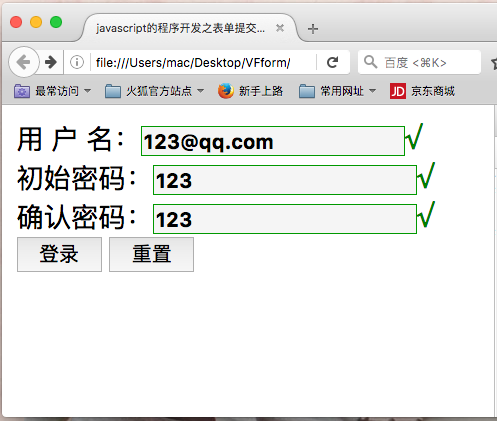
用户名为邮箱格式正确、初始密码和确认密码一致时样式:

最后提交表单成功: