一、介绍
初学RN,一切皆新。在上篇中成功地创建并运行了一个React-Native项目,这个demo的基本结构都是系统已经创建好的,开发者在此结构下完成自己的开发即可。分别用Xcode和WebStorm打开结构图如下所示:


二、分析
andriod文件夹:对应安卓项目, ios文件夹:对应iOS项目 ,node_modules文件夹是项目需要的库文件等。现在我们来看看ios项目。
Xcode打开后看到文件比较少,端上可以做一些其他的原生开发。
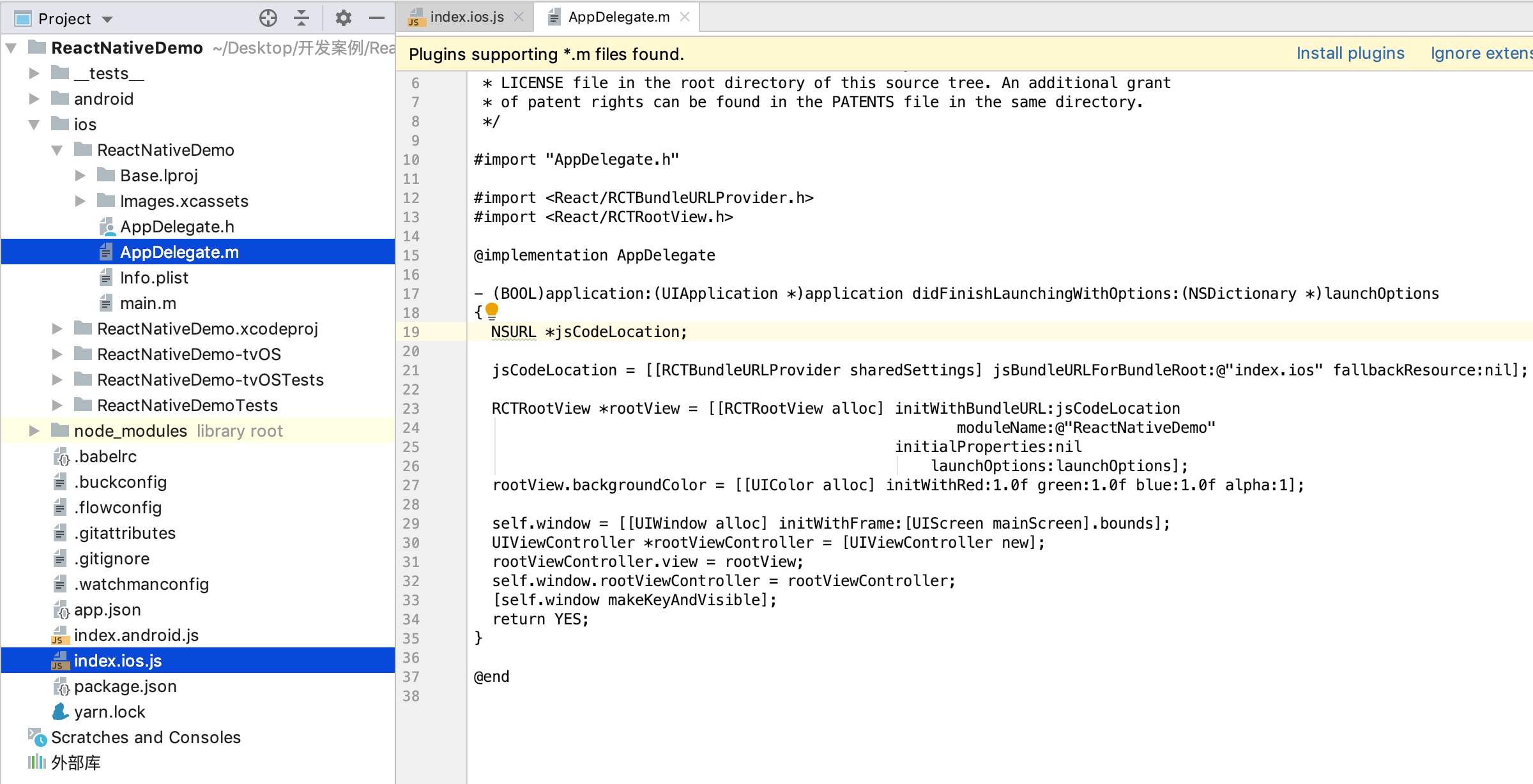
用WebStorm打开可以看到被自动创建出来的所有文件,但是需要修改的只有两个文件,一个AppDelegate.m、另一个是index.ios.js。
1、AppDelegate.m:它是应用程序的入口。应用程序启动时,会自动拉取打包的bundle文件,里面存放了应用的全部逻辑代码。
2、index.ios.js:这是开发人员编写代码的入口,项目中涉及的业务组件的定义以及组件之间的嵌套都会在这里面得到体现。
三、组件
index.ios.js中代码是React Native项目初次创建时自动生成的代码架构,默认导入了几个常用的组件,代码如下所示:
- 使用import分别倒入React框架和React-Native框架的系统组件
- AppRegistry为注册入口组件,应用程序通过这个组件可以动态地加载其他组件
- StyleSheet为样式组件,可以为组件创建样式表,这里使用外部样式(推荐),也可以使用内部样式,也可以二者嵌套,布局使用弹性伸缩布局
- Text为文本组件,为组件添加文字和内容
- View为容器组件,提供了视图布局的功能
/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; export default class ReactNativeDemo extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> Welcome to React Native! </Text> <Text style={styles.instructions}> To get started, edit index.ios.js </Text> <Text style={styles.instructions}> Press Cmd+R to reload,{' '} Cmd+D or shake for dev menu </Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, instructions: { textAlign: 'center', color: '#333333', marginBottom: 5, }, }); AppRegistry.registerComponent('ReactNativeDemo', () => ReactNativeDemo);