BootStrap表单组件
详细文档请查看BootStrap中文网,这里只列举几种效果供参考
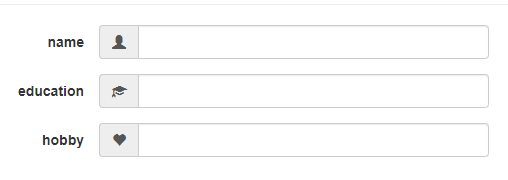
效果1:

<form action="" class="form-horizontal">
<div class="form-group">
<label for="" class="col-sm-2 control-label">name</label>
<div class="col-sm-4 input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-user"></span>
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">education</label>
<div class="col-sm-4 input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education "></span>
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="form-group">
<label for="" class="col-sm-2 control-label">hobby</label>
<div class="col-sm-4 input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-heart"></span>
</span>
<input type="text" class="form-control">
</div>
</div>
</form>
效果2:

<div class="formBox" style="border: 1px solid red;padding: 10px; 600px;">
<div class="h1" style="margin: 20px auto;text-align: center">用户注册</div>
<div class="row" style="margin:0 auto">
<div class="col-md-12">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputName2" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="exampleInputName2" placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-8">
<input type="password" class="form-control" id="inputPassword3" placeholder="密码">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-8">
<input type="password" class="form-control" id="inputPassword3" placeholder="确认密码">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-8">
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="邮箱">
</div>
</div>
<div class="form-group">
<label for="exampleInputName3" class="col-sm-2 control-label">手机号</label>
<div class="col-sm-8">
<input type="text" class="form-control" id="exampleInputName3" placeholder="手机号">
</div>
<div class="col-sm-2" style="margin-left: -22px">
<button type="submit" class="btn btn-default">发送</button>
</div>
</div>
<div class="form-group">
<label for="exampleInputName4" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="exampleInputName4">
</div>
<img src="static/uploadImgs/1.png" alt="" class="col-sm-2">
</div>
<div class="form-group">
<div class="col-sm-offset-7 col-sm-1">
<button type="submit" class="btn btn-default">取消</button>
</div>
<div class="col-sm-offset-1 col-sm-1">
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
</form>
</div>
</div>