swift中创建集合视图和OC中差不多,主要是实现UICollectionViewDataSource数据源协议和UICollectionViewDelegateFlowLayout自定义布局协议,其中UICollectionViewDelegateFlowLayout自定义布局协议继承自UICollectionViewDelgate.使用自定义布局,可以设置集合视图单元格的大小、位置、间距等等
例如:
let flowLayout = UICollectionViewFlowLayout() //创建布局对象
flowLayout.itemSize = CGSizeMake((device_width-7)/2, 210)//设置每一个cell大小
flowLayout.scrollDirection = UICollectionViewScrollDirection.Vertical//设置垂直显示
flowLayout.sectionInset = UIEdgeInsetsMake(0, 1, 0, 1)//设置边距
flowLayout.minimumLineSpacing = 0.0;//每个相邻layout的上下
flowLayout.minimumInteritemSpacing = 0.0;//每个相邻layout的左右
flowLayout.headerReferenceSize = CGSizeMake(0, 0);
具体举例如下:
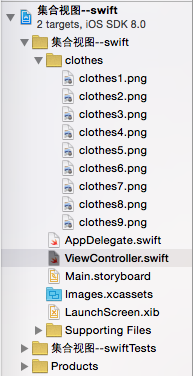
1.创建一个工程,名称为集合视图--swift

2.导入素材,我导入了9张图片

3.在ViewController.swift中进行代码的操作:
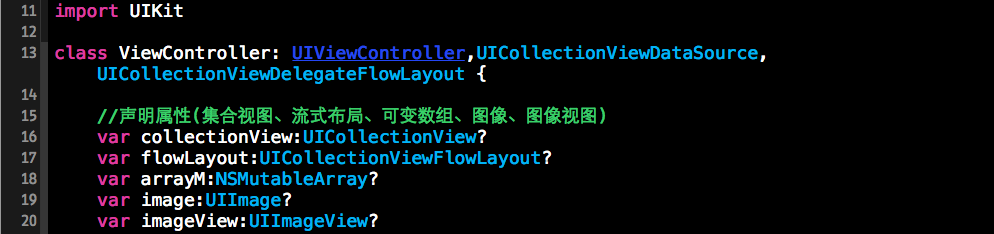
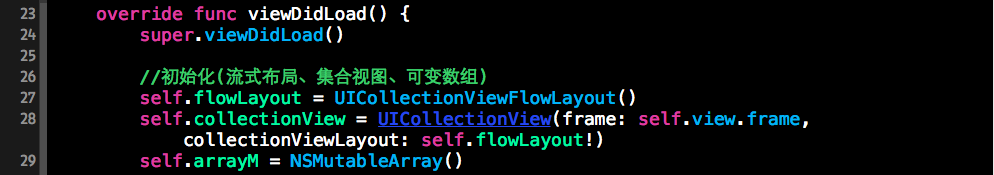
//声明属性并让类继承协议

//将属性初始化

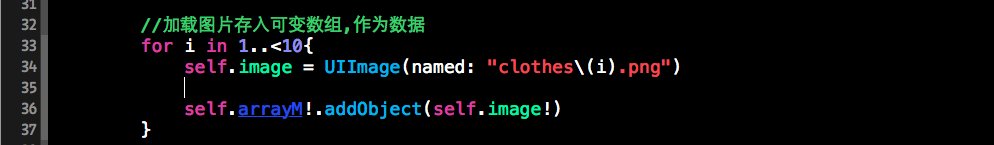
//准备数据

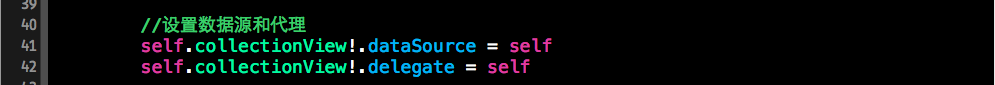
//设置数据源和代理

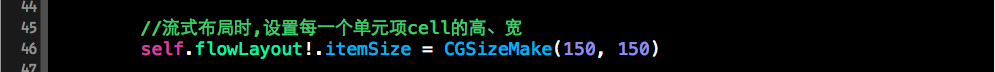
//流失布局时设置集合视图单元格大小

//注册cell

//将集合视图添加到视图中

//实现数据源协议

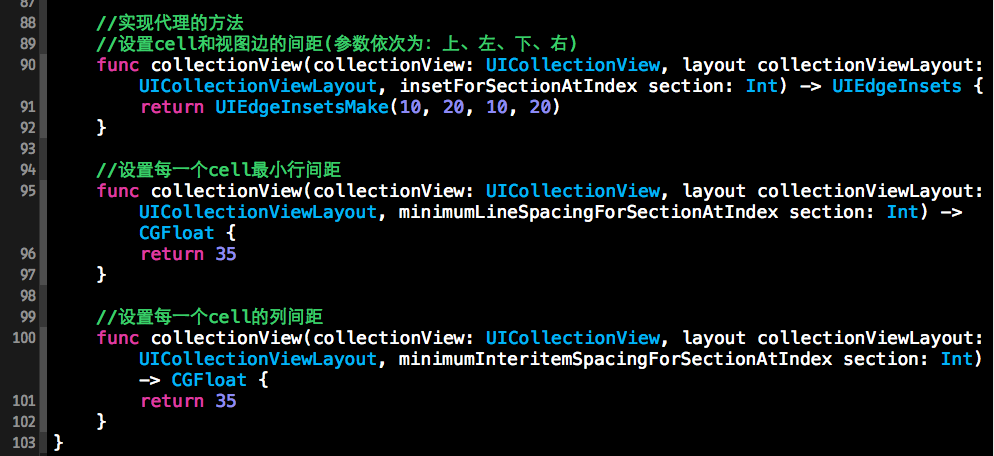
//实现代理协议

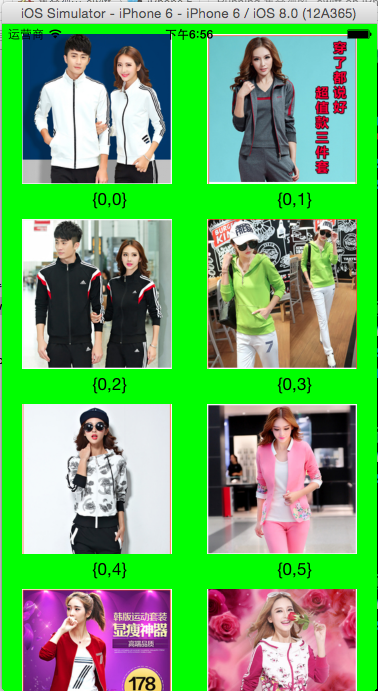
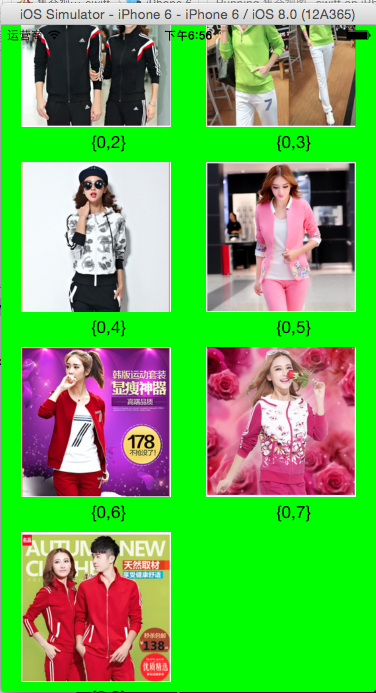
运行结果截图: