Quartz-2D:绘图
一、介绍:
•Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境
•Quartz 2D API可以实现许多功能,如基于路径的绘图、透明度、阴影、颜色管理、反锯齿、PDF文档生成和PDF元数据访问等
•Quartz 2D API是Core Graphics框架的一部分,因此其中的很多数据类型和方法都是以CG开头的。会经常见到Quartz 2D(Quartz)和Core Graphics两个术语交互使用
•Quartz 2D与分辨率和设备无关,因此在使用Quartz 2D绘图时,无需考虑最终绘图的目标设备
二、Core Graphics框架:
•Core Graphic框架是一组基于C的API,可以用于一切绘图操作,这个框架的重要性,仅次于UIKit和Foundation
•
•当使用UIKit创建按钮、标签或者其他UIView的子类时,UIKit会用Core Graphics将这些元素绘制在屏幕上。此外,UIEvent(UIKit中的事件处理类)也会使用Core Graphics,用来帮助确定触摸事件在屏幕上所处的位置
•
•因为UIKit依赖于Core Graphics,所以当引入<UIKit/Uikit.h>时,Core Graphics框架会被自动引入,即UIKit内部已经引入了Core Graphics框架的主头文件:<CoreGraphics/CoreGraphics.h>
•
•为了让开发者不必触及底层的Core Graphics的C接口,UIKit内部封装了Core Graphics的一些API,可以快速生成通用的界面元素。但是,有时候直接利用Core Graphics的C接口是很有必要和很有好处的,比如创建一个自定义的界面元素
•
三、Quartz 2D的几个重要概念:
概念:
•在哪里绘图?
1.图形上下文(Graphics Context)
•
•如何绘图?
1.Quartz 2D坐标系
2.绘图顺序
3.UIView的drawRect:方法
4.Quartz 2D的内存管理
图形上下文(Graphics Context)的介绍:
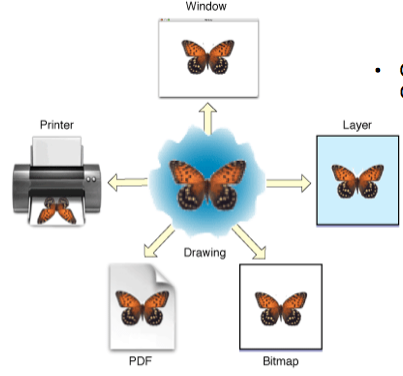
•Graphics Context是一个数据类型(CGContextRef),封装了Quartz绘制图像到输出设备的信息。输出设备可以是PDF文件、Bitmap或者显示器的窗口上、打印机。
•
•Quartz中所有的对象都是绘制到一个Graphics Context中
•
•当用Quartz绘图时,所有设备相关的特性都包含在Graphics Context中。换句话说,我们可以简单地给Quartz绘图序列指定不同的Graphics Context,就可将相同的图像绘制到不同的设备上。而不需要任何设备相关的计算,这些都由Quartz替我们完成
图形上下文(Graphics Context)的几种类型:
•Quartz提供了以下几种类型的Graphics Context:
•
1.Bitmap Graphics Context
2.PDF Graphics Context
3.Window Graphics Context
4.Layer Graphics Context
5.Printer Graphics Context
截图显示:
图形上下文(Graphics Context)——绘制目标
三、坐标系:
Quartz 2D坐标系:
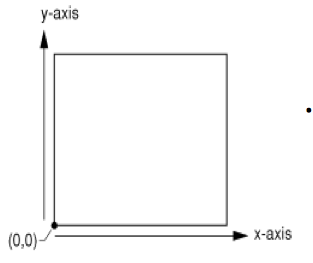
•Quartz中默认的坐标系统是:原点(0, 0)在左下角。沿着X轴从左到右坐标值逐渐增大;沿着Y轴从下到上坐标值逐渐增大
•
•有一些技术在设置它们的graphics context时使用了不同于Quartz的默认坐标系统。最常见的一种修改的坐标系统是原点位于左上角,而沿着Y轴从上到下坐标值逐渐增大。例如:UIView中的UIGraphicsGetCurrentContext方法返回的图形上下文就是用的是这种坐标系
截图显示:
UIKit坐标系:
•原点(0,0)在屏幕的左上角,X轴向右正向延伸,Y轴向下正向延伸
•
•iOS的像素分辨率会随设备的硬件而变化,iPhone4第一次引入了视网膜屏幕,像素分辨率为960 * 640,刚好是前一代iPod和iPhone像素分辨率( 480 * 320)的两倍
