进度条控件:UIProcessView:UIView
@property(nonatomic) UIProgressViewStyle progressViewStyle; //风格类型
@property(nonatomic) float progress; //当前进度
@property(nonatomic, retain) UIColor* progressTintColor; //进度条进度的高亮颜色
@property(nonatomic, retain) UIColor* trackTintColor; //进度条轨道的高亮颜色
@property(nonatomic, retain) UIImage* progressImage; //进度条进度的图像
@property(nonatomic, retain) UIImage* trackImage; //进度条轨道的图像
风格:
typedef NS_ENUM(NSInteger, UIProgressViewStyle) {
UIProgressViewStyleDefault, //默认的风格,一种灰白色的风格 (有进度显示的部分默认为蓝色)
UIProgressViewStyleBar, //没有进度显示时是无色的风格 (有进度显示的部分默认为蓝色)
};
方法:
※初始化进度条实例
- (instancetype)initWithProgressViewStyle:(UIProgressViewStyle)style;
※设置进度条并且带有动画效果
- (void)setProgress:(float)progress animated:(BOOL)animated
举例如下:
//创建进度条实例
//创建进度条实例 UIProgressView *processView = [[UIProgressView alloc]initWithProgressViewStyle:UIProgressViewStyleDefault];
//设置进度条的frame
//设置它的frame processView.frame = CGRectMake(60, 80,250, 40);
//将控件添加到视图中
//添加该控件到视图View中 [self.view addSubview:processView];
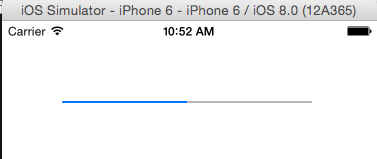
此时的进度条结果为:

//设置进度
//设置进度 processView.progress = 0.5;
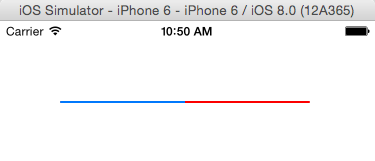
此时的进度条结果为:

//设置轨道的颜色
//设置它的轨道颜色 processView.trackTintColor = [UIColor redColor];
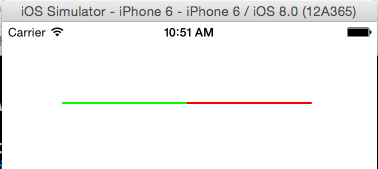
此时的进度条结果为:

//设置进度条进度的颜色
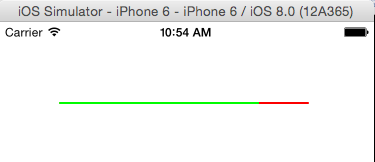
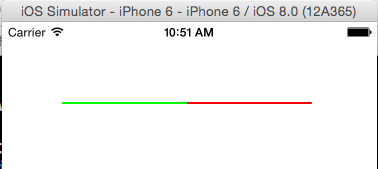
//设置进度的颜色 processView.progressTintColor = [UIColor greenColor];
此时的进度条结果为:

设置进度条进度和动画效果
//设置进度条进度的动画 [processView setProgress:0.8 animated:YES];
演示结果如下:
 ------>
------>