在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的。那么下面就模拟表单验证的处理操作完成。
如果要想进行验证,首先针对于输入的数据来进行一个验证处理。
1、定义一个基础的表单(从标准来讲每一个元素都一定要存在有一个ID属性)
<form action="pass.html" method="post" id="loginForm">
<!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题-->
登录邮箱:<input type="text" name="email" id="email"></input><br>
<button type="submit" id="subBtn">登录</button>
</form>
范例:
pass.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <body> <h1>表单验证通过!</h1> </body> </html>
form.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之表单提交事件处理</title> <script type="text/javascript" src="form.js"></script> </head> <body> <form action="pass.html" method="post" id="loginForm"> <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题--> 登录邮箱:<input type="text" name="email" id="email"></input><br> <button type="submit" id="subBtn">登录</button> </form> </body> </html>
加载页面时:

点击登录时:

2、随后就需要对于表单的数据进行验证。这个过程应该在form.js文件里完成。
*现在习惯性的做法是直接找到登录按钮进行验证
范例:
form.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之表单提交事件处理</title> <script type="text/javascript" src="form.js"></script> </head> <body> <form action="pass.html" method="post" id="loginForm"> <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题--> 登录邮箱:<input type="text" name="email" id="email"></input><br> <button type="submit" id="subBtn">登录</button> </form> </body> </html>
form.js
window.onload = function(){ //在页面加载之后动态事件绑定 //找到按钮元素对象并增加一个提交表单事件 document.getElementById('subBtn').addEventListener("submit",function(){ //找到邮件元素对象 var emailObj = document.getElementById("email"); //取出它的值 alert(emailObj.value); if (emailObj.value == "") { alert("您还有输入登录邮箱,无法登录!"); }else{ this.submit(); //当前元素提交表单 } },false); }
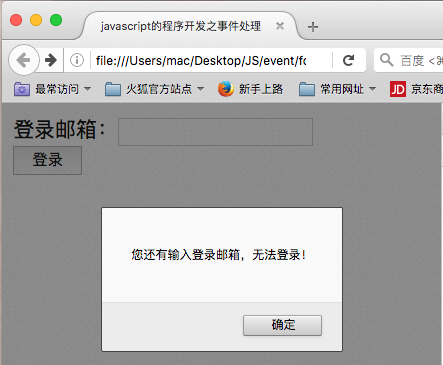
内容为空时:

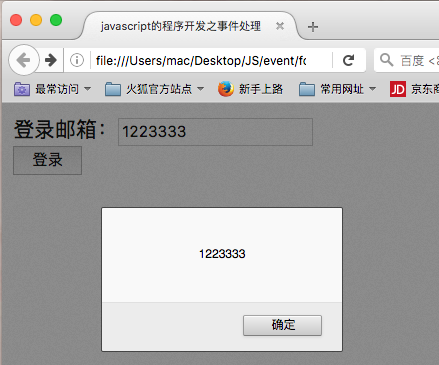
内容不为空时:

发现:不管内容是否为空,只要点击了确定,表单就通过了,然而,这是不对的:

3、以上的代码只是说可以取得了最简单的验证处理,但是返现表单是不能够进行有效的拦截的,应为如果要想拦截表单,需要的是onsubmit事件,这个事件的特点是如果返回了false,那么就不提交表单,如果返回的是true,表示的是提交表单。
function f () {
return false;
}
<form action="pass.html" method="post" id="loginForm" onsubmit="return f()">
<!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题-->
登录邮箱:<input type="text" name="email" id="email"></input><br>
<button type="submit" id="subBtn">登录</button>
</form>
此时<form>元素中的onsubmit="return f()”表示将接收f()函数返回的结果,如果此函数返回的是true,表单正常提交,反之,表单不提交。但是这个代码不能够使用。
因为这种操作属于静态的事件绑定处理,不能够用静态,只能通过动态事件绑定处理,在动态事件的验证中,如果要想控制表单的提交,在表单上设置submit事件,而后利用“表单对象.submit()”函数手工提交表单。也即将提交表单的操作交给from,而不是由button去控制。
范例:
form.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之表单提交事件处理</title> <script type="text/javascript" src="form.js"></script> </head> <body> <form action="pass.html" method="post" id="loginForm" onsubmit="return f()"> <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题--> 登录邮箱:<input type="text" name="email" id="email"></input><br> <button type="submit" id="subBtn">登录</button> </form> </body> </html>
form.js
window.onload = function(){ //在页面加载之后动态事件绑定 //找到表单元素对象并增加一个提交表单事件 document.getElementById('loginForm').addEventListener("submit",function(){ //找到邮件元素对象 var emailObj = document.getElementById("email"); //取出它的值 // alert(emailObj.value); if (emailObj.value == "") { alert("您还有输入登录邮箱,无法登录!"); }else{ //输入正确,理论上应该可以进行提交 alert(emailObj.value); this.submit(); //当前元素提交表单 } },false); } function f () { return false; }
内容为空时:

内容不为空时:

发现:内容必须存在,点击确定,表单才会通过,这才是正确的逻辑:

但是这个验证并不标准,因为此时输入的是email数据吗?不能用简单的空字符串来描述,而应该用正则表达式来计算,那么在JavaScript中正则应用语法:”/^正则标记$/.test(数据)“。
范例:
form.js
window.onload = function(){ //在页面加载之后动态事件绑定 //找到表单元素对象并增加一个提交表单事件 document.getElementById('loginForm').addEventListener("submit",function(){ //找到邮件元素对象 var emailObj = document.getElementById("email"); //取出它的值 // alert(emailObj.value); if (emailObj.value == "") { alert("您还有输入登录邮箱,无法登录!"); }else{ //输入正确,理论上应该可以进行提交 alert(emailObj.value); if (/^w+@w+.w+$/.test(emailObj.value)) { this.submit(); //当前元素提交表单 }else{ //验证不通过 alert("请输入合法的EMAIL地址!"); } } },false); } function f () { return false; }
内容为空时:

内容不为空时,但不是邮箱格式时:

内容不为空时,是邮箱格式时:

发现:内容必须存在,而且邮箱格式必须正确,点击确定,表单才会通过:

在整个的submit事件处理中,有一点是非常麻烦的,如果直接在”<form>“元素上使用”onsubmit“事件处理,那么只需要利用”return true|false返回的函数“,那么就可以拦截操作。可是如果是动态事件绑定,那么将无法拦截。
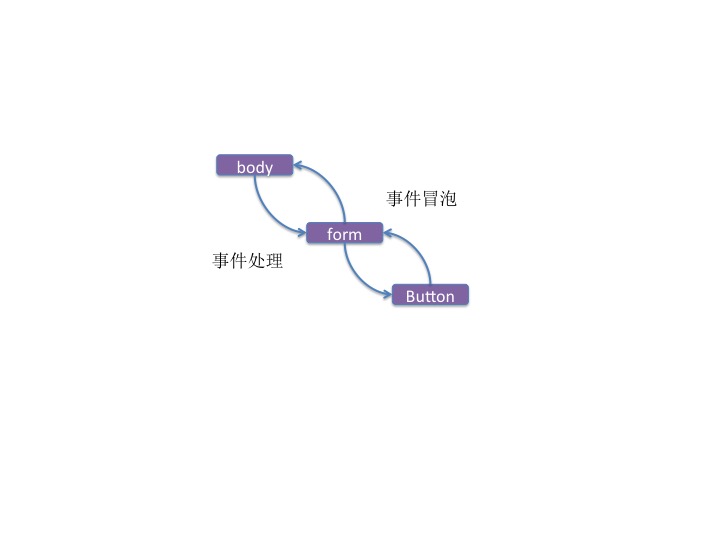
对于”addEventListener(事件类型,事件处理函数,冒泡处理)函数“,如果按照这样的思路,要去解决当前的拦截问题,那么就必须阻止事件向下进行。

准确的完整代码范例:
pass.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <body> <h1>表单验证通过!</h1> </body> </html>
form.html
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="description" content=event.html""> <meta name="keywords" content="event,html,js"> <title>javascript的程序开发之表单提交事件处理</title> <script type="text/javascript" src="form.js"></script> </head> <body> <form action="pass.html" method="post" id="loginForm"> <!--在以后的开发过程之中,必须要保证id与name属性内容完全一致,否则会出现怪异问题--> 登录邮箱:<input type="text" name="email" id="email"></input><br> <button type="submit" id="subBtn">登录</button> </form> </body> </html>
form.js
window.onload = function(){ //在页面加载之后动态事件绑定 //找到表单元素对象并增加一个提交表单事件 document.getElementById('loginForm').addEventListener("submit",function(e){ //e是提交事件 console.log(e); //控制台可以打印出当前执行的事件 //找到邮件元素对象 var emailObj = document.getElementById("email"); //取出它的值 // alert(emailObj.value); if (emailObj.value == "") { alert("您还有输入登录邮箱,无法登录!"); if (e && e.preventDefault) { //现在是在W3C标准下执行 e.preventDefault(); //阻止浏览器的动作 }else{ //专门针对于IE浏览器的处理 window.event.returnValue= false; } }else{ //输入正确,理论上应该可以进行提交 alert(emailObj.value); if (/^w+@w+.w+$/.test(emailObj.value)) { this.submit(); //当前元素提交表单 }else{ //验证不通过 alert("请输入合法的EMAIL地址!"); if (e && e.preventDefault) { //现在是在W3C标准下执行 e.preventDefault(); //阻止浏览器的动作 }else{ //专门针对于IE浏览器的处理 window.event.returnValue= false; } } } },false); } function submit () { return false; }
这种对提交表单的验证方式算是比较完善的了,而且对浏览器进行了兼容,不过这种代码没有通用性。