•
•在绘图时,需要使用“点”的概念来思考问题,而不是像素。也就是说在点坐标系中绘图,不是硬件的像素坐标系
•
•虽然这些设备的像素分辨率不同,但用到的坐标系保持不变(以点为单位)。在iPhone4上,一个点会用2像素宽度来绘制
•
•提示:如果绘图的上下文,是使用UIGraphicsGetCurrentContext或者其他以UI开头的方法获取到的,在绘图时无需进行坐标转换
•
Quartz 2D坐标系——坐标系的转换:
1.CGContextRotateCTM(CGContextRef c, CGFloat angle)方法可以相对原点旋转上下文坐标系
2.CGContextTranslateCTM(CGContextRef c, CGFloat tx, CGFloat ty)方法可以相对原点平移上下文坐标系
3.CGContextScaleCTM(CGContextRef c, CGFloat sx, CGFloat sy)方法可以缩放上下文坐标系
•
•注意:
–转换坐标系前,使用CGContextSaveGState(CGContextRef c)保存当前上下文状态
–坐标系转换后,使用CGContextRestoreGState(CGContextRef c)可以恢复之前保存的上下文状态
四、Quartz 2D绘图:
Quartz 2D的绘图顺序和步骤:
顺序截图显示:
执行步骤:
•1. 获取与视图相关联的上下文对象
–UIGraphicsGetCurrentContext
•2. 创建及设置路径 (path)
–2.1 创建路径
–2.2 设置路径起点
–2.3 增加路径内容……
•3. 将路径添加到上下文
•4. 设置上下文状态
–边线颜色、填充颜色、线宽、线段连接样式、线段首尾样式、虚线样式…
•5. 绘制路径
•6. 释放路径
利用Quartz 2D绘制UIView:
•当在UIView子类中重写drawRect:方法时,iOS会自动准备好一个图形上下文,可以通过调用UIGraphicsGetCurrentContext()来获取
•
•只要一个UIView需要被刷新或者重绘,drawRect:方法就会被调用,所以drawRect:的调用频率很高
•
•需要注意的是:重绘时应该调用setNeedsDisplay,而不能直接调用drawRect:,setNeedsDisplay会自动调用drawRect:
drawRect:注意事项:
•drawRect:是在UIViewController的loadView和viewDidLoad两方法之后调用的
•
•如果在UIView初始化时没有设置CGRect,drawRect:将不会被自动调用
•
•如果设置UIView的contentMode属性值为UIViewContentModeRedraw,那么将在每次更改frame时自动调用drawRect:
•
•如果使用UIView绘图,只能在drawRect:方法中获取相应的CGContextRef并绘图。而在其他方法中获取的CGContextRef不能用于绘图
Quartz内存管理:
•使用含有“Create”或“Copy”的函数创建的对象,使用完后必须释放,否则将导致内存泄露
•
•使用不含有“Create”或“Copy”的函数获取的对象,则不需要释放
•
•如果retain了一个对象,不再使用时,需要将其release掉。可以使用Quartz 2D的函数来指定retain和release一个对象。例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来retain和release对象。也可以使用Core Foundation的CFRetain和CFRelease。注意不能传递NULL值给这些函数
Quartz 2D绘图的基础元素——路径:
•路径定义了一条或者或多条形状或子路径
•子路径可以包含一条或者多条直线或曲线
•子路径也可以是一些简单的形状,例如线、圆形、矩形或者星型等
•子路径还可以包含复杂的形状,例如地图轮廓或者涂鸦等
•路径可以是开放的,也可以是封闭的;对于封闭路径可以空心的也可以是实心的
截图显示:
路径的创建与绘制:
•路径的创建和绘制是各自独立的任务
•可以绘制空心路径、实心路径,或者即绘制路径的边线又填充路径的内容
•还可以将路径作为剪切区域,用于将其他对象的绘制约束在路径的区域范围之内
