一、介绍
在App中,很多数据消息显示都是一行行动态展示的,例如新闻标题,其实每一条新闻标题都可以独立成一个简单的列表组件,之前我们使用Text组件将数据都写死了,为了提高组件的灵活性,我们可以使用Text组件封装一个列表组件,将标题的数据传入列表组件,其内部展示交给Text组件即可。在上一篇Text组件的基础上,再来实现一个自定义的List列表组件。
二、示例
List.js
//采用ES6类创建组件 import React, { Component } from 'react'; import { StyleSheet, View, Text } from 'react-native'; export default class List extends Component{ render() { return ( <View style={styles.list_item}> <Text style={styles.list_font} numberOfLines={2}>{this.props.title}</Text> </View> ); } } const styles = StyleSheet.create({ flex:{ flex:1 }, list_item: { height: 50, marginLeft: 10, marginRight: 10, borderBottomWidth: 1, borderBottomColor: '#ddd', justifyContent: 'center' }, list_font: { fontSize: 16, fontWeight: 'bold', lineHeight: 20 } });
NavHead.js

//采用React.createClass创建组件 const React = require('react'); const ReactNative = require('react-native') const { StyleSheet, View, Text, PixelRatio } = ReactNative; const NavHead = React.createClass({ //打印事件参数 print(e){ console.log(e.nativeEvent) }, render(){ return ( <View style={styles.parent}> <View style={styles.flex}> <Text style={styles.title}> <Text style={styles.title1} onPress={this.print}>網易</Text> <Text style={styles.title2}>新闻</Text> <Text style={styles.pk}> pk </Text> <Text style={styles.title1}>紟日</Text> <Text style={styles.title2}>头条</Text> </Text> </View> </View> ) } }); const styles = StyleSheet.create({ parent:{ height: 75, backgroundColor: '#EEE' }, flex: { marginTop: 25, height: 50, borderBottomWidth: 2/PixelRatio.get(), borderBottomColor: '#EF2D36', alignItems: 'center' }, title: { fontSize: 25, fontWeight: 'bold', textAlign: 'center' }, pk: { color: 'green' }, title1 :{ color: '#CD1D1C' }, title2: { color: '#FFFFFF', backgroundColor: '#CD1D1C' } }); module.exports = NavHead;
index.ios.js
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import NavHead from './src/NavHead' import List from './src/List' import { AppRegistry, StyleSheet, View, } from 'react-native'; export default class ReactNativeDemo extends Component { render() { return ( <View style={styles.container}> <NavHead/> <List title="官方通报:北京本次污染过程以区域传输贡献为主"/> <List title="中国网络安全产业高峰论坛在京召开 各界共话技术创新"/> <List title="启动四天多 北京冬奥赛会志愿者报名人数超46万"/> <List title="京津冀冬季冰雪体验推广活动正式启动"/> <List title="多地校长、专家在京探讨全息教育"/> <List title="丰台消防救援支队筑牢辖区冬季火灾防线"/> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: 'white' } }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);
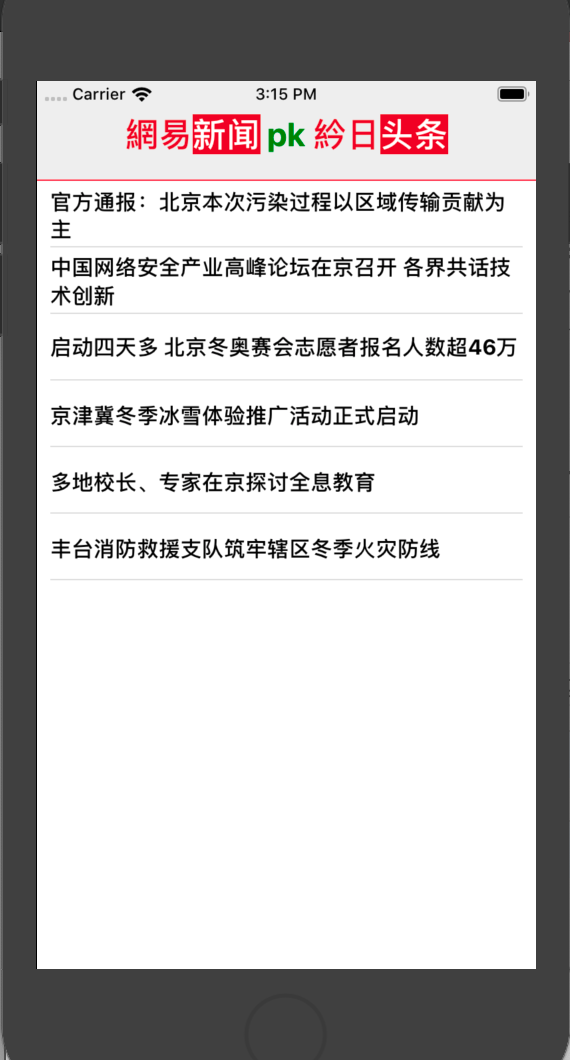
三、结果