BootStrap排版

标题 h1 ~h6 :
h1 ~h6 可以直接使用 <h1></h1>,
也可以作为 class属性使用 如<span class="h1">hello</span>
标题的副标题 <small>hello</small>
body全局样式:
Bootstrap为全局设置字体为14px, 行间距为字体的1.428倍(20px)
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
p标签全局样式:
p {
margin: 0 0 10px;
}
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 300;
line-height: 1.4;
}
//可以给标签通过设置class="lead" 对标签内文本起强调作用
如 <span class="lead">hello</span>
对齐方式:
强调:

缩略语:
<abbr title="大家跟我一起学习BootStrap吧">学习BootStrap</abbr> //HTML页面中显示abbr括起来的文本,鼠标移上去后显示title内容的文本
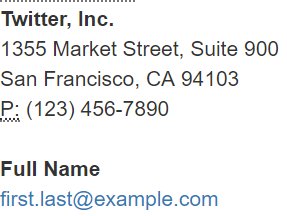
地址:

<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>
引用
在你的文档中引用其他来源的内容。
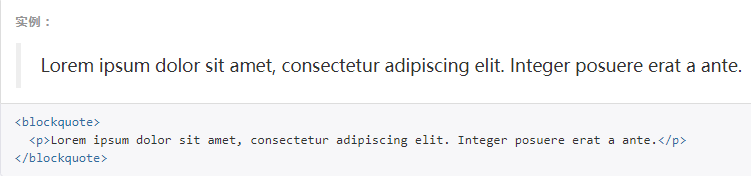
默认样式的引用
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。对于直接引用,我们建议用 <p> 标签。

多种引用样式
对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容。
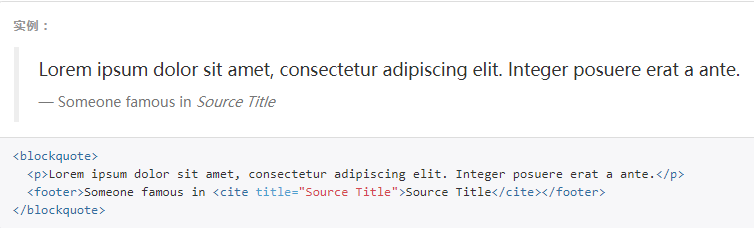
命名来源
添加 <footer> 用于标明引用来源。来源的名称可以包裹进 <cite>标签中。

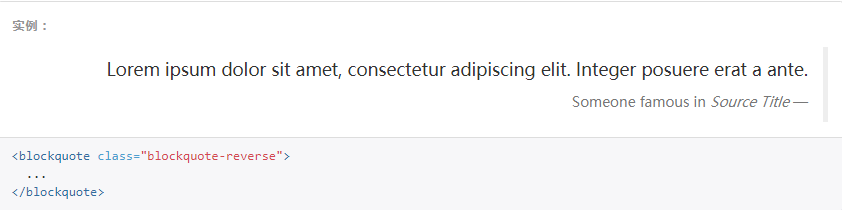
另一种展示风格
通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。