截图显示:
五、Quantz基本绘图方法——构建路径:
|
函数
|
方法
|
|
CGContextBeginPath
|
开始一个新路径
|
|
CGContextMoveToPoint
|
设置路径的起点
|
|
CGContextClosePath
|
关闭路径
|
|
CGContextAddPath
|
添加路径
|
|
CGContextAddLineToPoint
|
在指定点添加线
|
|
CGContextAddLines
|
添加多条线
|
|
CGContextAddRect
|
添加矩形
|
|
CGContextAddRects
|
添加多个矩形
|
|
CGContextAddEllipseInRect
|
在矩形区域中添加椭圆
|
|
CGContextAddArc
|
添加圆弧
|
|
CGContextAddArcToPoint
|
在指定点添加圆弧
|
|
CGContextAddCurveToPoint
|
在指定点添加曲线
|
六、Quantz基本绘图方法——绘制路径:
|
函数
|
方法
|
|
CGContextDrawPath
|
绘制路径
|
|
CGContextFillPath
|
实心路径
|
|
CGContextFillRect
|
实心矩形
|
|
CGContextFillRects
|
多个实心矩形
|
|
CGContextFillEllipseInRect
|
在矩形区域中绘制实心椭圆
|
|
CGContextStrokePath
|
空心路径
|
|
CGContextStrokeRect
|
空心矩形
|
|
CGContextStrokeRectWithWidth
|
使用宽度绘制空心矩形
|
|
CGContextStrokeEllipseInRect
|
在矩形区域中绘制空心椭圆
|
七、Quantz基本绘图方法——绘图状态参数:
|
函数
|
方法
|
|
CGContextSetLineWidth
|
设置线宽
|
|
CGContextSetBlendMode
|
设置混合模式
|
|
CGContextSetShouldAntialias
|
设置抗锯齿效果
|
|
CGContextSetLineCap
|
设置线条收尾点样式
|
|
CGContextSetLineJoin
|
设置线条连接点样式
|
|
CGContextSetLineDash
|
设置虚线
|
八、补充概念:图形&图像:
•Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境,Core Graphic框架是一组基于C的API
•Quartz 2D的绘图顺序是叠加的
•可以使用Quartz 2D API来实现许多功能,如基本路径的绘制、透明度、阴影、颜色管理、反锯齿、PDF文档生成和PDF元数据访问等
•使用UIGraphicsGetCurrentContext获取到的上下文坐标系方向与UIKit的坐标系方向是一致的 OpenGL
•UIKit内部封装了Core Graphics的一些API,可以快速生成通用的界面元素
•UIView重绘时应该调用setNeedsDisplay,而不能直接调用drawRect:
九、2D图形基本变换:
有平移变换、缩放变换、旋转变换、x轴对称变换、y轴对称变换、坐标原点对称变换。
CTM变换矩阵: current transform Martix的简称
CTM主要涉及的函数有:
CGContextRotateCTM:旋转变换
CGContextScaleCTM:缩放变换
CGContextTranslateCTM:平移变换
仿射变换(Affine):
也是一种2D变换,他可以重用变换,经过多次变换,每一种变换都可以用矩阵表示,通过多次矩阵相乘得到最后结果。
下面是一些访射变换函数:
CGAffineMakeRotation:创建新的旋转变换矩阵
CGAffineMakeScale:创建新的 缩放矩阵函数
CGAffineMakeTranslation:创建新的平移矩阵
CGAffineTransformRotate:旋转矩阵
CGAffineTransformScale:缩放矩阵
CGAffineTransformTranslate:平移矩阵
CGContextConcatCTM:连接到CTM变换。